my_fatoorah 3.4.0-beta.1  my_fatoorah: ^3.4.0-beta.1 copied to clipboard
my_fatoorah: ^3.4.0-beta.1 copied to clipboard
My Fatoorah Payment SDK Integration works for android and ios
my_fatoorah #
My Fatoorah Payment
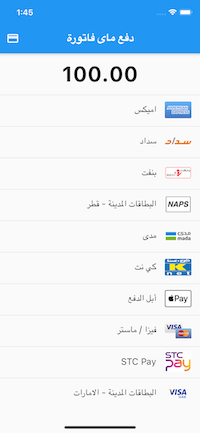
Screenshots in Test mode #
<td>Payment methods</td>
<td>Card inputs</td>
<td>Acs Emulator</td>
<td>result</td>
<td><img src="https://raw.githubusercontent.com/mo-ah-dawood/my_fatoorah/master/screen_1.png"></td>
<td><img src="https://raw.githubusercontent.com/mo-ah-dawood/my_fatoorah/master/screen_2.png"></td>
<td><img width="210" src="https://user-images.githubusercontent.com/29352955/164155489-681b62c0-9cff-4ff6-90e8-c9a11db9ffa6.png"></td>
<td><img src="https://raw.githubusercontent.com/mo-ah-dawood/my_fatoorah/master/screen_3.png"></td>
Screenshots in Live(Release) mode #
<td>Payment methods</td>
<td>Card inputs</td>
<td>result</td>
<td><img src="https://raw.githubusercontent.com/mo-ah-dawood/my_fatoorah/master/screen_1.png"></td>
<td><img src="https://raw.githubusercontent.com/mo-ah-dawood/my_fatoorah/master/screen_2.png"></td>
<td><img src="https://raw.githubusercontent.com/mo-ah-dawood/my_fatoorah/master/screen_3.png"></td>
Getting Started #
Installation #
# add this to your pubspec.yaml
my_fatoorah: any
Config #
Ios #
add this to your Info.plist #
<key>io.flutter.embedded_views_preview</key>
<true/>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
if this url is not using ssl you have to use clear text traffic . put this value in your manifest for android #
and allow arbitrary loads in your Info.plist for ios #
Android #
<application
...
android:usesCleartextTraffic="true"
...>
...
</application>
Dialog Usage #
import 'package:my_fatoorah/my_fatoorah.dart';
import 'dart:developer';
...
var response = await MyFatoorah.startPayment(
context: context,
request: MyfatoorahRequest.test(
currencyIso: Country.SaudiArabia,
successUrl: "Your success call back",
errorUrl: "Your error call back",
invoiceAmount: 100,
language: ApiLanguage.Arabic,
token: "Your token here",
),
);
log(response.paymentId.toString());
See the example for more details
Example
var response = await MyFatoorah.startPayment(
context: context,
request: MyfatoorahRequest.test(
currencyIso: Country.SaudiArabia,
successUrl: 'https://www.facebook.com',
errorUrl: 'https://www.google.com/',
invoiceAmount: 100,
language: ApiLanguage.English,
token:
'rLtt6JWvbUHDDhsZnfpAhpYk4dxYDQkbcPTyGaKp2TYqQgG7FGZ5Th_WD53Oq8Ebz6A53njUoo1w3pjU1D4vs_ZMqFiz_j0urb_BH9Oq9VZoKFoJEDAbRZepGcQanImyYrry7Kt6MnMdgfG5jn4HngWoRdKduNNyP4kzcp3mRv7x00ahkm9LAK7ZRieg7k1PDAnBIOG3EyVSJ5kK4WLMvYr7sCwHbHcu4A5WwelxYK0GMJy37bNAarSJDFQsJ2ZvJjvMDmfWwDVFEVe_5tOomfVNt6bOg9mexbGjMrnHBnKnZR1vQbBtQieDlQepzTZMuQrSuKn-t5XZM7V6fCW7oP-uXGX-sMOajeX65JOf6XVpk29DP6ro8WTAflCDANC193yof8-f5_EYY-3hXhJj7RBXmizDpneEQDSaSz5sFk0sV5qPcARJ9zGG73vuGFyenjPPmtDtXtpx35A-BVcOSBYVIWe9kndG3nclfefjKEuZ3m4jL9Gg1h2JBvmXSMYiZtp9MR5I6pvbvylU_PP5xJFSjVTIz7IQSjcVGO41npnwIxRXNRxFOdIUHn0tjQ-7LwvEcTXyPsHXcMD8WtgBh-wxR8aKX7WPSsT1O8d8reb2aR7K3rkV3K82K_0OgawImEpwSvp9MNKynEAJQS6ZHe_J_l77652xwPNxMRTMASk1ZsJL',
),
);
log(response.paymentId.toString());
Result:

Another usage way => Listview Usage #
import 'package:my_fatoorah/my_fatoorah.dart';
import 'dart:developer';
...
MyFatoorah(
onResult:(response){
log(response.paymentId.toString());
print(res.status.toString()));
},
request: MyfatoorahRequest.test(
currencyIso: Country.SaudiArabia,
successUrl:
"Your success call back",
errorUrl:
"Your error call back",
invoiceAmount: 100,
language: ApiLanguage.Arabic,
token: "Your token here",
),
);
Example:
MyFatoorah(
onResult: (response) {
print(response.status);
},
request: MyfatoorahRequest.test(
currencyIso: Country.SaudiArabia,
successUrl: 'https://www.facebook.com',
errorUrl: 'https://www.google.com',
invoiceAmount: widget.cartDetails.total,
language: ApiLanguage.Arabic,
token:
"rLtt6JWvbUHDDhsZnfpAhpYk4dxYDQkbcPTyGaKp2TYqQgG7FGZ5Th_WD53Oq8Ebz6A53njUoo1w3pjU1D4vs_ZMqFiz_j0urb_BH9Oq9VZoKFoJEDAbRZepGcQanImyYrry7Kt6MnMdgfG5jn4HngWoRdKduNNyP4kzcp3mRv7x00ahkm9LAK7ZRieg7k1PDAnBIOG3EyVSJ5kK4WLMvYr7sCwHbHcu4A5WwelxYK0GMJy37bNAarSJDFQsJ2ZvJjvMDmfWwDVFEVe_5tOomfVNt6bOg9mexbGjMrnHBnKnZR1vQbBtQieDlQepzTZMuQrSuKn-t5XZM7V6fCW7oP-uXGX-sMOajeX65JOf6XVpk29DP6ro8WTAflCDANC193yof8-f5_EYY-3hXhJj7RBXmizDpneEQDSaSz5sFk0sV5qPcARJ9zGG73vuGFyenjPPmtDtXtpx35A-BVcOSBYVIWe9kndG3nclfefjKEuZ3m4jL9Gg1h2JBvmXSMYiZtp9MR5I6pvbvylU_PP5xJFSjVTIz7IQSjcVGO41npnwIxRXNRxFOdIUHn0tjQ-7LwvEcTXyPsHXcMD8WtgBh-wxR8aKX7WPSsT1O8d8reb2aR7K3rkV3K82K_0OgawImEpwSvp9MNKynEAJQS6ZHe_J_l77652xwPNxMRTMASk1ZsJL",
),
)

Tutorial #
You can see the video by Abdo tarek
Notes #
- Before version 2.6.7 we handeled test version if you pass token as null
- But may my fatoorah changed their demo information many times so you have to pass them
in MyfatoorahRequest you have to pass url of the test version
https://apitest.myfatoorah.com
and token of test version
- you can find demo information here https://myfatoorah.readme.io/docs/demo-information
- after version 3.0.2 you can use
MyfatoorahRequest.testorMyfatoorahRequest.live - After redirected to the success url You will get a paymentId which will help your backend to track the payment status with my fatoorah