multi_image_layout 0.0.2  multi_image_layout: ^0.0.2 copied to clipboard
multi_image_layout: ^0.0.2 copied to clipboard
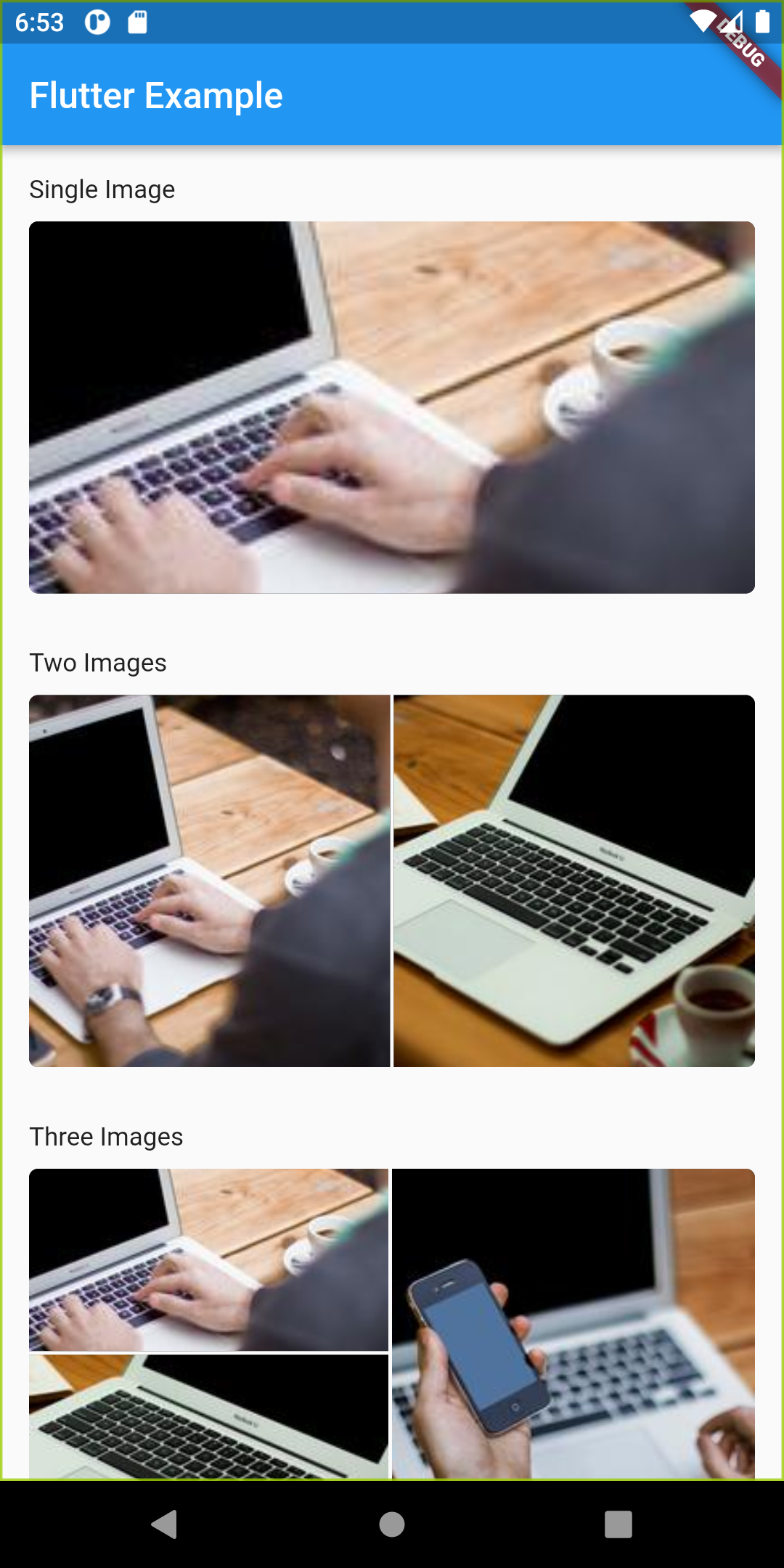
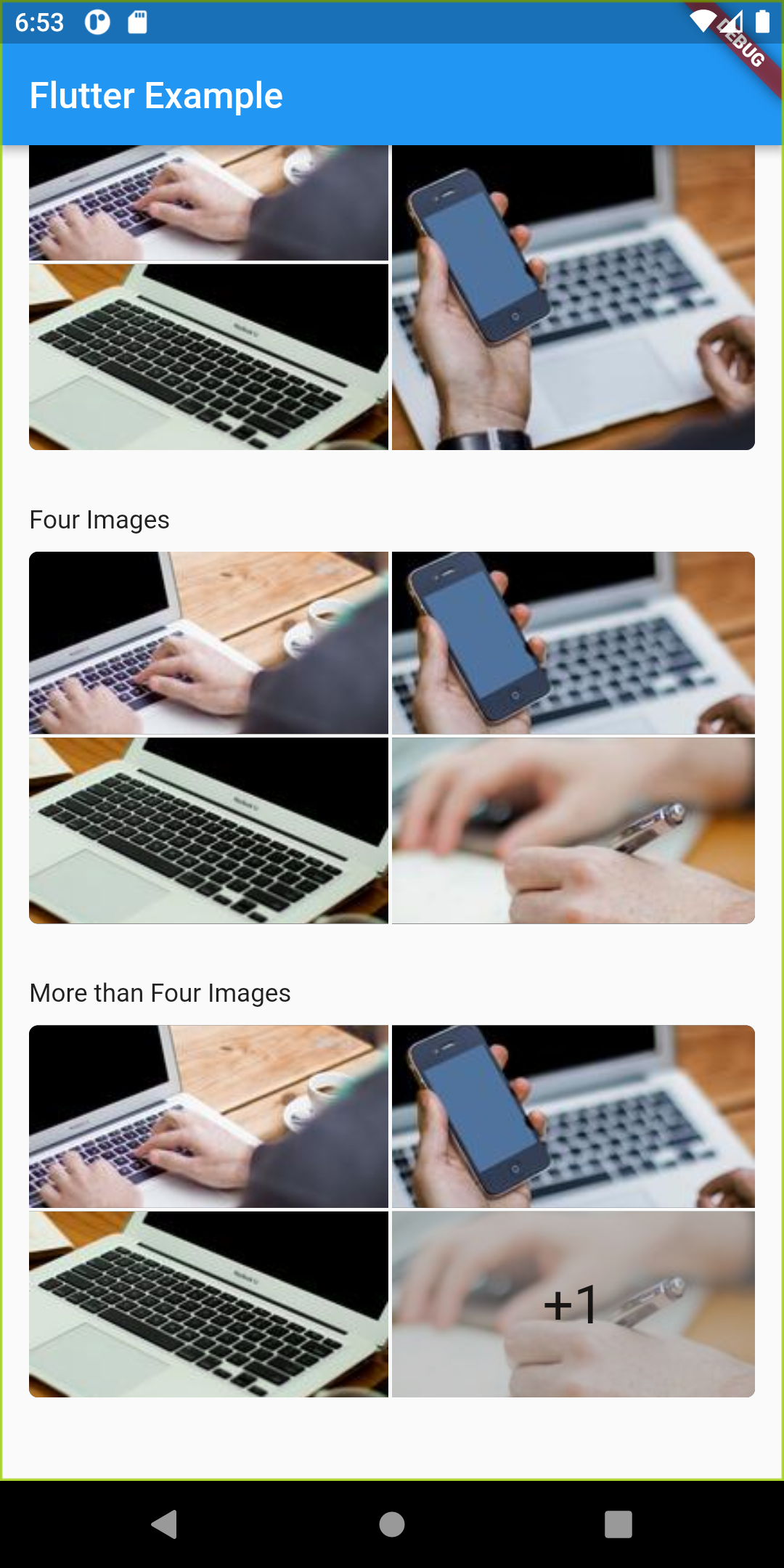
Package to view a list of network images in different layouts depending on their number.
Description #
This package tries to give a twitter-like layout to images. Simply add one or mor images and watch the layout change.


Getting started #
import 'package:multi_image_layout/multi_image_viewer.dart';
Usage #
import 'package:multi_image_layout/multi_image_viewer.dart';
MultiImageViewer(
images: [
"https://picsum.photos/id/1/200/300",
"https://picsum.photos/id/2/200/300",
"https://picsum.photos/id/3/200/300",
],
),
🤝 Contributing #
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support #
Give a 👍 if you like this project!
📝 License #
This project is MIT licensed.