pagination_view 0.6.0  pagination_view: ^0.6.0 copied to clipboard
pagination_view: ^0.6.0 copied to clipboard
Flutter package to simplify pagination of list of items from the internet.
PaginationView #

Installing #
In your pubspec.yaml
dependencies:
pagination_view: ^0.6.0
import 'package:pagination_view/pagination_view.dart';
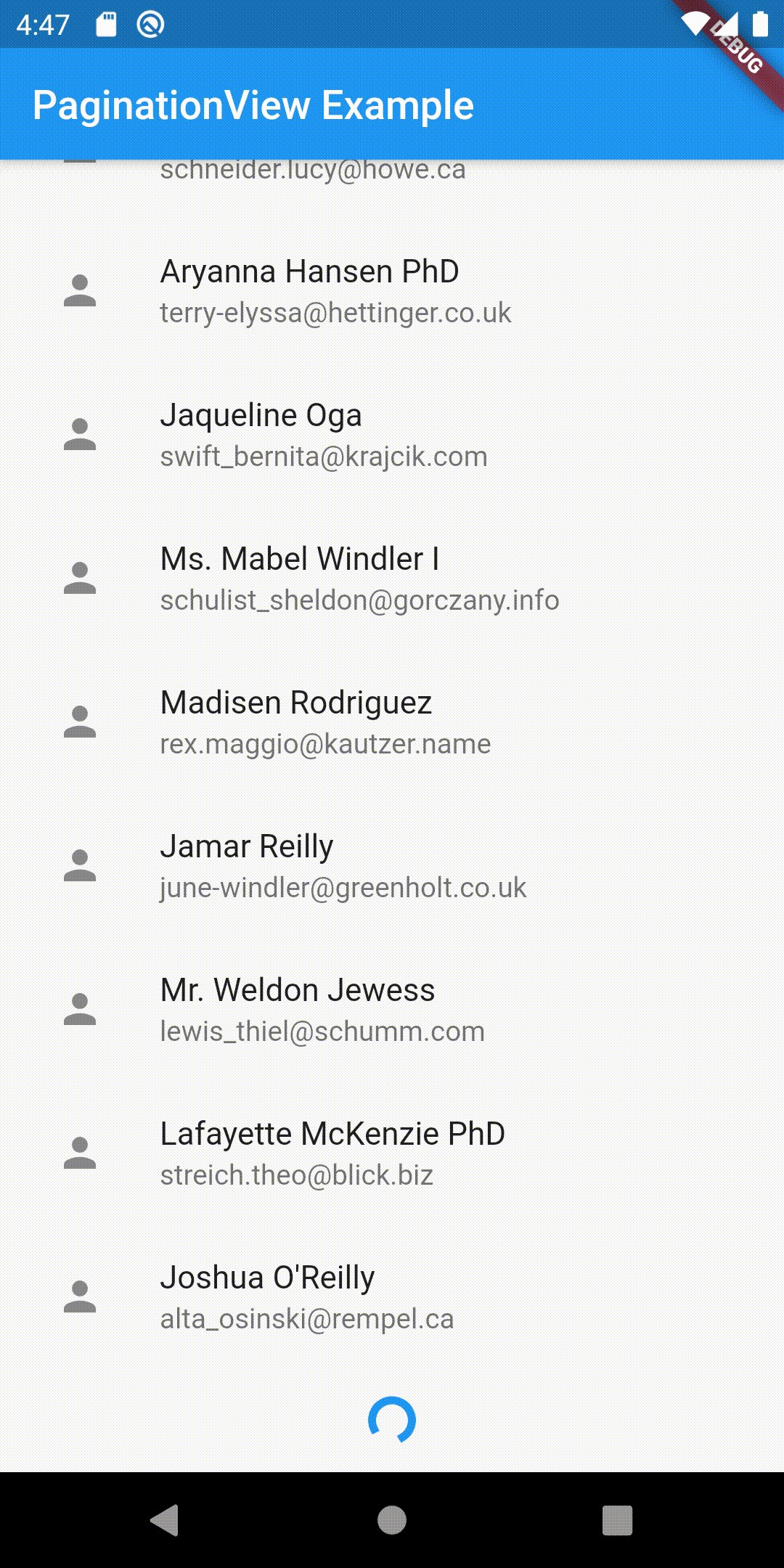
Basic Usage #
PaginationView<User>(
itemBuilder: (BuildContext context, User user) => ListTile(
title: Text(user.name),
subtitle: Text(user.email),
leading: IconButton(
icon: Icon(Icons.person),
onPressed: () => null,
),
),
pageFetch: pageFetch,
onError: (dynamic error) => Center(
child: Text('Some error occured'),
),
onEmpty: Center(
child: Text('Sorry! This is empty'),
),
);
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
License #
This project is licensed under the MIT License - see the LICENSE file for details
