model_editors 0.1.1  model_editors: ^0.1.1 copied to clipboard
model_editors: ^0.1.1 copied to clipboard
Editors for complex models and lists inspired by simplicity of TextEditingController, without manual state management.
This package provides controllers and editors for complex models and lists
and is inspired by simplicity of TextEditingController.
It encapsulates state management so you don't have to do a single setState(){}.
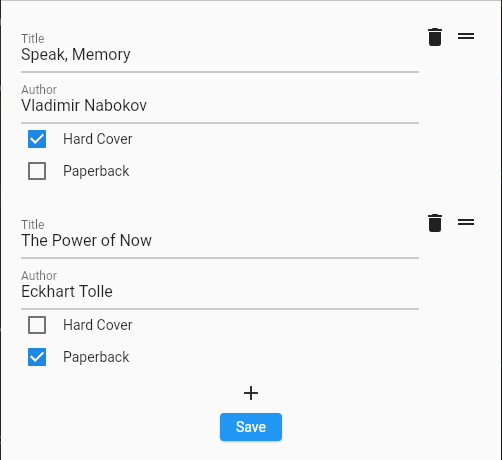
See the example on how to create an editor like this:

This package provides the following controllers:
AbstractListEditingControllerwhich is aValueNotifierofList<T?>. It takes care for adding, deleting and reordering of list items. Just initialize it with a list of your models and then read the edited list.CheckboxGroupEditingControllerwhich is aValueNotifierofList<T>. It takes care for storing multiple values according to the user checking and unchecking individual boxes.
This package provides the following widgets which use the mentioned controllers:
ColumnListEditorwhich shows individual editors and allows to delete them.ReorderableListViewEditorwhich also allows reordering.MaterialCheckboxColumnwhich shows a checkbox group in a column.
A few widgets and controllers that are not mentioned here are experimental and not recommended for use.
Additional Information #
The controllers in this package are pretty stable and are intended for public use. The widgets on the other hand are mostly ad-hoc and are in development. They lack many properties and customization. If you wish to help, file an issue with your idea before contributing, and I will see how to incorporate it.