multi_selection_filter 0.0.6  multi_selection_filter: ^0.0.6 copied to clipboard
multi_selection_filter: ^0.0.6 copied to clipboard
A package that will help you to create multi selection filter dialog in Flutter.
Multi Selection Filter for Flutter #

Multi Selection Filter is a versatile Flutter package that allows you to present a list of items within a dialog box, giving users the ability to select or unselect items for various purposes. This dialog box is highly customizable to suit your needs.
Features #
- Compatibility with Flutter 3.13
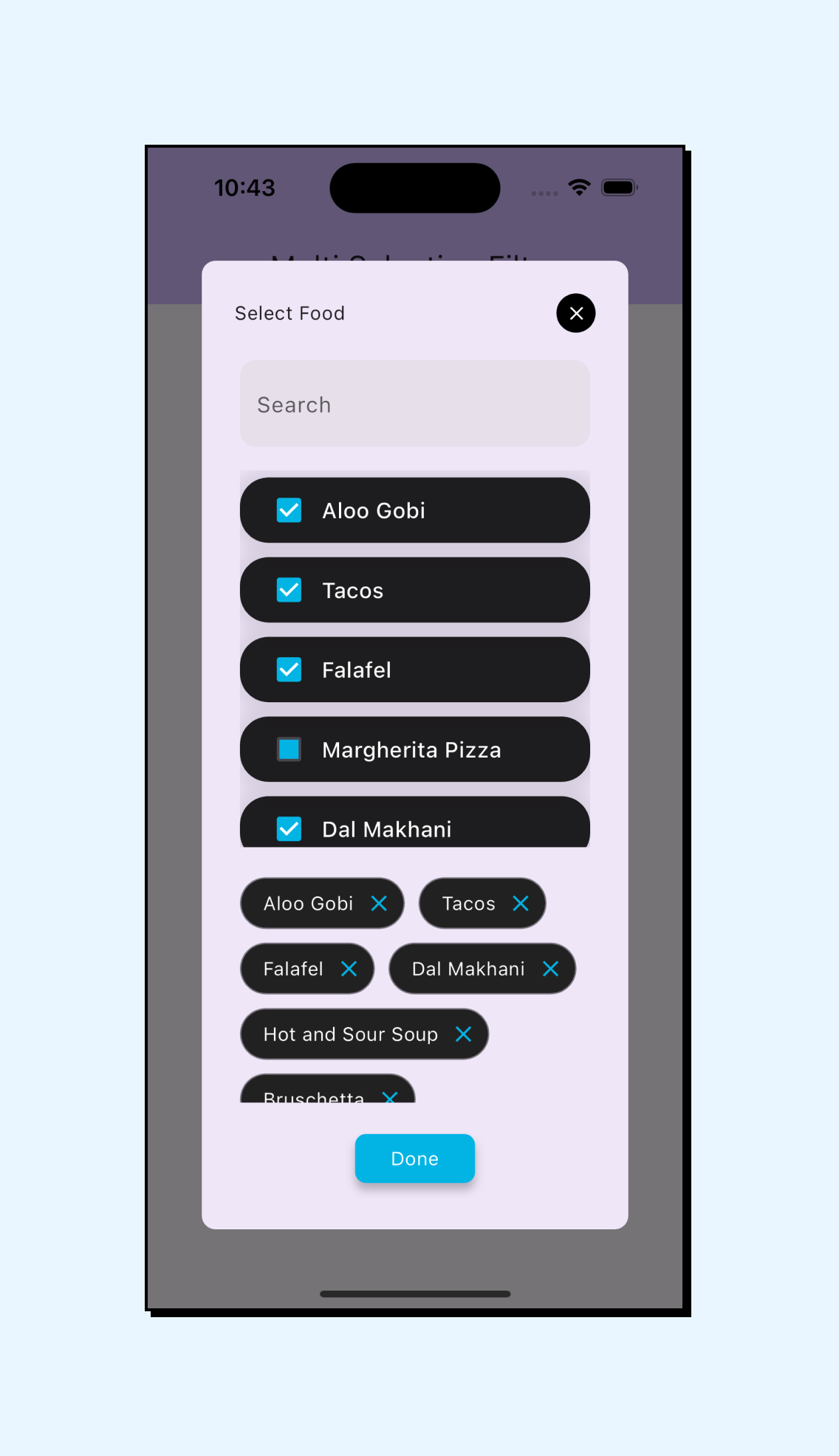
- Checkbox list for easy item selection
- Comprehensive customization options
- Built-in search functionality for quick item retrieval within the dialog
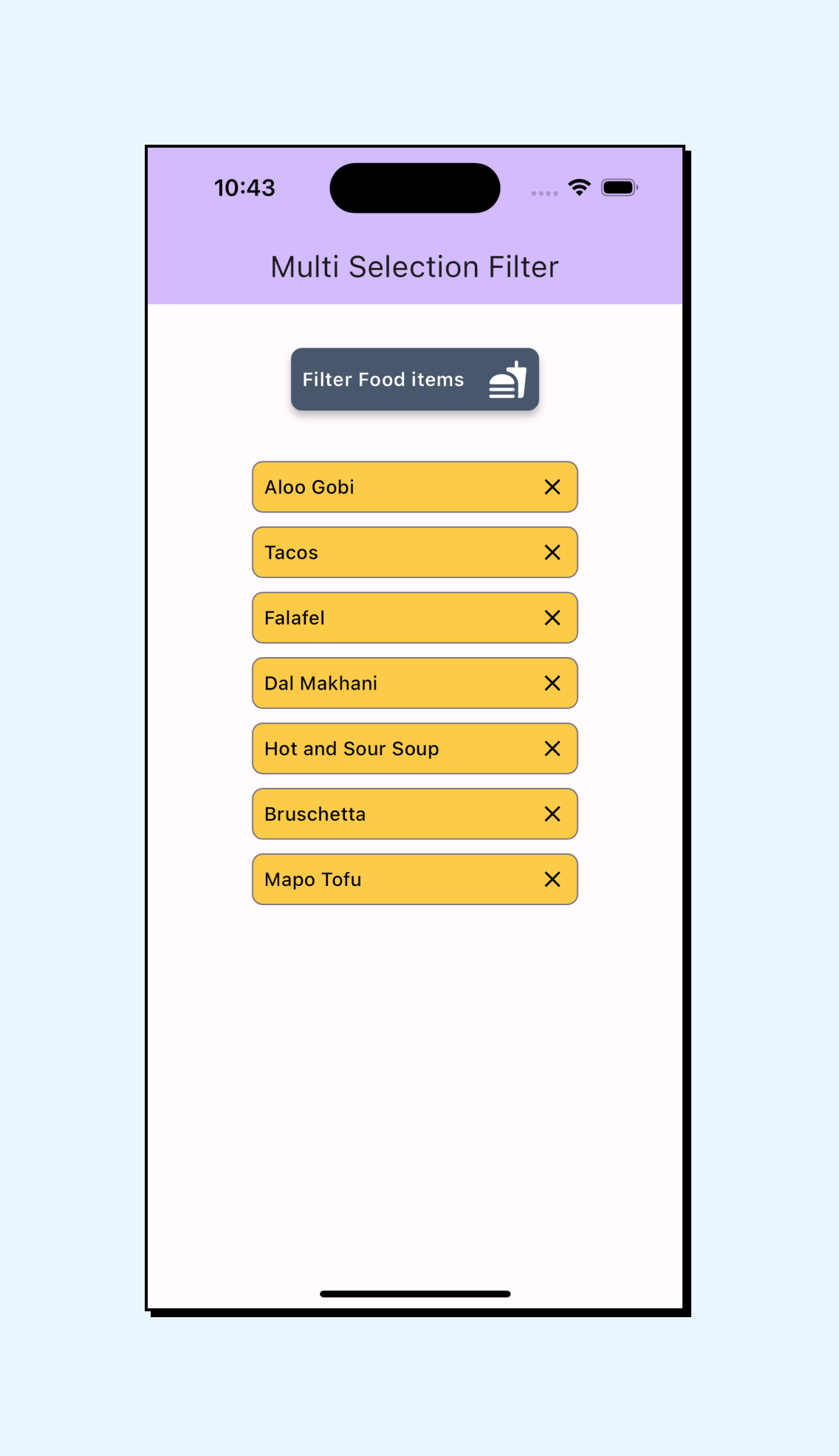
- Option to display removable chips for added user convenience


Installation #
Add the multi_selection_filter dependency to your pubspec.yaml file:
dependencies:
multi_selection_filter: ^0.0.3
Usage #
- Create a Map with items and their initial selection status:
Map<String, bool> foodItems = {};
@override
void initState() {
super.initState();
foodItems.putIfAbsent("Aloo Gobi", () => false);
foodItems.putIfAbsent("Margherita Pizza", () => false);
foodItems.putIfAbsent("Hot and Sour Soup", () => false);
foodItems.putIfAbsent("Bruschetta", () => false);
foodItems.putIfAbsent("Mapo Tofu", () => false);
}
- Show the dialog using the list created above:
MultiSelectionFilter(
title: "Select your favorite Food",
textListToShow: foodItems.keys.toList(),
selectedList: foodItems.values.toList(),
accentColor: const Color(0xFF01b4e4),
checkboxTitleBG: Colors.black87,
checkboxCheckColor: Colors.white,
checkboxTitleTextColor: Colors.white,
doneButtonBG: const Color(0xFF01b4e4),
doneButtonTextColor: Colors.white,
onCheckboxTap: (key, index, isChecked) {
setState(() {
foodItems[key] = isChecked;
});
},
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(8)),
),
color: Colors.blueGrey.shade700,
elevation: 4,
child: const Padding(
padding: EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: [
Text(
"Filter Food items",
style: TextStyle(
color: Colors.white, fontWeight: FontWeight.w600),
),
SizedBox(width: 16),
Icon(
Icons.fastfood_rounded,
size: 30,
color: Colors.white,
),
],
),
),
),
),
),
🚀 About Us #
Engineering Quality Solutions by employing technologies with Passion and Love | Web and Mobile App Development Company in India and Canada.
🔗 Links #
License #
MIT License
Copyright (c) 2023 SolGuruz LLP
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
