orbitmenu 0.0.8  orbitmenu: ^0.0.8 copied to clipboard
orbitmenu: ^0.0.8 copied to clipboard
OrbitMenu is a versatile Flutter package for creating dynamic circular menus with interactive animations.
OrbitMenu Flutter Package #
Description #
OrbitMenu is a versatile Flutter package for creating dynamic circular menus with interactive animations. It now features new animation styles - bouncing and rotating, enhancing user engagement.
You can achieve with this package : #



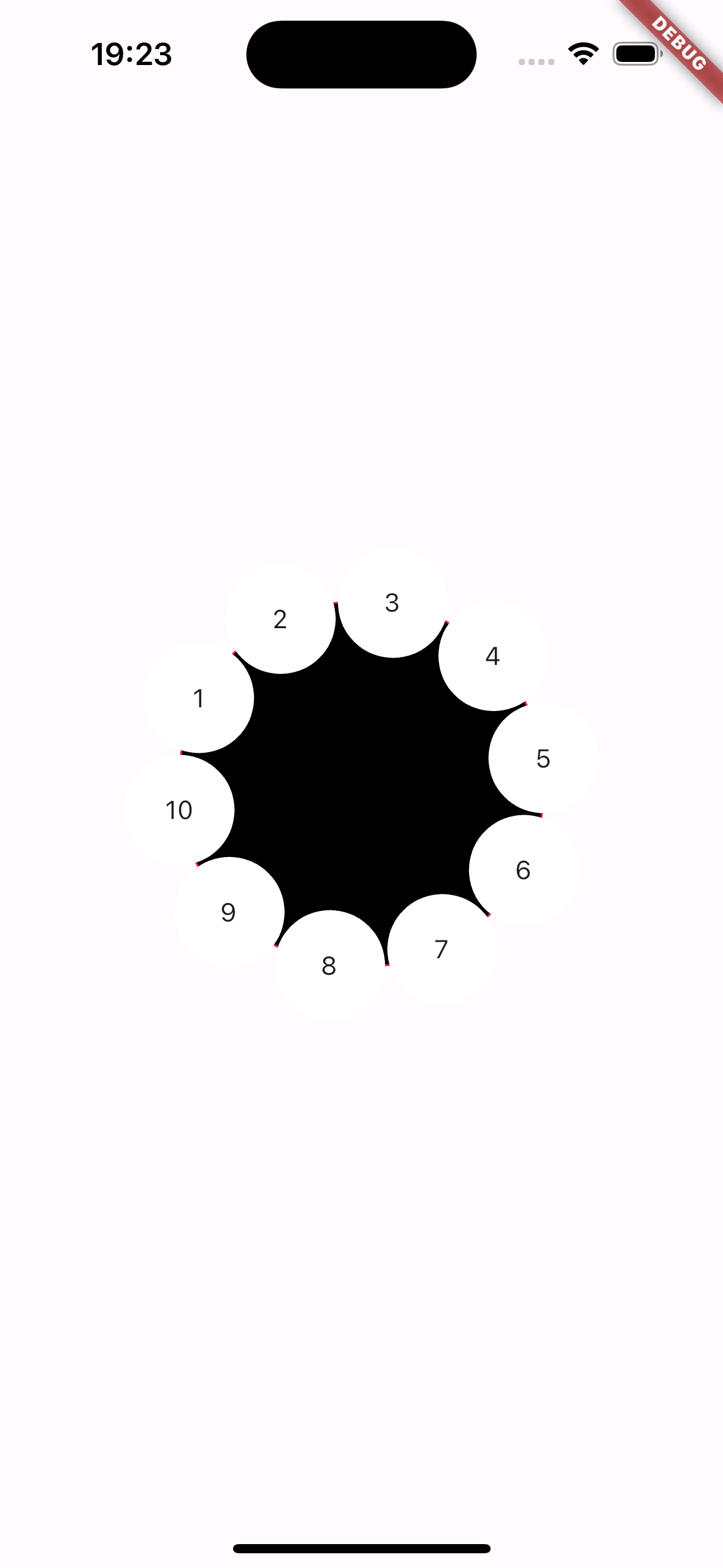
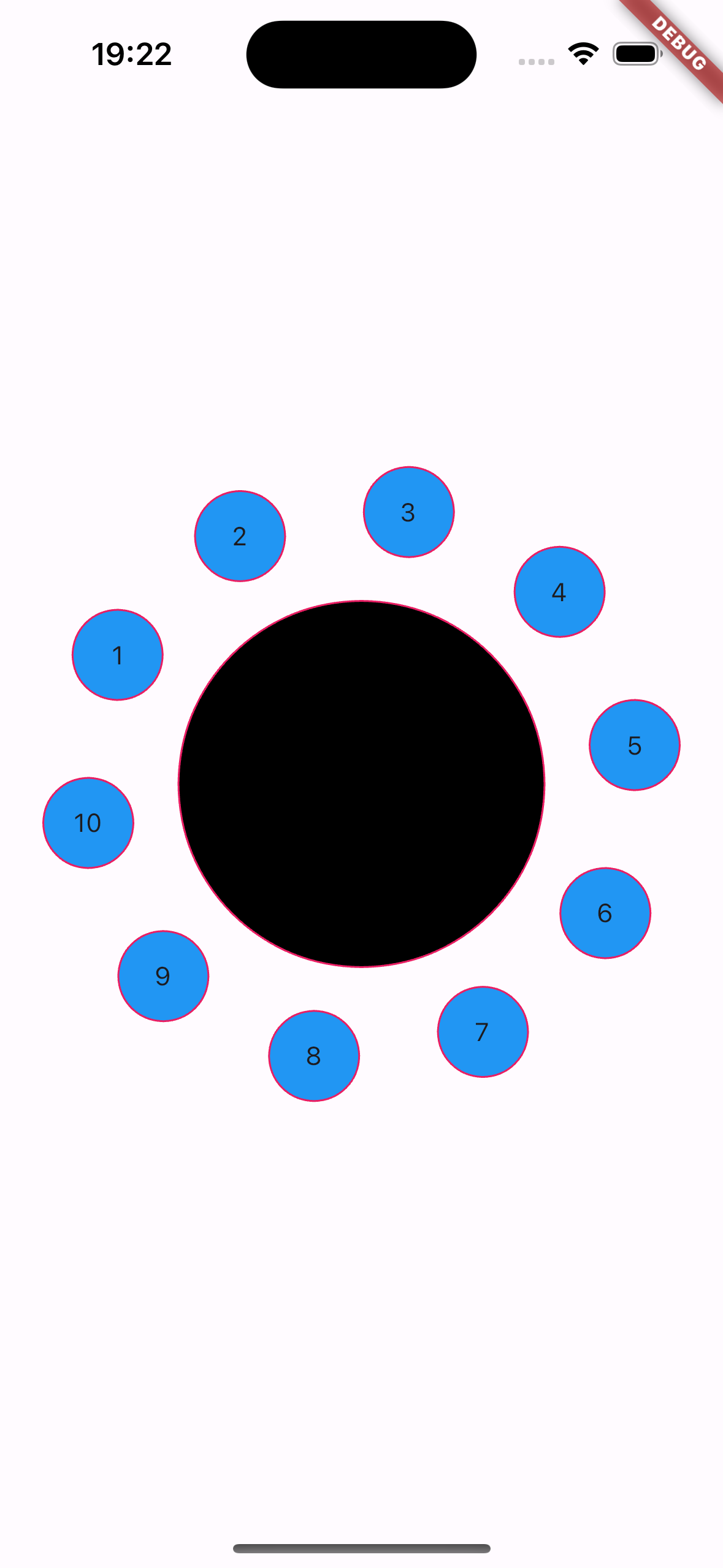
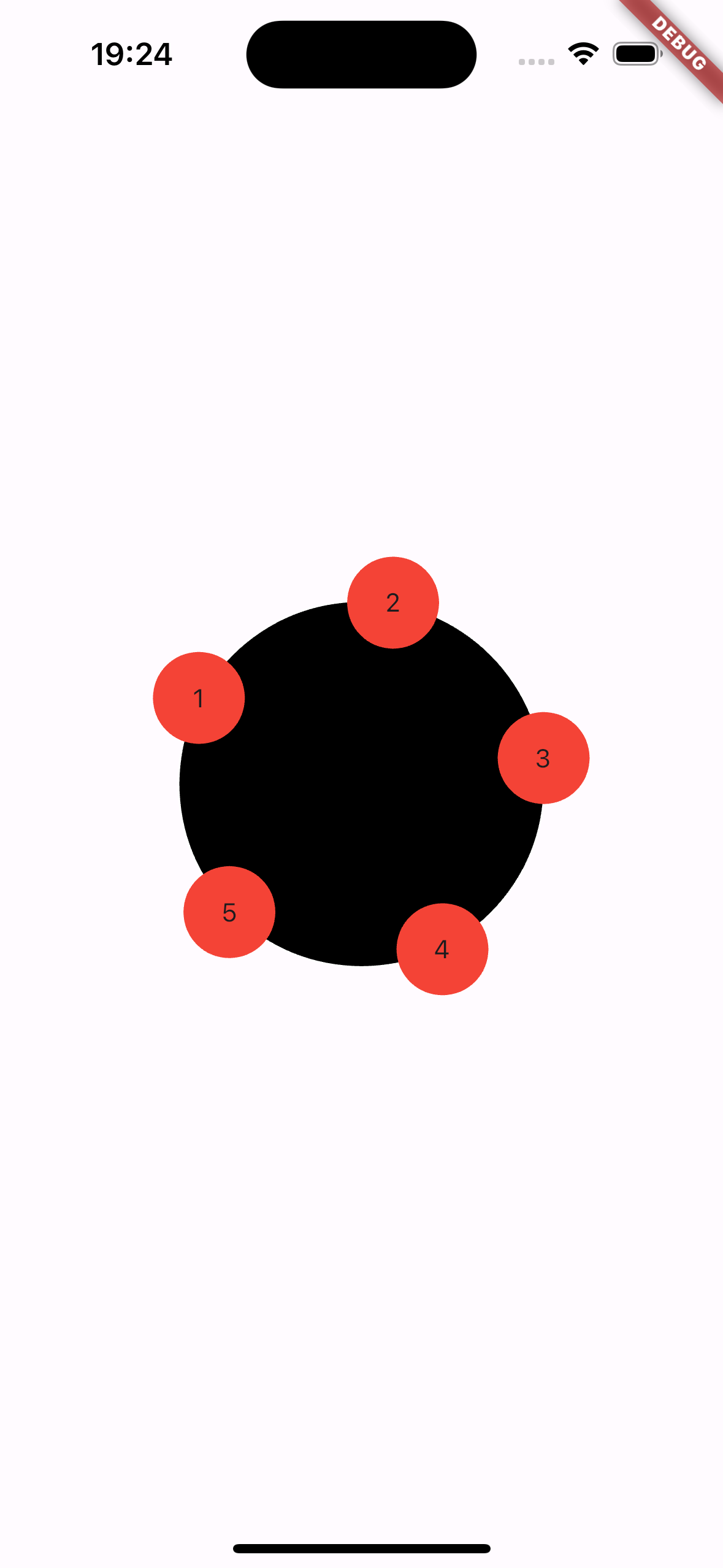
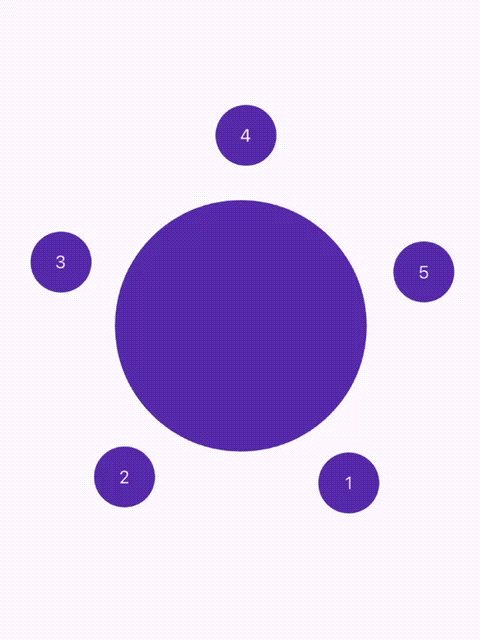
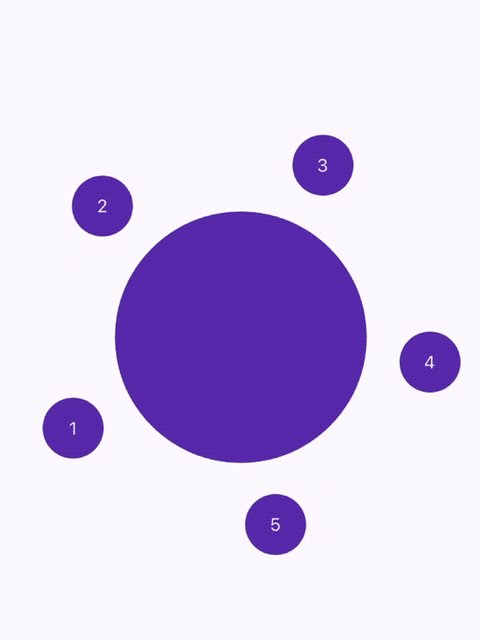
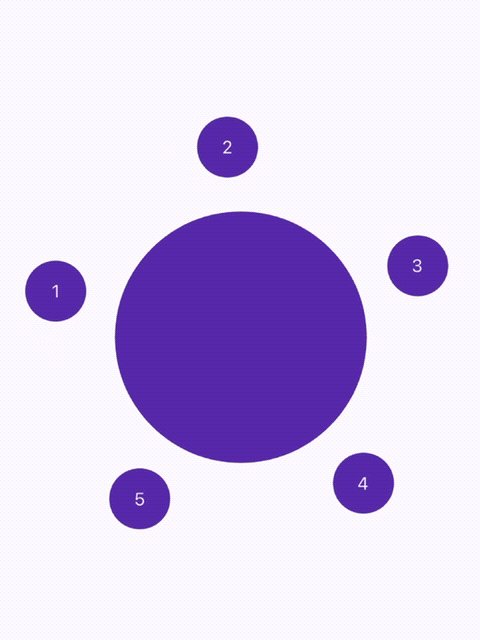
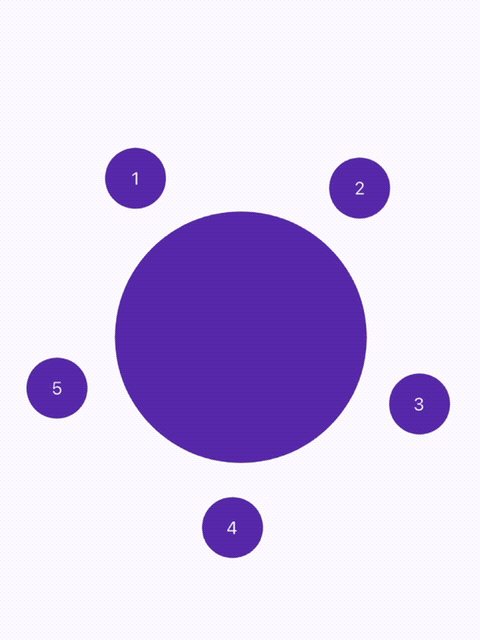
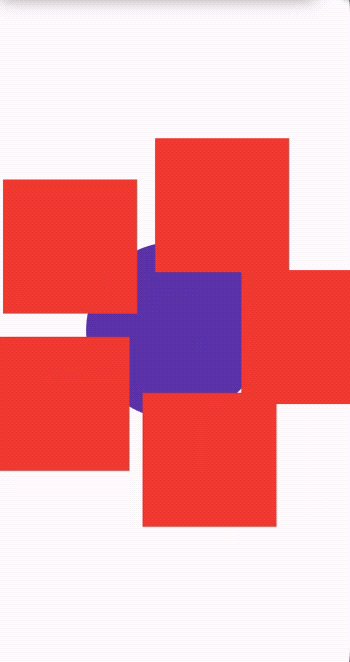
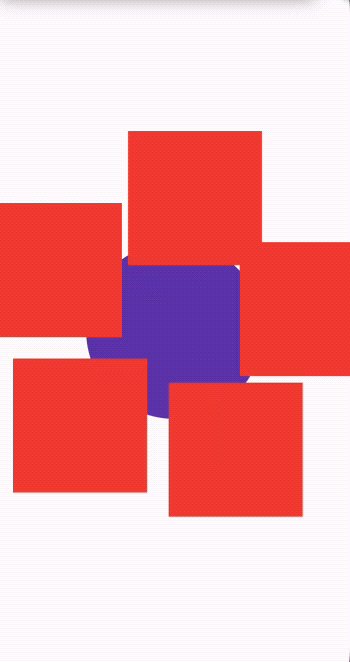
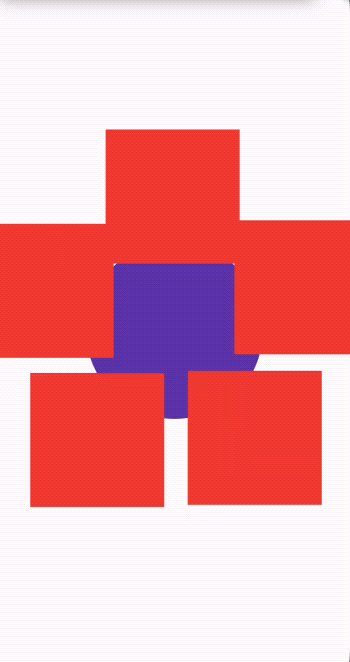
Animation Examples #


Features #
- Circular menu with a large central circle.
- Smaller circles around the central circle acting as buttons.
- Full customization of colors, sizes, and behaviors.
- Ability to adjust the distance of the smaller circles from the central circle.
- Central circle with customizable circular buttons.
- Two animation styles: bouncing and rotating.
- Complete customization of colors, sizes, and behaviors.
- Toggle animations with a simple boolean.
- Add your custom widget to the list of widgets orbiting around the parent circle.
Installation #
To use OrbitMenu in your Flutter project, add the following dependency to your pubspec.yaml file:
dependencies:
orbitmenu: ^latest_version
Then, run flutter pub get to install the package.
Usage #
To implement the circular menu in your Flutter app, follow these steps:
Import and use AnimatedOrbitMenu in your Dart file:
import 'package:orbitmenu/animated_orbit_menu.dart';
import 'package:orbitmenu/orbit_menu_config.dart';
import 'package:orbitmenu/orbit_menu_animation_type.dart';
Use the AnimatedOrbitMenu class to create the menu:
AnimatedOrbitMenu(
animate: true,
config: OrbitMenuConfig(
animationDuration: Duration(seconds:5),
animationType: OrbitMenuAnimationType.rotating,
menuPositionX: widthSize / 2,
menuPositionY: heightSize / 2,
menuColor: Colors.deepPurple,
radius: 100,
menuItems: itemList,
titleStyle: TextStyle(color: Colors.white),
itemSize: 50,
itemColor: Colors.deepPurple,
itemBorderColor: Colors.white,
borderCentralMenuColor: Colors.white,
itemOffsetPercentage: 0.5,
),
);
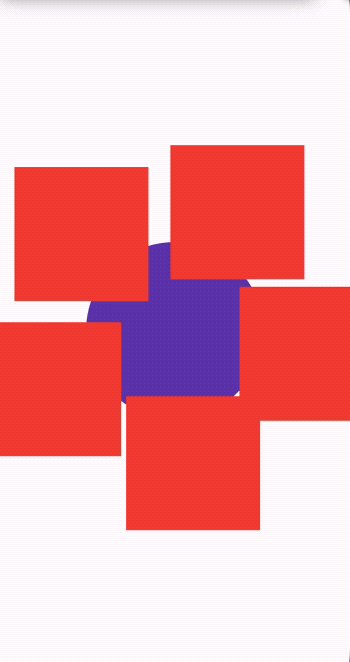
Add your custom widget #
Now, You can add your custom widget to the list of widgets orbiting around the parent circle. Keep in mind that you should declare the size within the configuration as itemSize to keep the elements in sync with the parent circle. Your widget will be embedded within a parent container.
AnimatedOrbitMenu(
animate: true,
config: OrbitMenuConfig(
animationDuration: Duration(seconds:5),
animationType: OrbitMenuAnimationType.rotating,
menuPositionX: widthSize / 2,
menuPositionY: heightSize / 2,
menuColor: Colors.deepPurple,
radius: 100,
menuItems: itemList,
titleStyle: TextStyle(color: Colors.white),
itemSize: 150,
itemColor: Colors.deepPurple,
itemBorderColor: Colors.white,
borderCentralMenuColor: Colors.white,
itemOffsetPercentage: 0.5,
myWidget: Container(color: Colors.red,)
),
);
Example #

Contributions to this package are welcome. #
If you find a bug or have a suggestion, please open an issue or a pull request.