more_main_axis_alignment 1.0.0  more_main_axis_alignment: ^1.0.0 copied to clipboard
more_main_axis_alignment: ^1.0.0 copied to clipboard
Just like Flex(),but this package provides more MainAxisAlignment.
more_main_axis_alignment #

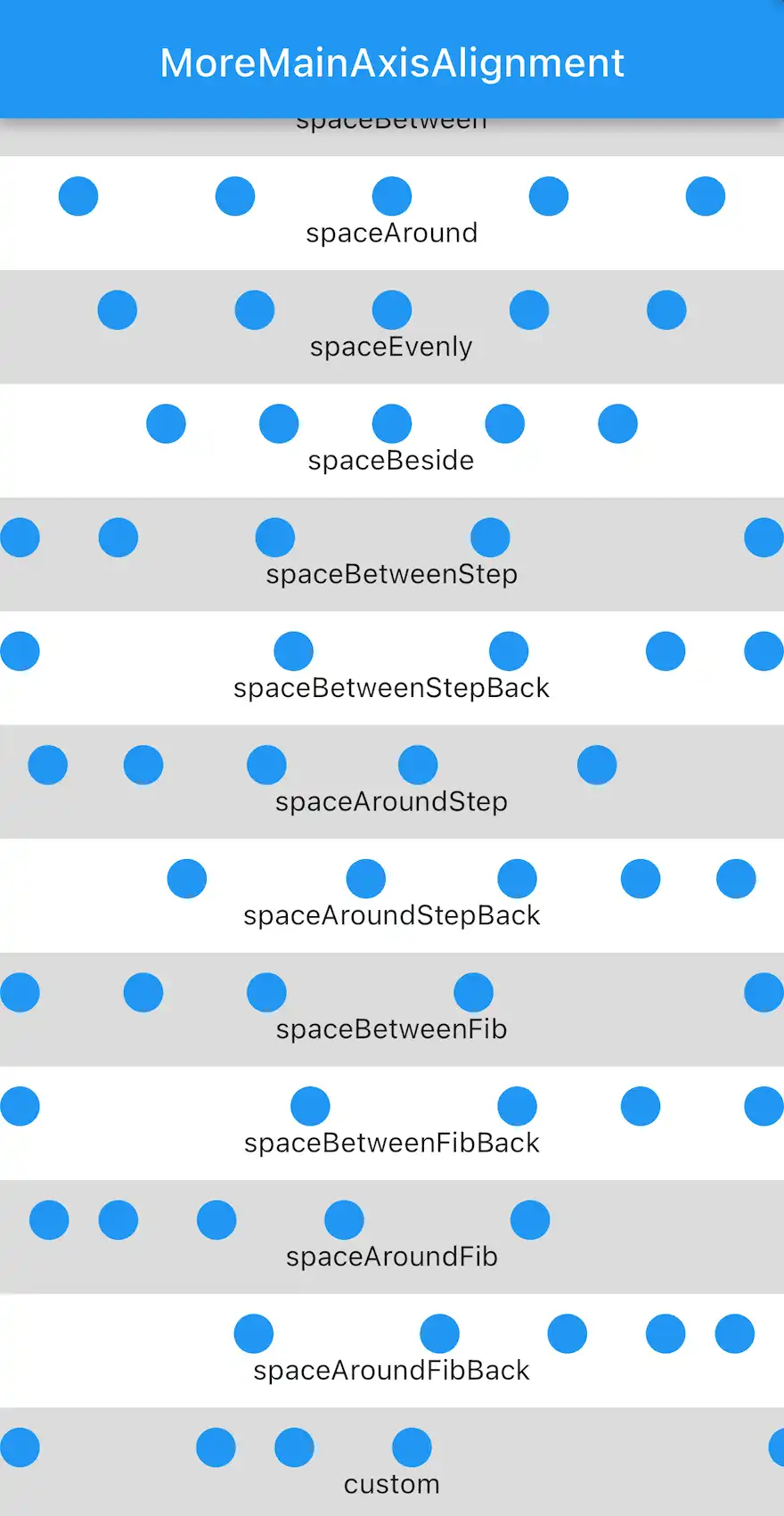
Features #

Getting started #
Add the package to your pubspec.yaml:
dependencies:
more_main_axis_alignment: 1.0.0
In your dart file, import the library:
import 'package:more_main_axis_alignment/more_main_axis_alignment.dart';
Usage #
Flex
MoreFlex(
direction: Axis.horizontal,
moreMainAxisAlignment: MoreMainAxisAlignment.spaceBeside,
children: [
for (int i = 0; i < 5; i++)
Container(
width: 20,
height: 20,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
),
),
],
),
Row
MoreRow(
moreMainAxisAlignment: MoreMainAxisAlignment.spaceBetweenStep,
children: [
for (int i = 0; i < 5; i++)
Container(
width: 20,
height: 20,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
),
),
],
),
Column
MoreColumn(
moreMainAxisAlignment: MoreMainAxisAlignment.custom,
customList: const [0, 0.25, 0.35, 0.5, 0.98],
children: [
for (int i = 0; i < 5; i++)
Container(
width: 20,
height: 20,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
),
),
],
),