payable_ipg 1.1.1  payable_ipg: ^1.1.1 copied to clipboard
payable_ipg: ^1.1.1 copied to clipboard
PAYable IPG
PAYable IPG - Flutter Integration #

Flutter Package - ipg.flutter.payable.lk | Create Issue
Initialization #
1. Change the minSdkVersion as below from your app level build.gradle file.
android {
defaultConfig {
minSdkVersion 20
}
}
2. Add the below package into your pubspec.yaml file.
payable_ipg: ^1.1.1
Implementation #
1. Import PAYable IPG SDK package.
import 'package:payable_ipg/payable_ipg.dart';
2. Create PAYable IPG client with PAYableIPGClient.
PAYableIPGClient ipgClient = PAYableIPGClient(
merchantKey: "YOUR_MERCHANT_KEY",
merchantToken: "YOUR_MERCHANT_TOKEN",
refererUrl: "YOUR_REQUEST_URL",
logoUrl: "YOUR_COMPANY_LOGO",
environment: IPGEnvironment.sandbox, // optional
);
3. Call PAYableIPG into your application body.
PAYableIPG(
ipgClient: ipgClient,
amount: 100.45,
currencyCode: "LKR",
orderDescription: "Netflix",
customerFirstName: "Aslam",
customerLastName: "Kasun",
customerEmail: "test@org.lk",
customerMobilePhone: "0777123456",
billingAddressStreet: "Hill Street",
billingAddressCity: "Dehiwala",
billingAddressCountry: "LK",
billingAddressPostcodeZip: "10350",
onPaymentCompleted: (data) {
print("onPaymentCompleted: $data");
},
onPaymentCancelled: () {
print("onPaymentCancelled");
},
onPaymentError: (data) {
print("onPaymentError: $data");
},
)
Shipping details and notification URL are optional.
Example Usage #
import 'package:flutter/material.dart';
import 'package:payable_ipg/payable_ipg.dart';
void main() {
PAYableIPGClient ipgClient = PAYableIPGClient(
merchantKey: "YOUR_MERCHANT_KEY",
merchantToken: "YOUR_MERCHANT_TOKEN",
refererUrl: "YOUR_REQUEST_URL",
logoUrl: "YOUR_COMPANY_LOGO",
environment: IPGEnvironment.sandbox,
);
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("PAYable IPG Demo"),
),
body: PAYableIPG(
ipgClient: ipgClient,
amount: 100.45,
currencyCode: "LKR",
orderDescription: "Netflix",
customerFirstName: "Aslam",
customerLastName: "Kasun",
customerEmail: "test@org.lk",
customerMobilePhone: "0777123456",
billingAddressStreet: "Hill Street",
billingAddressCity: "Dehiwala",
billingAddressCountry: "LK",
billingAddressPostcodeZip: "10350",
onPaymentCompleted: (data) {
print("onPaymentCompleted: $data");
},
onPaymentCancelled: () {
print("onPaymentCancelled");
},
onPaymentError: (data) {
print("onPaymentError: $data");
},
),
),
),
);
}
Advanced Usage #
1. Pay with session uid without merchantKey and merchantToken.
PAYableIPGSession(
uid: "969077C7-EBB5-428A-9F09-FF195560F200",
onPaymentCompleted: (data) {
print("onPaymentCompleted: $data");
},
onPaymentCancelled: () {
print("onPaymentCancelled");
},
onPaymentError: (data) {
print("onPaymentError: $data");
},
environment: IPGEnvironment.sandbox,
)
2. Check the status of the transaction using uid and resultIndicator.
var data = await ipgClient.getStatus("uid", "resultIndicator");
API Documentation #
This document contains all the HTTP APIs used in this package.
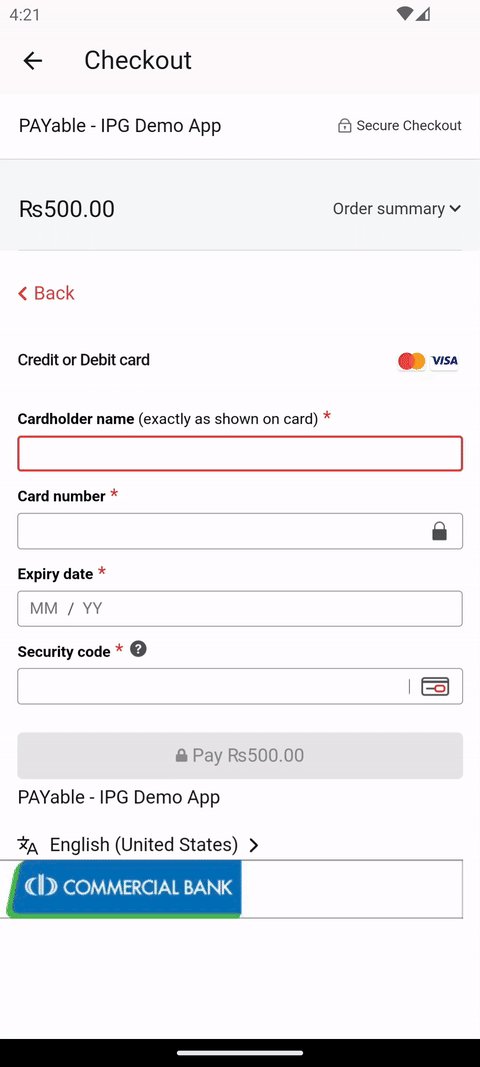
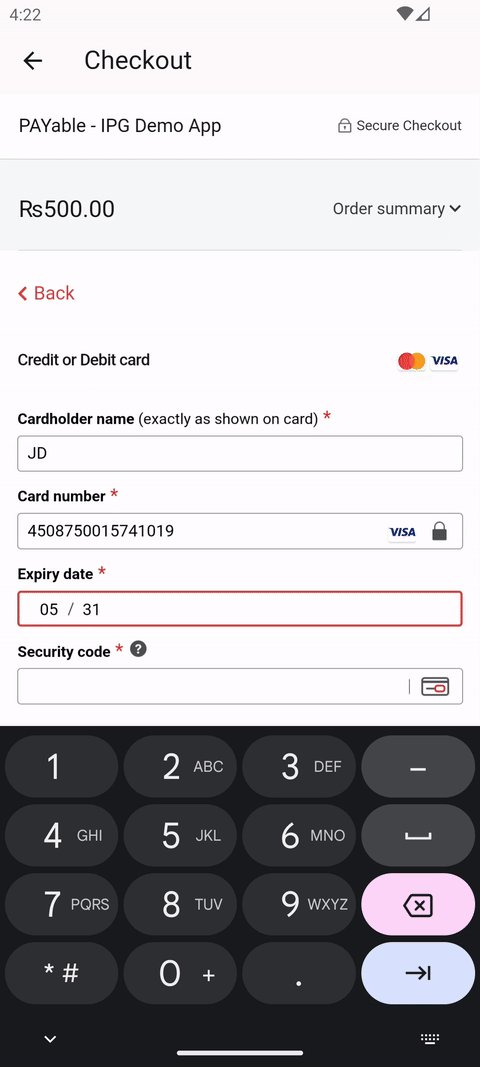
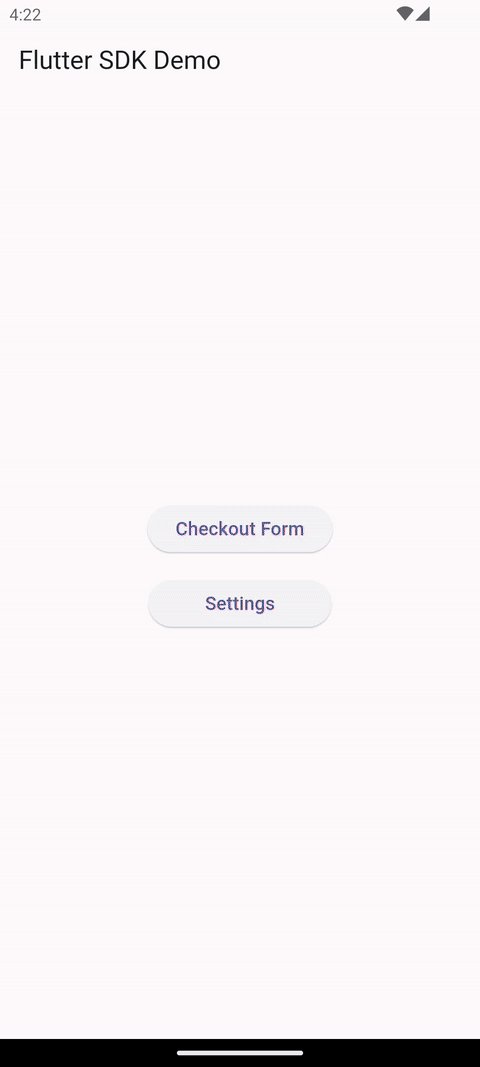
Demo #

If you want to do more customizations on this package you can get the source code from this repository and use it for further developments.
PAYable IPG SDK - Flutter Integration
