open_route_service 0.7.0  open_route_service: ^0.7.0 copied to clipboard
open_route_service: ^0.7.0 copied to clipboard
An encapsulation made around openrouteservice APIs, for Dart and Flutter projects, to easily generate Routes and their data.
open_route_service #
This package is an encapsulation/wrapper made around openrouteservice API for Dart and Flutter projects.
The package enables the easy integration of the openrouteservice API with relevant data models, for generation of Routes and Directions on Maps, Isochrones, Time-Distance Matrix, Pelias Geocoding, POIs, Elevation, routing Optimizations etc, using their amazing API.
Contribute to openrouteservice API by donating to help keep the service free and accessible to everyone. For more information about the API, view the openrouteservice API documentation.
Features #
The goal is to develop an all-encompassing package that can encapsulate everything openrouteservice API offers.
With all of their internal Optimizations, this includes:
-
Directions: Route Generation between any two or more coordinates for any mode of transportation. For example, from a starting point to a destination on
'foot-walking'.E.g.
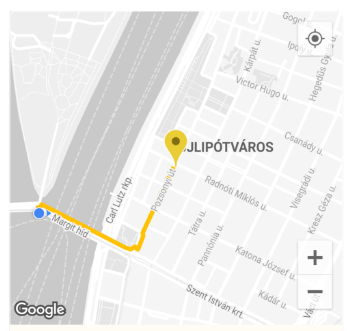
ORSDirections.getRouteCoordinatesgives aListofCoordinateswhich can then be easily used to draw a Polyline route on a map in a Flutter Application or anything else you can think of.Route Drawn on Map using Coordinates 
-
Elevation: Get the elevation of a coordinate, or a list of coordinates. Fetches the
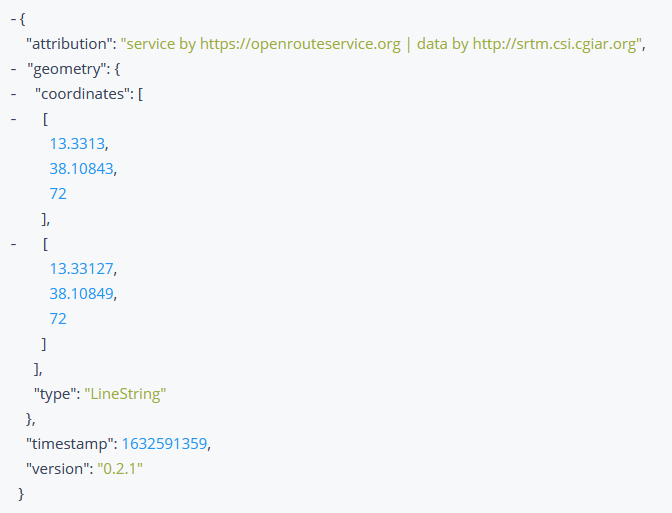
ElevationDataby taking a 2Dcoordinateor planar line geometry, and enriching it with elevation from a variety of datasets.Elevation Response Received 
-
Isochrones: Obtain Isochrone (areas of reachability) Data for the locations given. The isochrone is a polygon that encloses a given point and is bounded by a given time.
The isochrone data can be used to draw them on a map in a Flutter Application, or anything else you can think of.
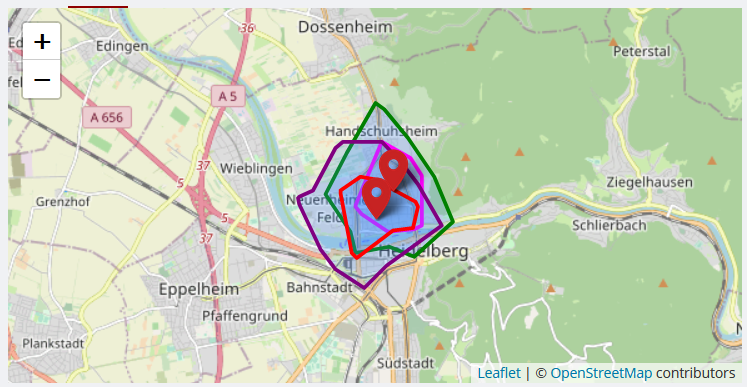
Isochrone Drawn on Map 
-
Time-Distance Matrix: Obtain one-to-many, many-to-one and many-to-many matrices for time and distance. Returns duration or distance matrix for multiple source and destination points.
-
Pelias Geocoding:
-
POIs: Obtains information about the Points of Interest (POIs) in the area surrounding a geometry which can either be a bounding box, polygon or buffered linestring, or point.
The Points of Interest can be marked on a map in a Flutter Application, or their properties and information visualized in various ways, or anything else you can think of.
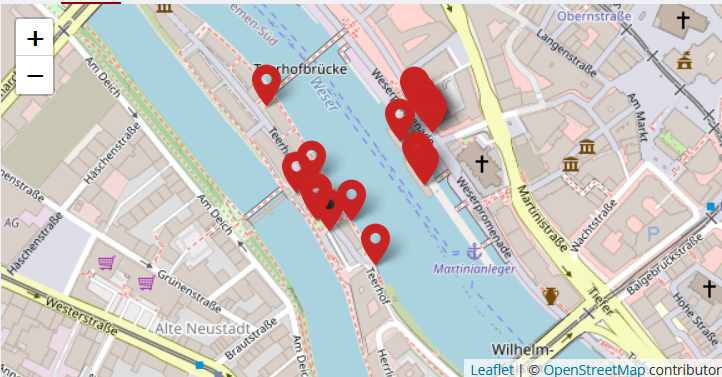
Points of Interest Drawn on Map 
-
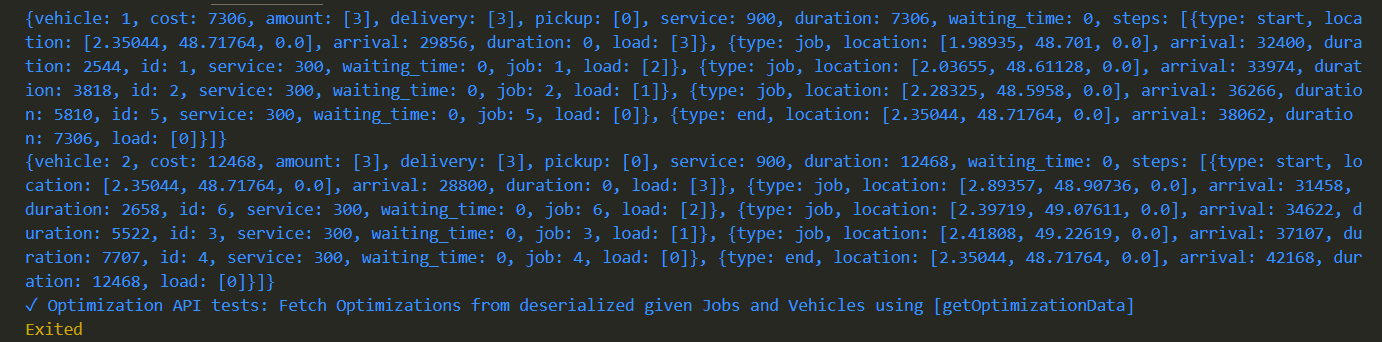
Routing Optimizations: The optimization endpoint solves Vehicle Routing Problems and can be used to schedule multiple vehicles and jobs, respecting time windows, capacities and required skills.
This service is based on the excellent Vroom project. Please also consult its API documentation.
Optimization Data for Vroom Jobs and Vehicles extracted and their route information printed in Console 
Appropriate tests have also been written for each of the above APIs and can be used to check if the package and/or API are functioning properly.
Getting started #
Run dart pub add open_route_service or flutter pub add open_route_service in your Dart/Flutter project directory to install the package.
Usage #
- Import the package:
import 'package:open_route_service/open_route_service.dart';where needed. - Create a new instance of the class with your openrouteservice API Key:
OpenRouteService openrouteservice = OpenRouteService(apiKey: 'YOUR-API-KEY'); - Use the handy class methods to easily generate Directions, Isochrones, Time-Distance Matrix, Pelias Geocoding, POIs, Elevation and routing Optimizations etc, letting the package handle all the complex HTTP requests in the background for you.
Example of how to use the package with the Directions API:
import 'package:open_route_service/open_route_service.dart';
Future<void> main() async {
// Initialize the openrouteservice with your API key.
final OpenRouteService client = OpenRouteService(apiKey: 'YOUR-API-KEY');
// Example coordinates to test between
const double startLat = 37.4220698;
const double startLng = -122.0862784;
const double endLat = 37.4111466;
const double endLng = -122.0792365;
// Form Route between coordinates
final List<Coordinate> routeCoordinates = await client.getRouteCoordinates(
startCoordinate: Coordinate(latitude: startLat, longitude: startLng),
endCoordinate: Coordinate(latitude: endLat, longitude: endLng),
);
// Print the route coordinates
routeCoordinates.forEach(print);
// Map route coordinates to a list of LatLng (requires google_maps_flutter package)
// to be used in the Map route Polyline.
final List<LatLng> routePoints = routeCoordinates
.map((coordinate) => LatLng(coordinate.latitude, coordinate.longitude))
.toList();
// Create Polyline (requires Material UI for Color)
final Polyline routePolyline = Polyline(
polylineId: PolylineId('route'),
visible: true,
points: routePoints,
color: Colors.red,
width: 4,
);
// Use Polyline to draw route on map or do anything else with the data :)
}
Steps for Contributors #
-
Fork the project repository.
-
Clone the forked repository by running
git clone <forked-repository-git-url>. -
Navigate to your local repository by running
cd open_route_service. -
Pull the latest changes from upstream into your local repository by running
git pull. -
Create a new branch by running
git checkout -b <new-branch-name>. -
Make changes in your local repository to make the contribution you want.
- Data Model files go to
./lib/src/models/. - API files go to
./lib/src/services/.
- Data Model files go to
-
Add relevant tests (if any) for the contribution you made to
./testfolder and an appropriate subfolder. -
Get an openrouteservice API Key if you haven't already, and set it as the
apiKeyconstant in./test/open_route_service_test.dartin place of'test'. -
Run
dart testto run the tests. Ensure all tests run and pass before committing and/or pushing! -
Commit your changes and push them to your local repository by running
git commit -am "my-commit-message" && git push origin <new-branch-name>. Replace yourapiKeywith'test'again before committing and/or pushing, or it will get leaked! -
Create a pull request on the original repository from your fork and wait for me to review (and hopefully merge) it. :)
Contribution Guidelines #
-
Contributions are welcome on GitHub. Please ensure all the tests are running before pushing your changes. Write your own tests too!
-
File any issues or feature requests here, or help me resolve existing ones. :)
Dependencies #
- Dart, for the Dart SDK which this obviously runs on.
- http, for internally making RESTful HTTP Network requests to the API endpoints.
Additional information #
-
Please contribute to openrouteservice API by donating to help keep the service free and accessible to everyone.
-
Go through the full documentation here: openrouteservice API Documentation.
-
Reach out to me directly @dhi13man on Twitter or GitHub if you have any general questions or suggestions.
Sponsor Message #
The first release of this package was sponsored by Cashtic, a Cross-Platform peer-to-peer ATM cash network for Android and Web. Get it on Google Play!








