native_drag_n_drop 0.0.2  native_drag_n_drop: ^0.0.2 copied to clipboard
native_drag_n_drop: ^0.0.2 copied to clipboard
A package that allows you to add native drag and drop support into your flutter app.
native_drag_n_drop #
A package that allows you to add native drag and drop support into your flutter app.

Currently supported features #
- Support iPadOS 11 and iOS 15 and above
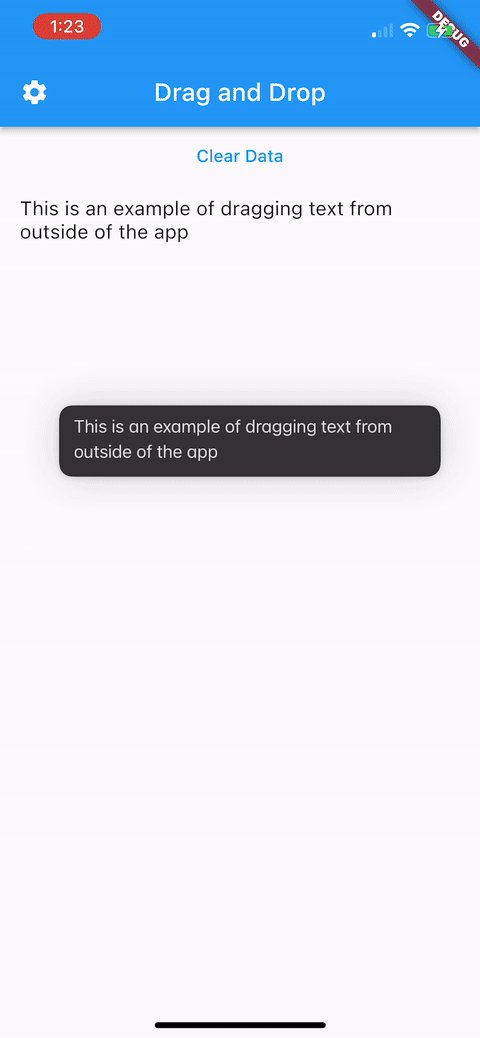
- Only has drop support (can drag data from outside of the app and drop into your flutter application)
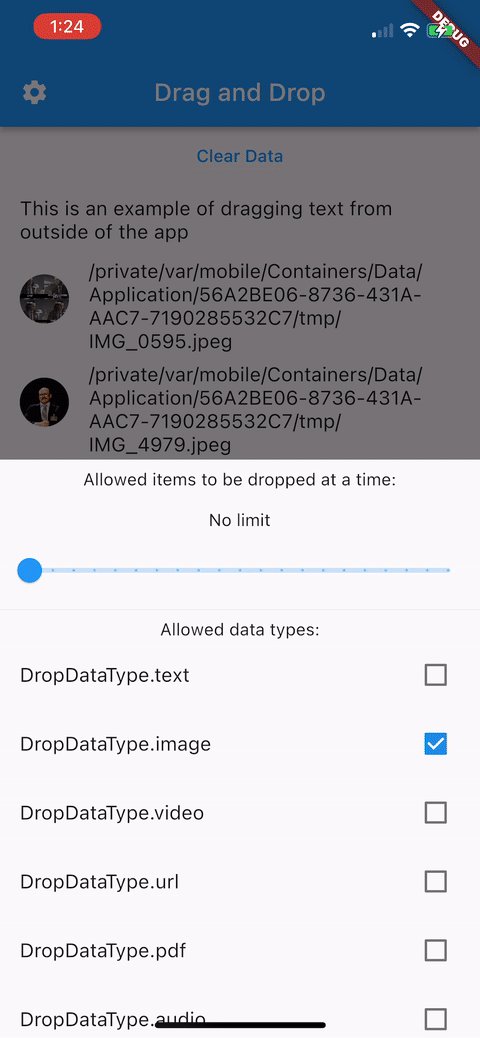
- Supports text, urls, images, videos, audio, pdfs, and custom file extensions
- Can drop multiple items at once
Usage #
import 'package:native_drag_n_drop/native_drag_n_drop.dart';
List<DropData> receivedData = [];
@override
Widget build(BuildContext context) {
return NativeDropView(
allowedTotal: 5,
child: receivedData.isNotEmpty
? ListView.builder(
itemCount: receivedData.length,
itemBuilder: (context, index) {
var data = receivedData[index];
if (data.type == DropDataType.text) {
return ListTile(
title: Text(data.dropText!),
);
}
return ListTile(
title: Text(data.dropFile!.path),
);
})
: const Center(
child: Text("Drop data here"),
),
loading: (loading) {
// display loading indicator / hide loading indicator
},
dataReceived: (data) {
setState(() {
receivedData.addAll(data);
});
});
}
The dataReceivedCallback returns List<DropData>.
enum DropDataType { text, url, image, video, audio, pdf }
class DropData {
File? dropFile;
String? dropText;
Map<String, dynamic>? metadata;
DropDataType type;
DropData({this.dropFile, this.dropText, this.metadata, required this.type});
}
It is safe to assume that if the dataType is text or url then the dropText will be non null.
As for image, video, audio, pdf it is safe to assume the dropFile will be non null
Todo #
- ✅ specify the number of items allowed to be dropped at a time
- ✅ Only allow certain data types
- ❌ Android Support
- ❌ Drag support (Dragging data within app to a source outside of flutter app)
Contributing #
Please make a pr and show an example if possible.