page_indicator 0.2.0  page_indicator: ^0.2.0 copied to clipboard
page_indicator: ^0.2.0 copied to clipboard
flutter pageview indicator, easy to use. Custom location, size, but only circular.
page_indicator #
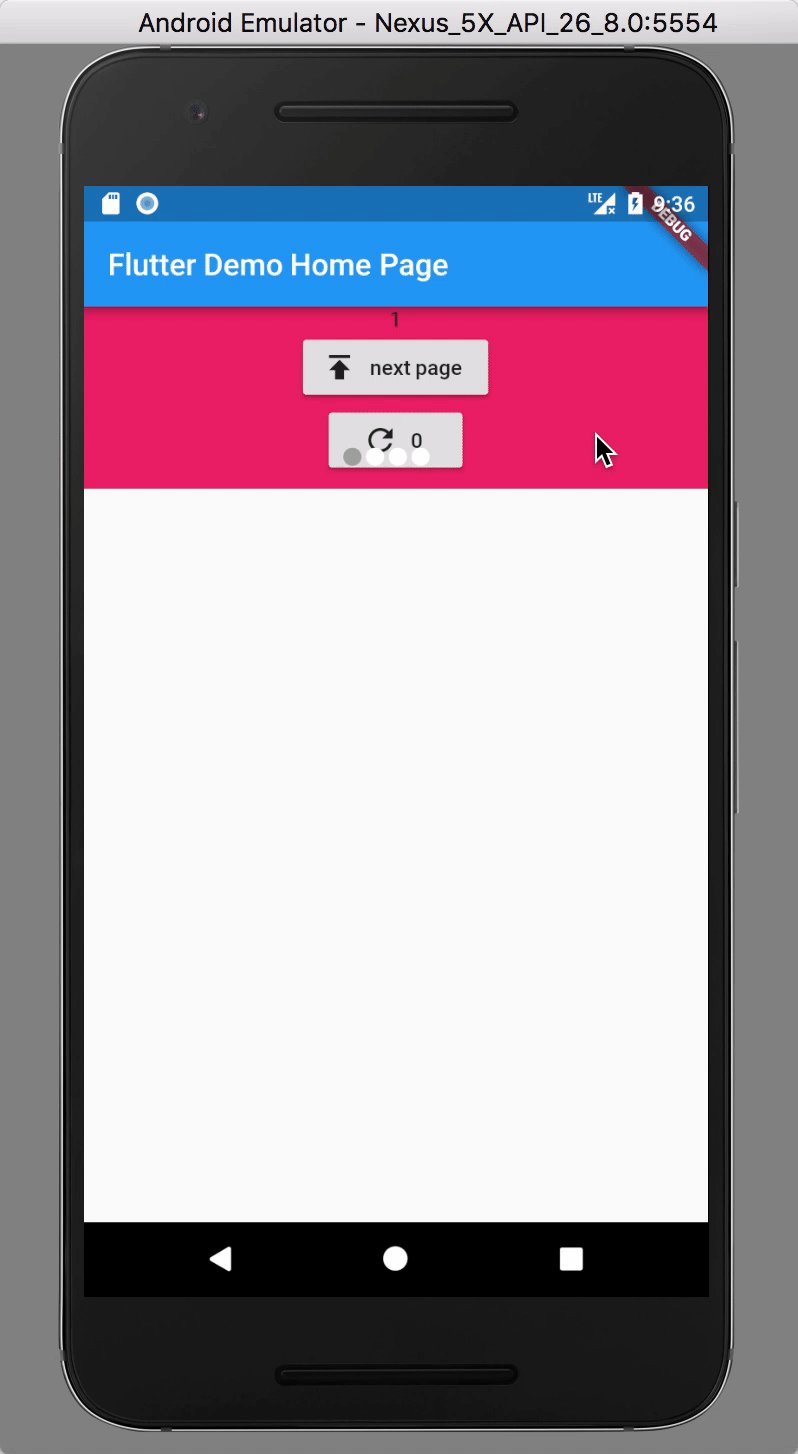
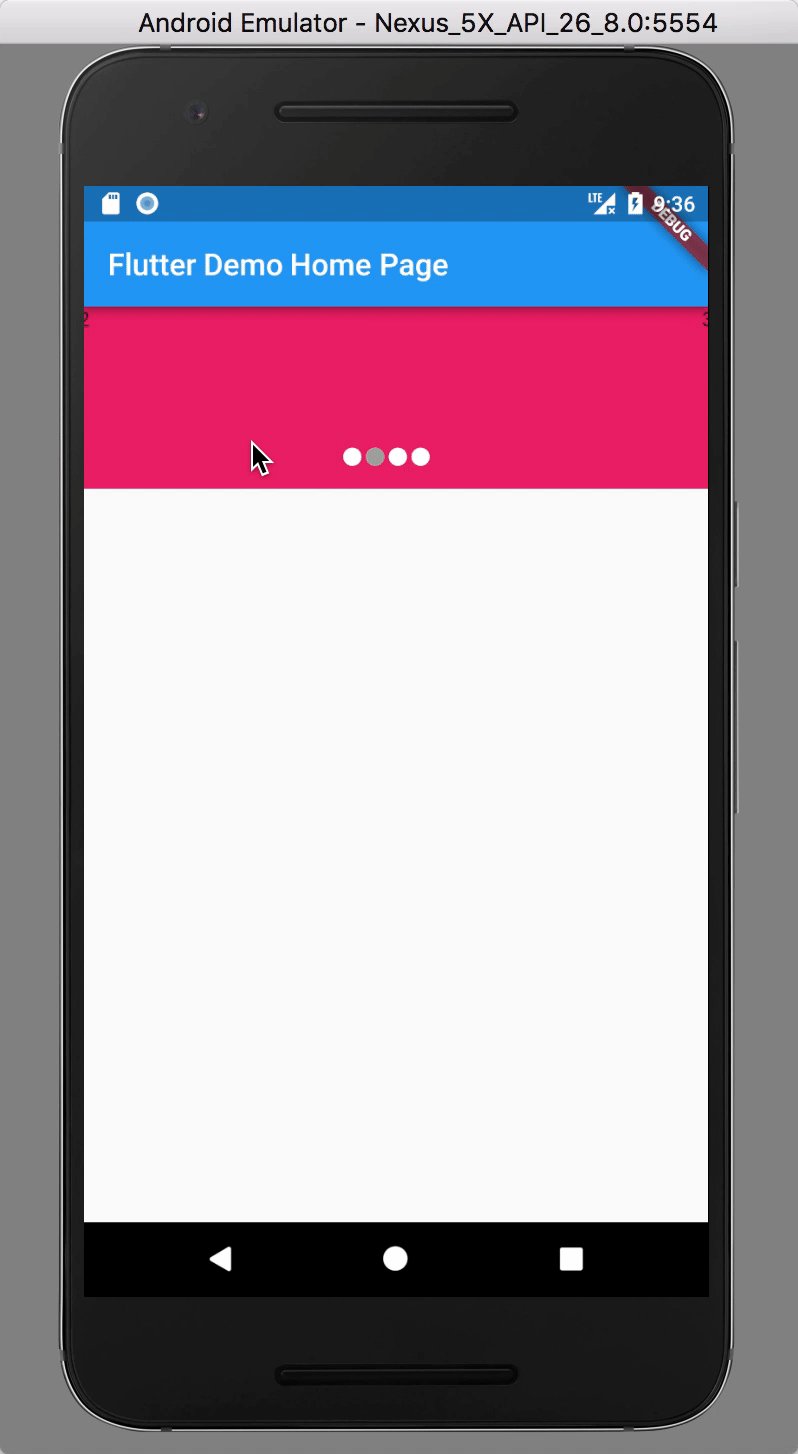
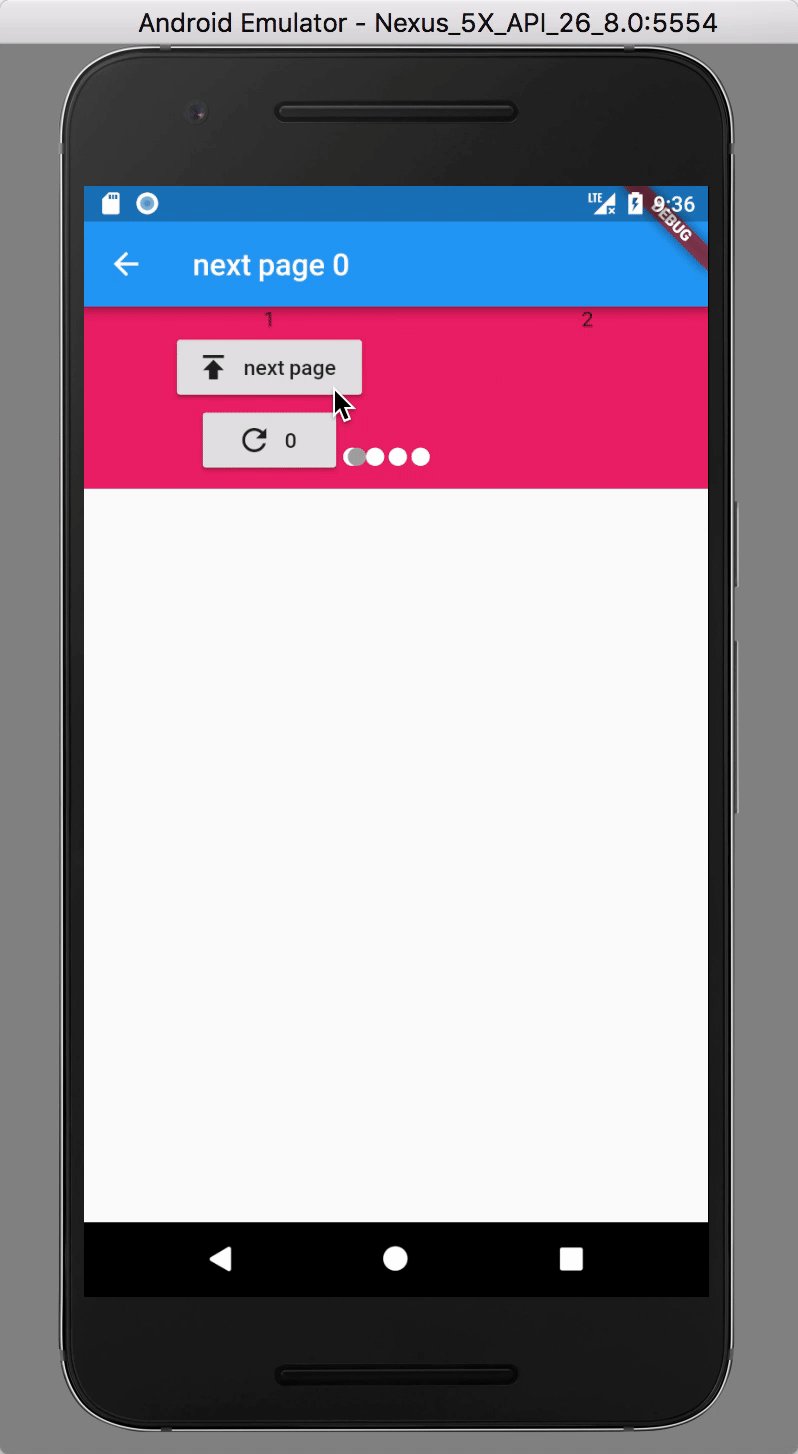
Preview #


Install #
- Depend on it Add this to your package's pubspec.yaml file:
dependencies:
page_indicator: ^0.2.0
- Install it
You can install packages from the command line:
with Flutter:
flutter packages get
Alternatively, your editor might support flutter packages get. Check the docs for your editor to learn more.
- Import it Now in your Dart code, you can use:
import 'package:page_indicator/page_indicator.dart';
Usage #
or
PageIndicatorContainer(
pageView: PageView(
children: <Widget>[
Text("1"),
Text('2'),
Text('3'),
Text('4'),
],
controller: controller,
),
align: IndicatorAlign.bottom,
length: 4,
indicatorSpace: 20.0,
padding: const EdgeInsets.all(10),
indicatorColor: Colors.white,
indicatorSelectorColor: Colors.blue,
shape: IndicatorShape.circle(size: 12),
// shape: IndicatorShape.roundRectangleShape(size: Size.square(12),cornerSize: Size.square(3)),
// shape: IndicatorShape.oval(size: Size(12, 8)),
}
Migration guide #
0.1.x => 0.2.x
PageIndicatorContainer(
...
-- size: 12.0,
++ shape: IndicatorShape.circle(size: 12),
)
