notification_listview 1.1.0  notification_listview: ^1.1.0 copied to clipboard
notification_listview: ^1.1.0 copied to clipboard
This package is for Hyundai AutoEver internship assignments.
Notification ListView


This NotificationListView Package is optimized for the notification type used in the Hyundai AutoEver internship assignments.
Features #
- Shows data according to notification type.
- Same as listview.builder except for itembuilder and header related properties.
Getting Start #
Add the package to your pubspec.yaml.
notification_listview: ^1.1.0
import the library in your file.
import 'package:notification_listview/notification_listview.dart';
import 'package:notification_listview/notification_tile.dart';
In the T part, put the data class for your list.
List<String> list = [];
NotificationListView<String>
//NotificationListView<T>
In groupby, write a function that returns the NotiTileType of each element.
class Temp {
...
final NotiTileType notiTileType = NotiTileType.alert;
...
}
...
groupBy: (element) => element.notiTileType,
...
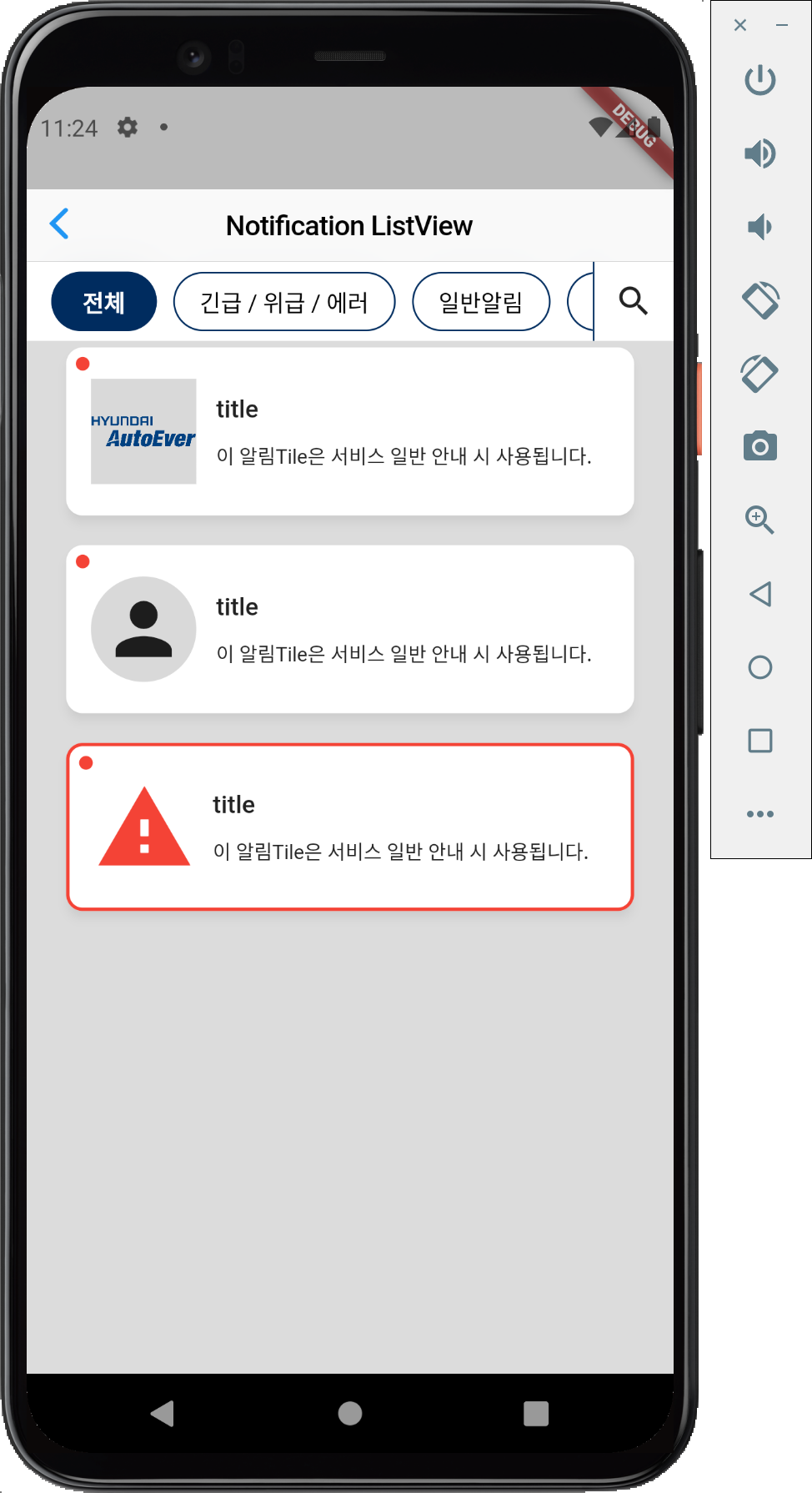
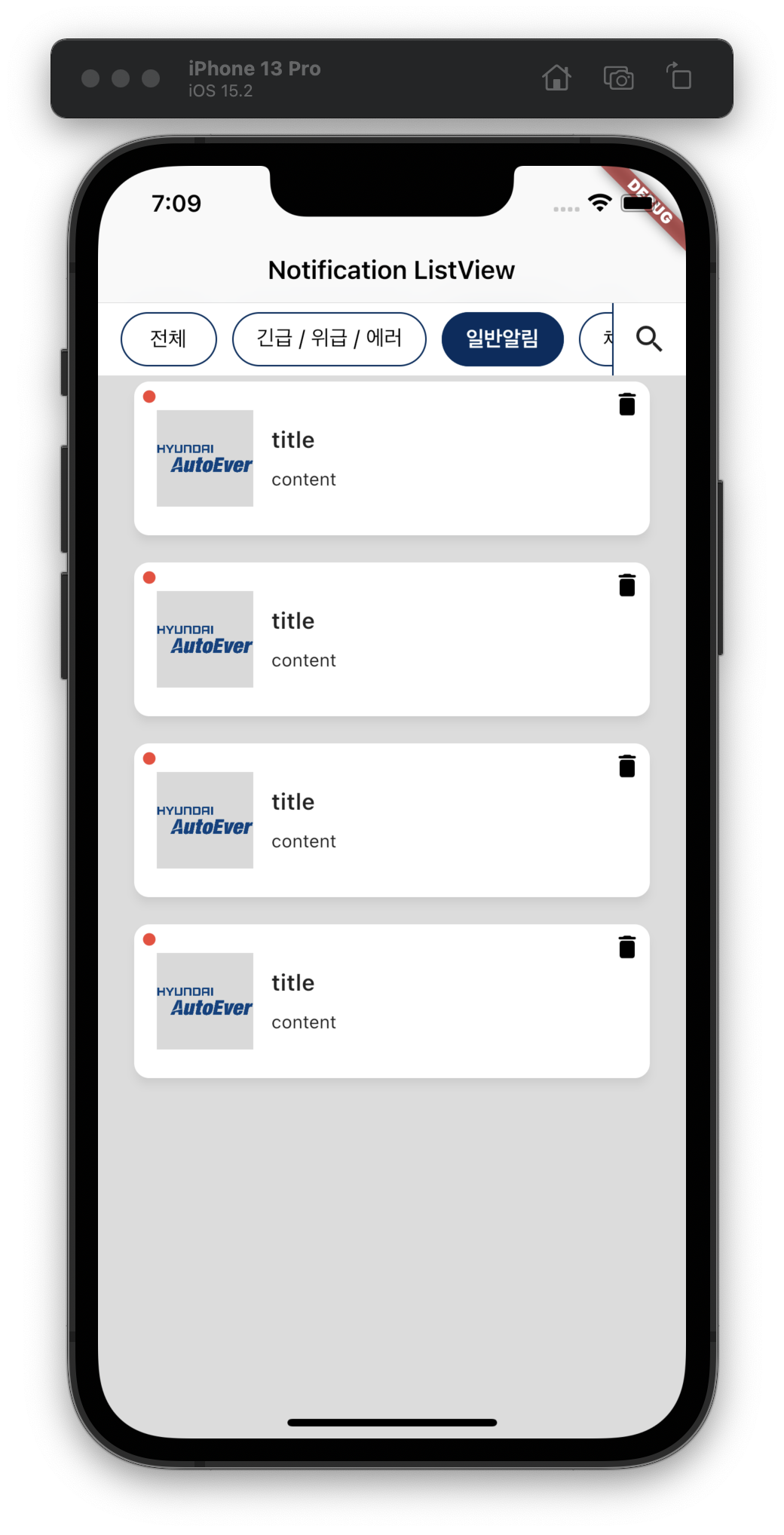
Showcase #


Example #
class Temp {
final NotiTileType notiTileType;
final String title;
final String content;
const Temp(this.notiTileType, this.title, this.content);
@override
String toString() {
return 'Temp{title: $title, type: $notiTileType}\n';
}
}
class ListViewPage extends StatefulWidget {
const ListViewPage({Key? key}) : super(key: key);
@override
State<ListViewPage> createState() => _ListViewPageState();
}
class _ListViewPageState extends State<ListViewPage> {
final List<Temp> list = const [
Temp(NotiTileType.alert, "title", "content"),
Temp(NotiTileType.normal, "title", "content"),
Temp(NotiTileType.chatting, "title", "content"),
Temp(NotiTileType.alert, "title", "content"),
Temp(NotiTileType.normal, "title", "content"),
Temp(NotiTileType.chatting, "title", "content"),
Temp(NotiTileType.alert, "title", "content"),
Temp(NotiTileType.normal, "title", "content"),
Temp(NotiTileType.chatting, "title", "content"),
Temp(NotiTileType.alert, "title", "content"),
Temp(NotiTileType.normal, "title", "content"),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: const CupertinoNavigationBar(
middle: Text("Notification ListView"),
),
body: Container(
color: Colors.black12,
child: NotificationListView<Temp>(
elements: list,
groupBy: (element) => element.notiTileType,
hasHeader: true,
onTapSearch: () => print("tap search button"),
isSearching: false,
itemCount: list.length,
indexItemBuilder: (context, e, i) => NotiListViewTile(
isNew: true,
title: e.title,
content: e.content,
notiTileType: e.notiTileType,
onTapDelete: () => print("tap delete button"),
),
),
),
);
}
}
Additional information #
- This package only support Korean.


