pageprogress 0.0.3  pageprogress: ^0.0.3 copied to clipboard
pageprogress: ^0.0.3 copied to clipboard
A Flutter package project for progress pages.
Steps Screen #
Steps Screen is a Flutter widget that allows you to create a step-by-step wizard-like user interface.
Introduction #
Steps Screen provides a simple and intuitive way to guide users through a series of steps or tasks. It is particularly useful for onboarding flows, form submissions, and any multi-step processes in your Flutter applications.
Features #
- Create a step-by-step wizard-like UI with ease.
- Customizable colors, buttons, and step indicators.
- Support for both vertical and horizontal layouts.
- Callbacks for handling completion and individual step changes.

Installation #
To use Steps Screen in your Flutter project, follow these steps:
- Add the dependency to your
pubspec.yamlfile:
dependencies:
steps_screen: ^1.0.0
2.Run flutter pub get to fetch the package.
3.Import the Steps Screen package in your Dart file:
import 'package:steps_screen/steps_screen.dart';
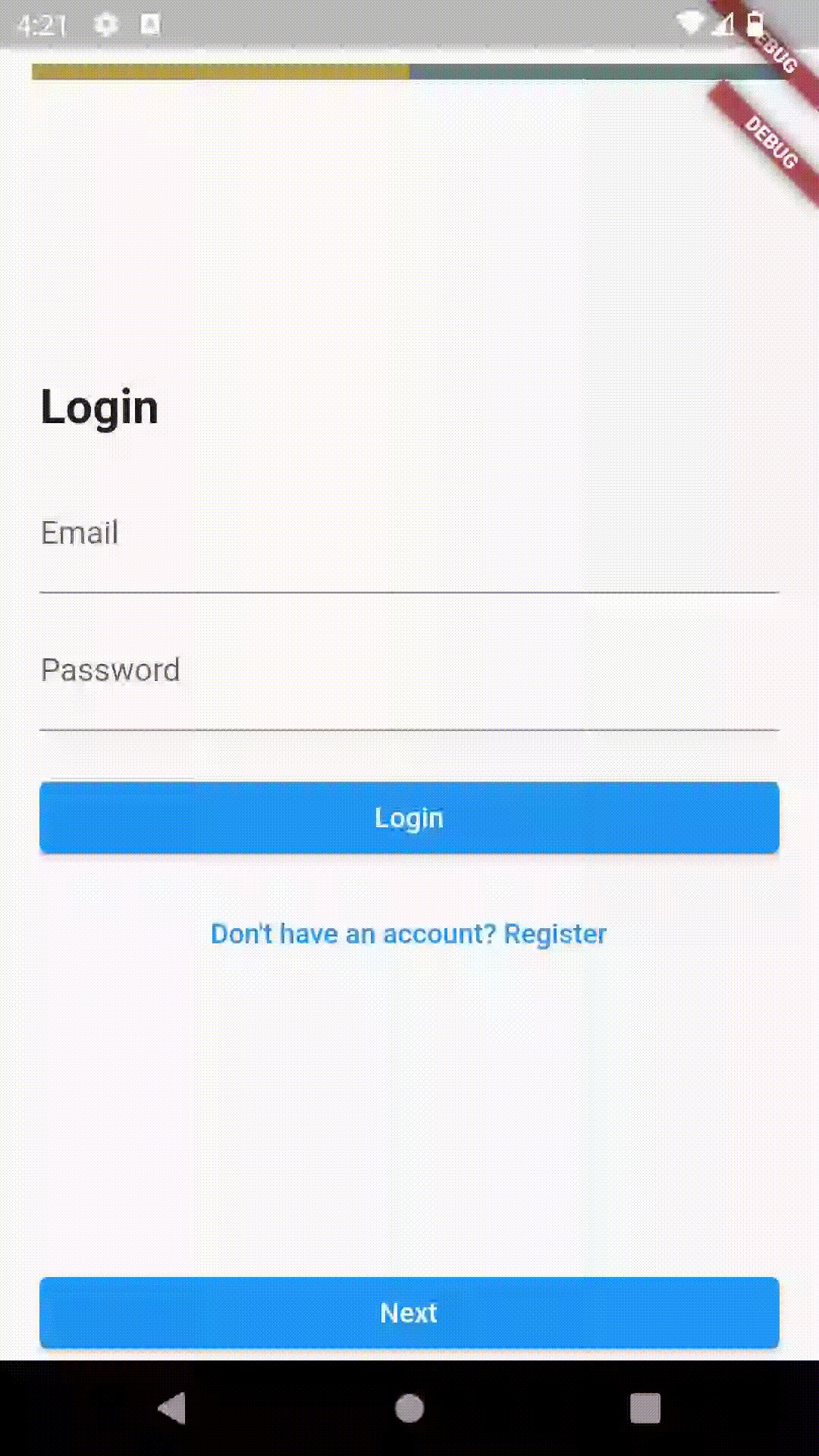
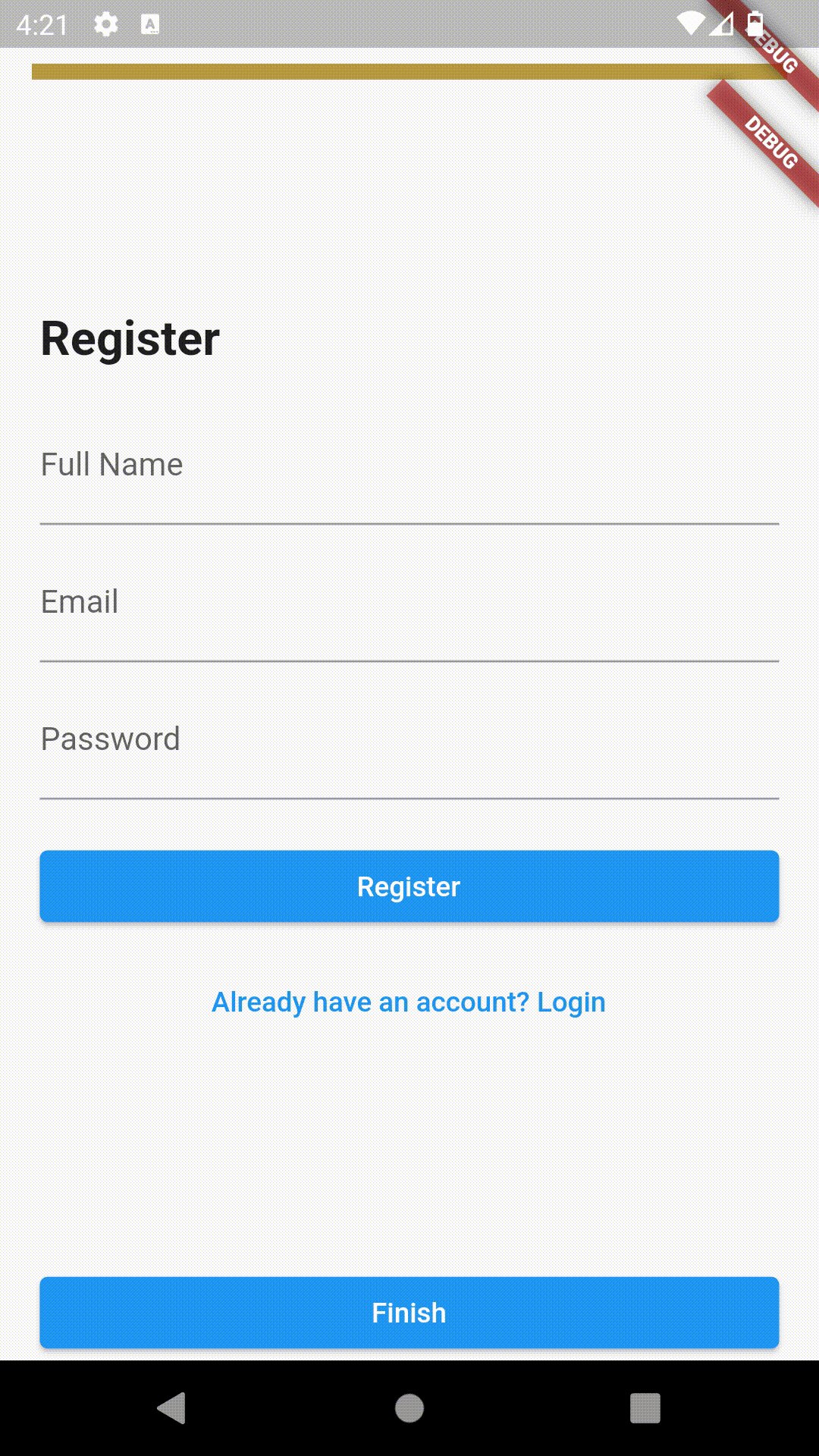
Usage
To use Steps Screen, create a list of widgets representing each step in the wizard. For example:
@override
Widget build(BuildContext context) {
return MaterialApp(
home: WizardScreen(
widgets: [
LoginPage(),
RegisterPage(),
],
onFinish: () {
// Customize your code here
},
),
);
}
You can customize the appearance of the Steps Screen by providing values for various parameters such as activeColor, inactiveColor, nextButtonText, finishButtonText, and more.
For detailed usage instructions and examples, please refer to the package documentation.
GitHub repository: https://github.com/DuraiMca/examplePagesteps