page_indicator 0.1.3+1  page_indicator: ^0.1.3+1 copied to clipboard
page_indicator: ^0.1.3+1 copied to clipboard
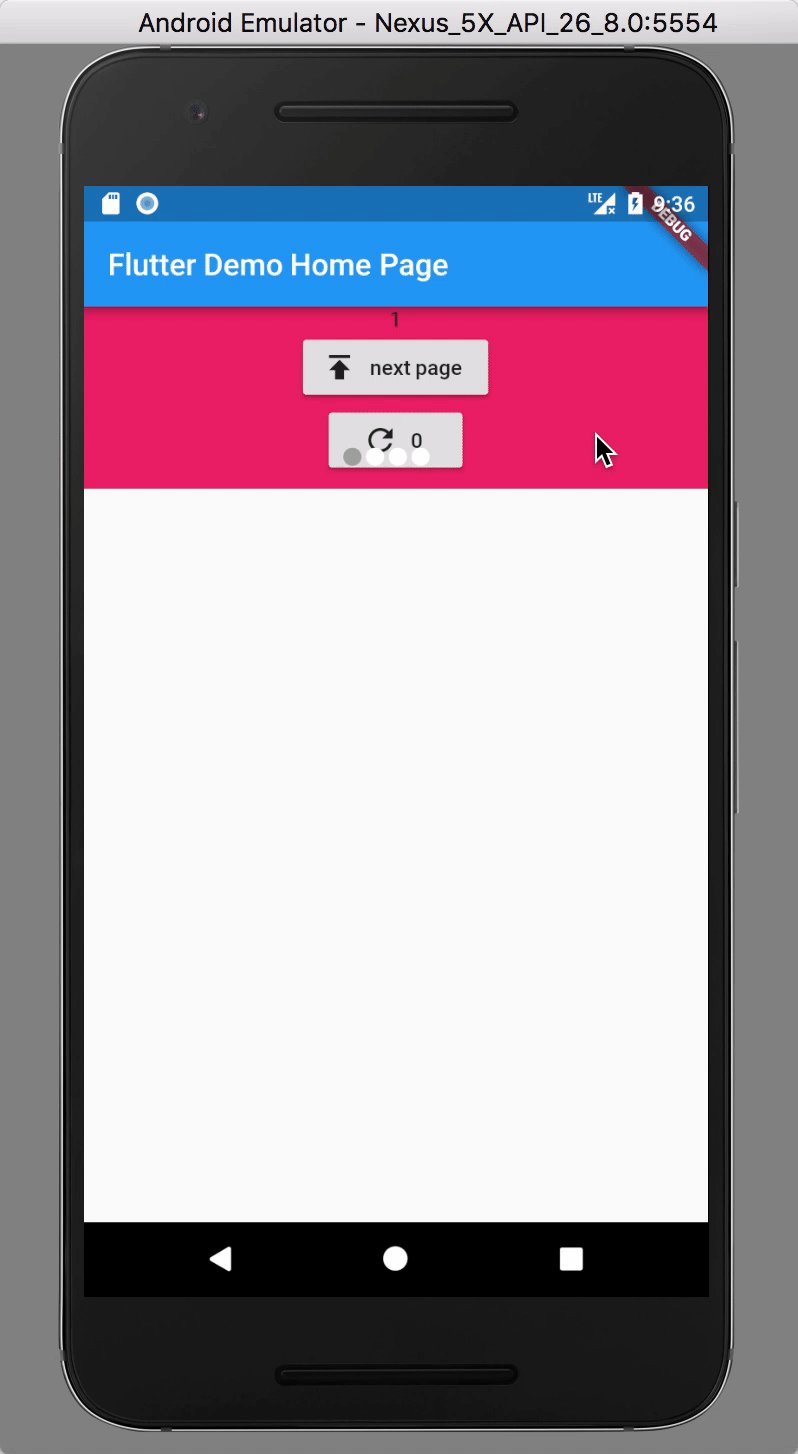
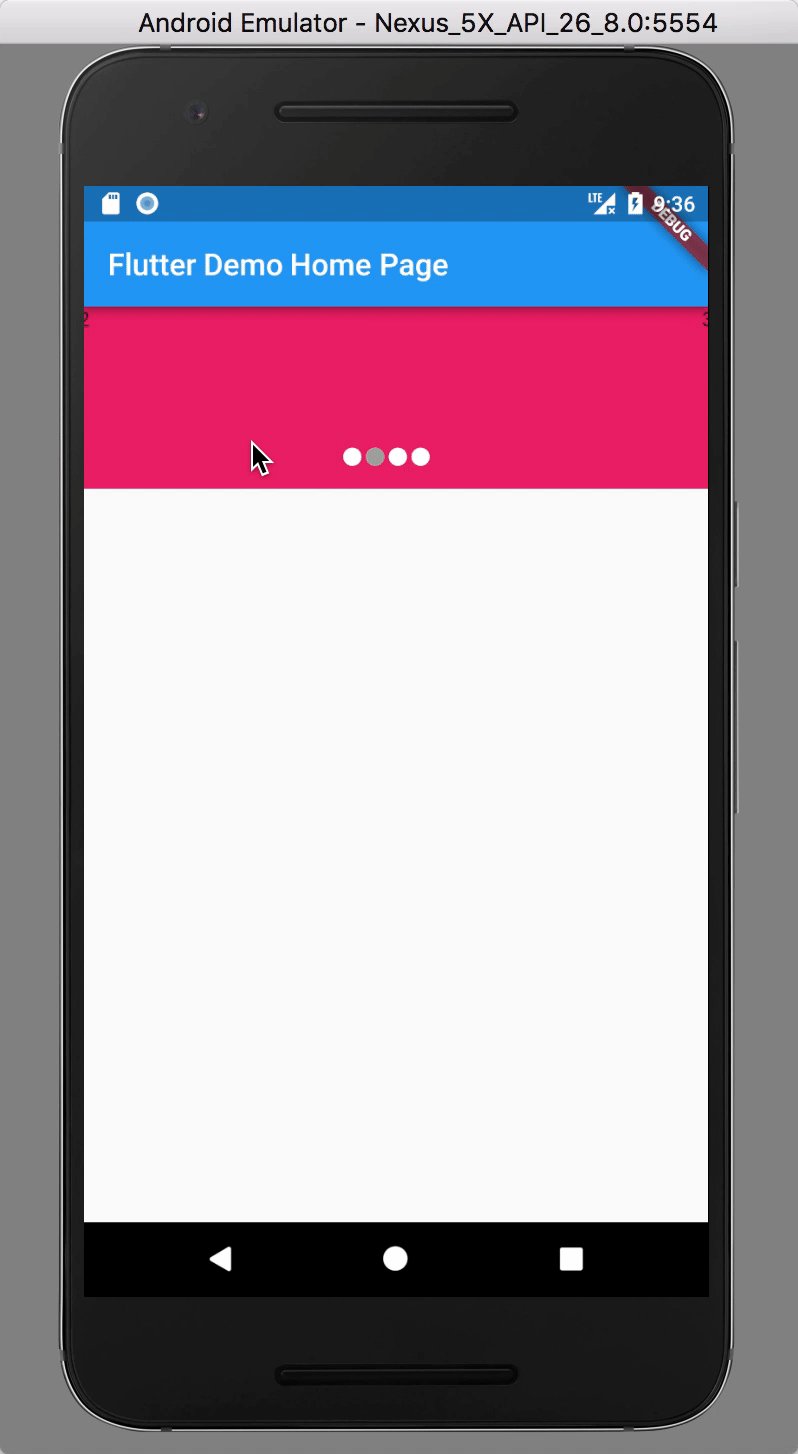
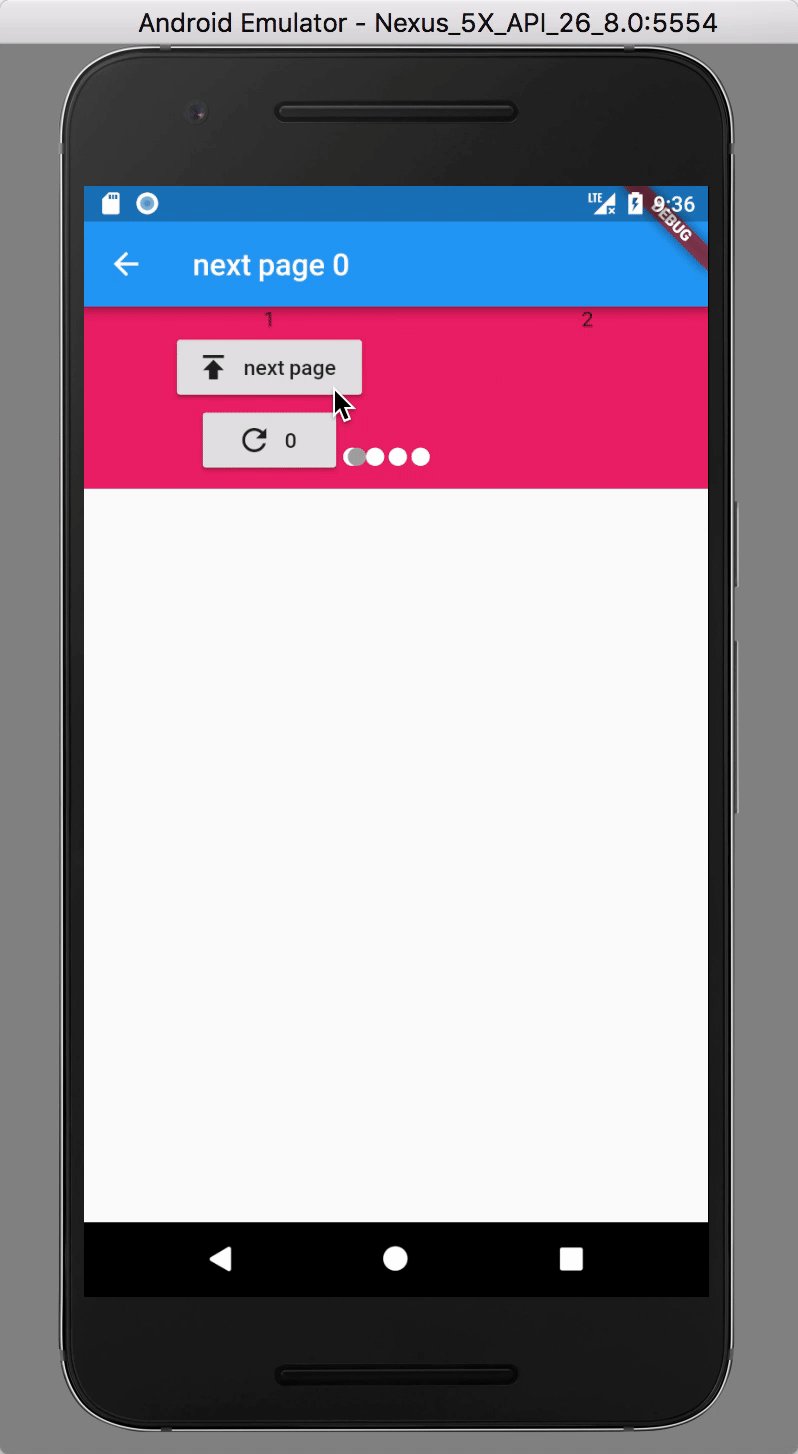
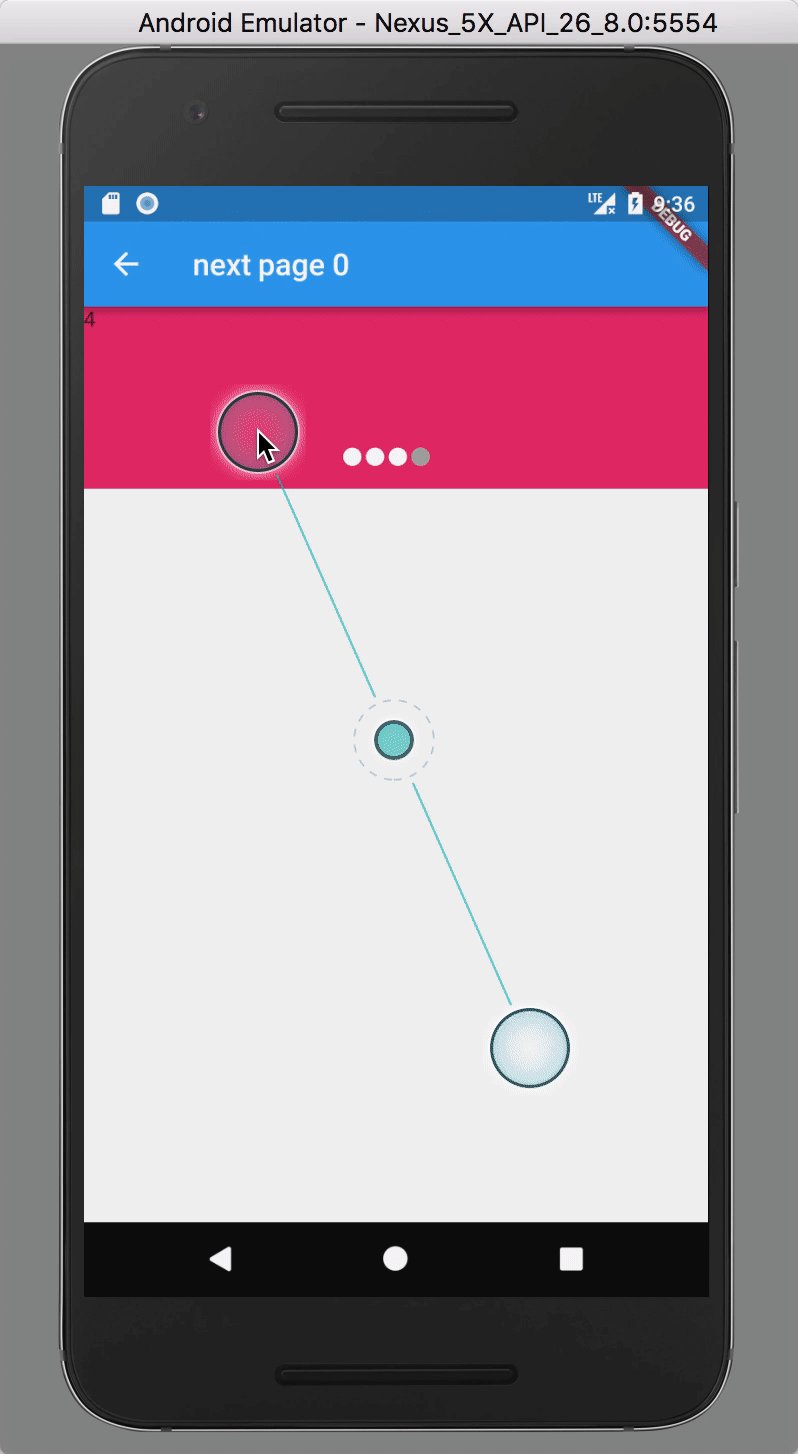
flutter pageview indicator, easy to use. Custom location, size, but only circular.
page_indicator #
preview #

install #
- Depend on it Add this to your package's pubspec.yaml file:
dependencies:
page_indicator: ^0.1.3
- Install it
You can install packages from the command line:
with Flutter:
flutter packages get
Alternatively, your editor might support flutter packages get. Check the docs for your editor to learn more.
- Import it Now in your Dart code, you can use:
import 'package:page_indicator/page_indicator.dart';
use #
PageIndicatorContainer(
pageView: PageView(
children: <Widget>[
Column(
Text('1'),
Text('2'),
Text('3'),
Text('4'),
],
controller: controller,
),
align: IndicatorAlign.bottom, // your indicator align with container
length: 4, // indicator count
indicatorColor: Colors.white, // unselected indicator color
indicatorSelectorColor: Colors.grey, // selected indicator color
padding: EdgeInsets.only(bottom: 10.0), // padding with bottom .when align top you should use properties `top:10.0`
size: 15.0, // indicator size.
indicatorSpace: 10.0, // space between circles
)
