orbitmenu 0.0.12  orbitmenu: ^0.0.12 copied to clipboard
orbitmenu: ^0.0.12 copied to clipboard
OrbitMenu is a versatile Flutter package for creating dynamic circular menus with interactive animations.
OrbitMenu Flutter Package #
Description #
OrbitMenu is a versatile Flutter package for creating dynamic circular menus with interactive animations. It now features new animation styles - bouncing and rotating, enhancing user engagement.
You can achieve with this package : #



Animation Examples #
Para cambiar las imágenes a videos en el archivo README y usar vídeos en formato MP4, puedes usar la etiqueta HTML <video> en lugar de <img>. Aquí te muestro cómo modificar el código HTML para incluir vídeos en lugar de imágenes GIF en tu README:
## Animation Examples
<div align="center">
<div>
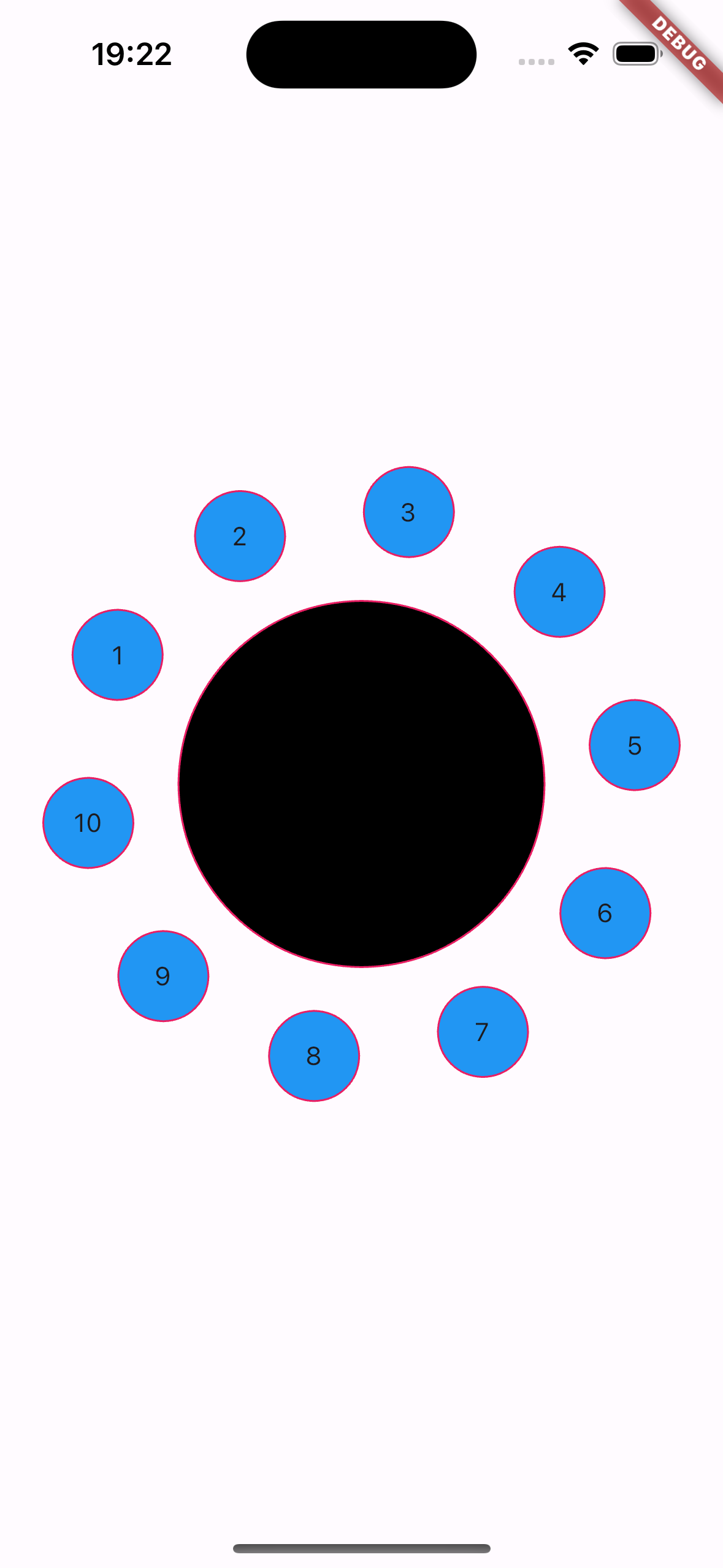
<b>Bouncing Animation:</b><br>
<img src="https://francodev.live/github/circularmenupackage/3.gif" width="200" />
</div>
<br>
<div>
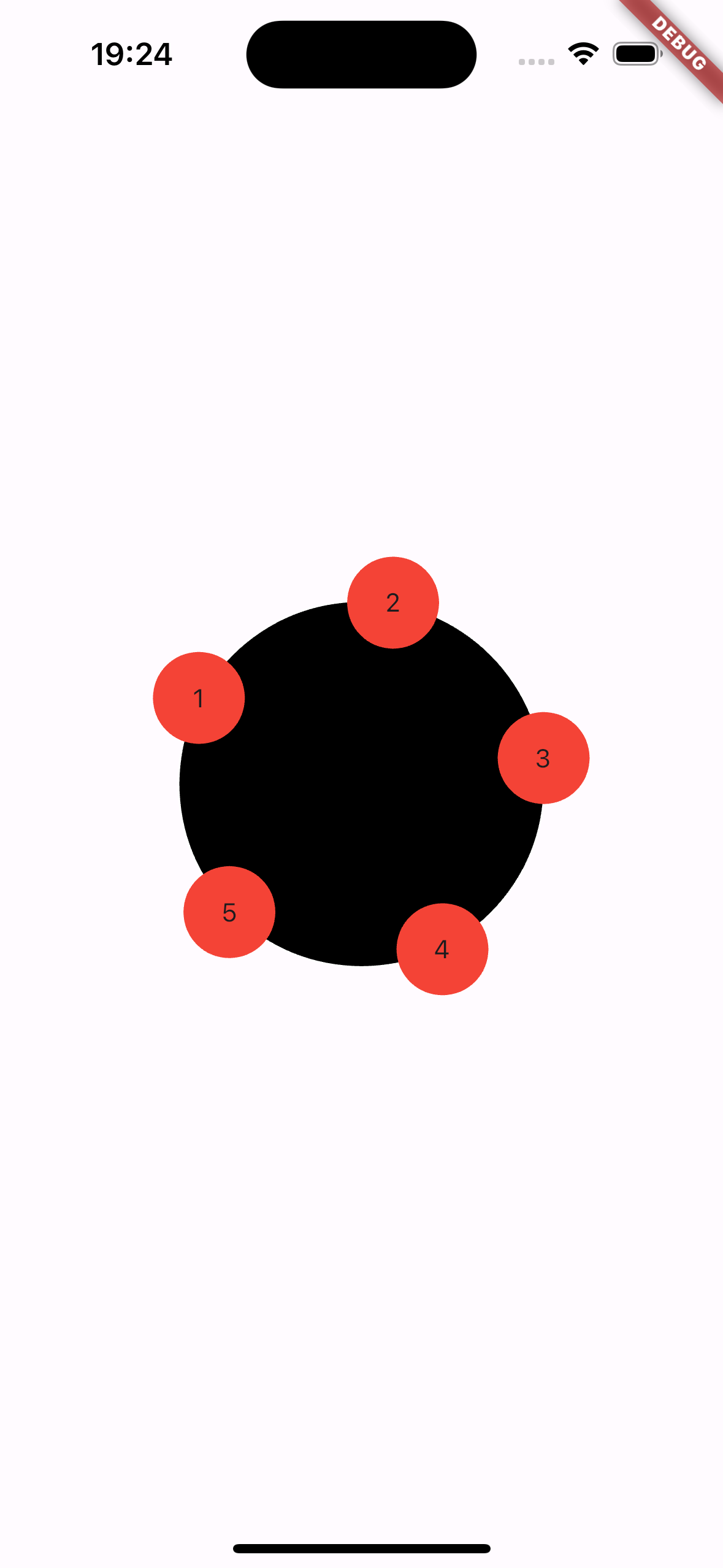
<b>Rotating Animation:</b><br>
<img src="https://francodev.live/github/circularmenupackage/2.gif" width="200" />
</div>
<br>
<div>
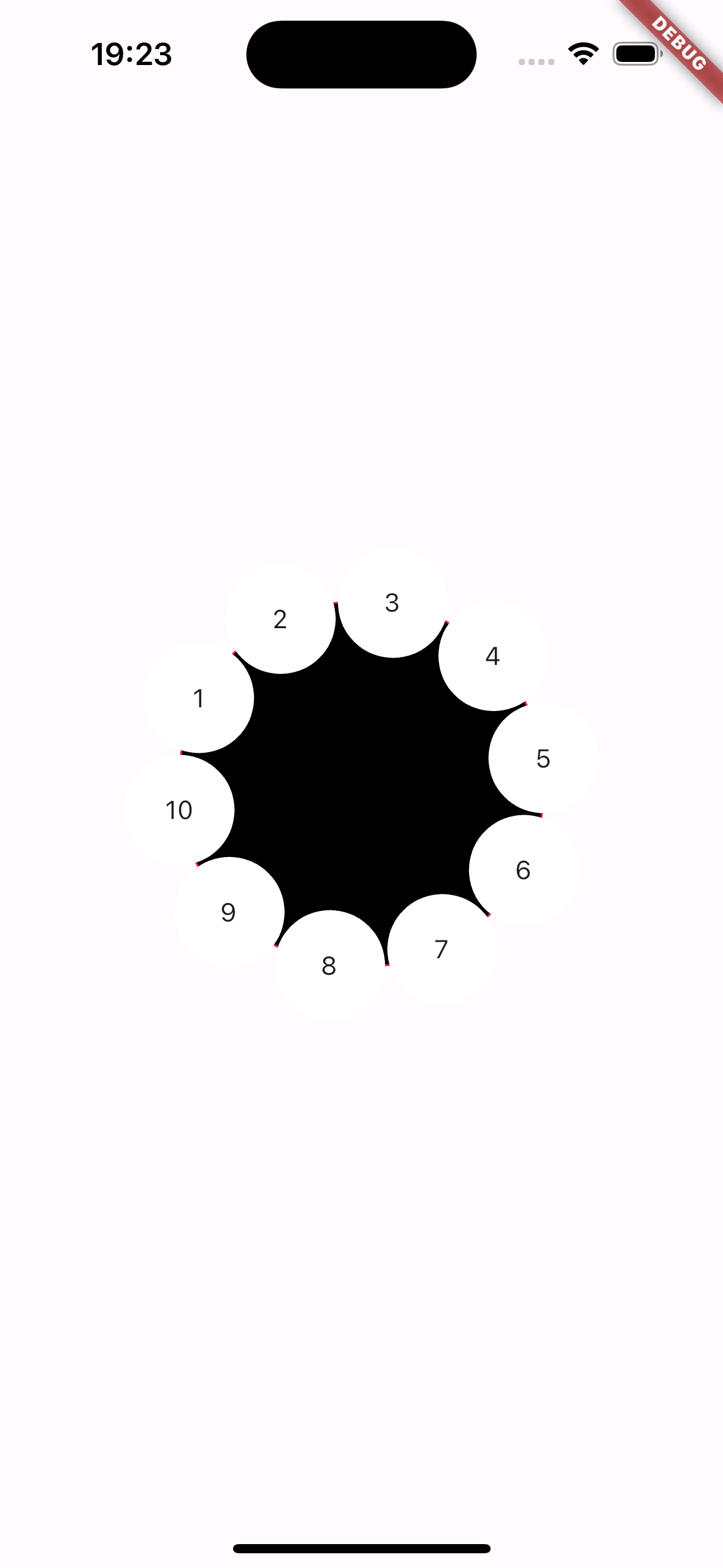
<b>Orbit Animation:</b><br>
<img src="https://francodev.live/github/circularmenupackage/1.gif" width="200" />
</div>
</div>
Explicación de las etiquetas: #
<video width="200" controls>: Define un elemento de video con un ancho de 200 píxeles y muestra controles de reproducción (como play, pause, volumen).<source src="URL" type="video/mp4">: Especifica la fuente del video y su tipo. Reemplaza "URL" con la URL del archivo MP4 correspondiente.Your browser does not support the video tag.: Es un mensaje que se muestra si el navegador del usuario no soporta la etiqueta<video>.
Esta modificación debería satisfacer tu requerimiento de mostrar videos en lugar de imágenes GIF en el README de tu proyecto.
Features #
- Circular menu with a large central circle.
- Smaller circles around the central circle acting as buttons.
- Full customization of colors, sizes, and behaviors.
- Ability to adjust the distance of the smaller circles from the central circle.
- Central circle with customizable circular buttons.
- Three animation styles: bouncing, rotating, orbit.
- Complete customization of colors, sizes, and behaviors.
- Toggle animations with a simple boolean.
- Add images in the items
- Fixed big details! 🙇🏾
Installation #
To use OrbitMenu in your Flutter project, add the following dependency to your pubspec.yaml file:
dependencies:
orbitmenu: ^latest_version
Then, run flutter pub get to install the package.
Usage #
To implement the circular menu in your Flutter app, follow these steps:
Import and use AnimatedOrbitMenu in your Dart file:
import 'package:orbitmenu/animated_orbit_menu.dart';
import 'package:orbitmenu/orbit_menu_config.dart';
import 'package:orbitmenu/orbit_menu_animation_type.dart';
Use the AnimatedOrbitMenu class to create the menu:
AnimatedOrbitMenu(
animate: true,
config: OrbitMenuConfig(
animationDuration: const Duration(seconds: 15),
animationType: OrbitMenuAnimationType.bouncing,
menuPositionX: widthSize / 2,
menuPositionY: heightSize / 2,
menuColor: const Color.fromARGB(255, 1, 1, 1),
radius: 100,
menuItems: itemList,
itemSize: 100,
borderCentralMenu: Border.all(color: Colors.red, width: 5),
itemOffsetPercentage: 1,),
);
Add your custom widget #
Now, You can add your custom widget to the list of widgets orbiting around the parent circle. Keep in mind that you should declare the size within the configuration as itemSize to keep the elements in sync with the parent circle. Your widget will be embedded within a parent container.
AnimatedOrbitMenu(
animate: true,
config: OrbitMenuConfig(
animationDuration: Duration(seconds:5),
animationType: OrbitMenuAnimationType.rotating,
menuPositionX: widthSize / 2,
menuPositionY: heightSize / 2,
menuColor: Colors.deepPurple,
radius: 100,
menuItems: itemList,
itemSize: 150,
titleStyle: TextStyle(color: Colors.white),
itemOffsetPercentage: 0.5,
myWidget: Container(color: Colors.red,)
)
),
);
Example #

Contributions to this package are welcome. #
If you find a bug or have a suggestion, please open an issue or a pull request.