modal_bottom_sheet 0.2.1+1-dev  modal_bottom_sheet: ^0.2.1+1-dev copied to clipboard
modal_bottom_sheet: ^0.2.1+1-dev copied to clipboard
Create awesome and powerful modal bottom sheets. Material, Cupertino iOS 13 or create your own style
Flutter Modal Bottom Sheet #
Create awesome and powerful modal bottom sheets.
| Cupertino Modal | Multiple Modals | Material Modal | Bar Modal | Create your own |
|---|---|---|---|---|
 |
 |
 |
 |
Try it #
Explore the Web Demo or clone the repository.
Why not showModalBottomSheet?
Inspired by showModalBottomSheet, it completes with some must-need features:
- Support for inside scrollview + dragging down to close (
showModalBottomSheetwon't work correctly with scrollviews. - Support for
WillPopScopeto prevent closing the dialog. - Support for scroll to top when tapping status bar (iOS only)
- Cupertino modal bottom sheet
- Create custom modal bottom sheet
First Steps #
How to install it? Follow Instructions
Material Modal BottomSheet #
showMaterialModalBottomSheet(
context: context,
builder: (context, scrollController) => Container(),
)
Generic params for all modal bottom sheets
| Param | Description |
|---|---|
| bool expand = false | The expand parameter specifies id the modal bottom sheet will be full screen size or will fit the content child |
| bool useRootNavigator = false | The useRootNavigator parameter ensures that the root navigator is used to display the bottom sheet when set to true. This is useful in the case that a modal bottom sheet needs to be displayed above all other content but the caller is inside another Navigator. |
| bool isDismissible = true | The isDismissible parameter specifies whether the bottom sheet will be dismissed when user taps on the scrim. |
| Color barrierColor | The barrierColor parameter controls the color of the scrim for this route |
| bool enableDrag = true | The enableDrag parameter specifies whether the bottom sheet can be dragged up and down and dismissed by swiping downwards. |
| AnimationController secondAnimation | The secondAnimation parameter allows you to provide an animation controller that will be used to animate push/pop of the modal route. Using this param is advised against and will be probably removed in future versions |
| bool bounce = false | The bounce parameter specifies if the bottom sheet can go beyond the top boundary while dragging |
| Duration duration = const Duration(milliseconds: 400) | The duration of modal opening |
| double closeProgressThreshold = 0.6 | The closeProgressThreshold specifies when the bottom sheet will be dismissed when user drags it. |
Material params
The optional backgroundColor, elevation, shape, and clipBehavior parameters can be passed in to customize the appearance and behavior of material bottom sheets.
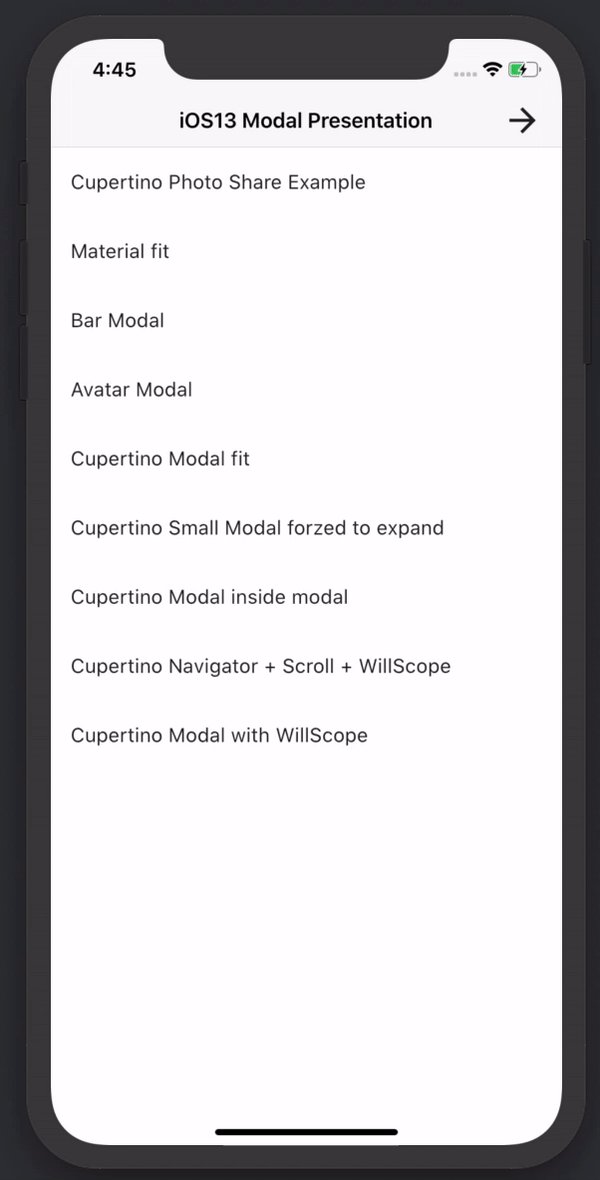
Cupertino Modal BottomSheet #
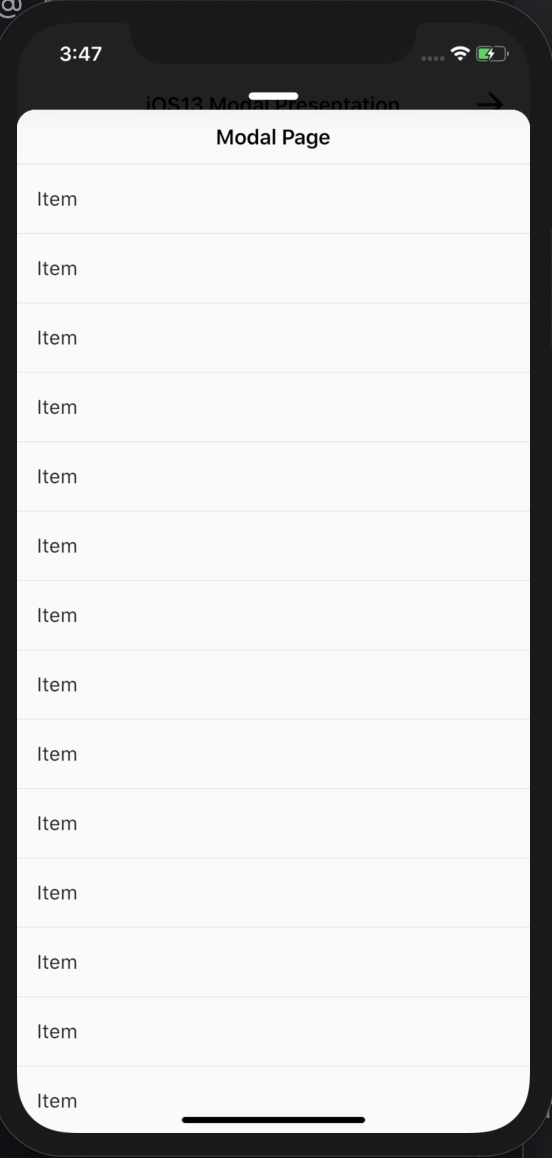
iOS 13 came with an amazing new modal navigation and now it is available to use with Flutter.
showCupertinoModalBottomSheet(
context: context,
builder: (context, scrollController) => Container(),
)
See generic paramameter in the Material section above
Cupertino specific params
The optional backgroundColor parameters can be passed in to customize the backgroundColor cupertino bottom sheets.
Useful if you want a blurred transparent background as the example Cupertino Photo Share
CAUTION!: To animate the previous route some changes are needed. #
Why?
MaterialPageRouteandCupertinoPageRoutedo not allow animated translation to/from routes that are not the same type.
Replace your current route class with MaterialWithModalsPageRoute.
Notice this route type behaves the same as MaterialPageRoute and supports custom PageTransitionsBuilder and PageTransitionsTheme.
How can I replace my current route?
1.
Using Navigator.of(context).push
Navigator.of(context).pushNavigator.of(context).push(MaterialPageRoute(builder: (context) => Container()));`
Replace it with
Navigator.of(context).push(MaterialWithModalsPageRoute(builder: (context) => Container()));
2.
Using onGenerateRoute parameter of MaterialApp, CupertinoApp or Navigator
onGenerateRoute parameter of MaterialApp, CupertinoApp or NavigatoronGenerateRoute: (settings) {
...
return MaterialPageRoute(settings: settings, builder: (context) => Container());
},
Replace it to
onGenerateRoute: (settings) {
...
return MaterialWithModalsPageRoute(settings: settings, builder: (context) => Container());
},
3.
Using pageRouteBuilder parameter of WidgetApp
pageRouteBuilder parameter of WidgetApppageRouteBuilder: <T>(RouteSettings settings, WidgetBuilder builder) => MaterialWithModalsPageRoute<T>(settings: settings, builder: builder)
4.
Using routes parameter from MaterialApp or CupertinoApp
routes parameter from MaterialApp or CupertinoAppUnfortunately this parameter uses MaterialPageRoute and CupertinoPageRoute respectively and cannot be changed.
You can modify the way you call the previous route with one of the previous methods or try option 2
Is there an alternative in case I can't change my current route? Yes!
Learn how to animate previous route with CupertinoScaffold:
- Wrap previous route inside a
CupertinoScaffold. Example withroutesparameter fromMaterialApporCupertinoApp
routes: <String, WidgetBuilder>{
'/previous_route_where_you_push_modal': (BuildContext context) => CupertinoScaffold(body: Container()),
},
- Push modal with this method
CupertinoScaffold.showCupertinoModalBottomSheet(context:context, builder: (context) => Container())
Don't use this solution at the same time as MaterialWithModalsPageRoute
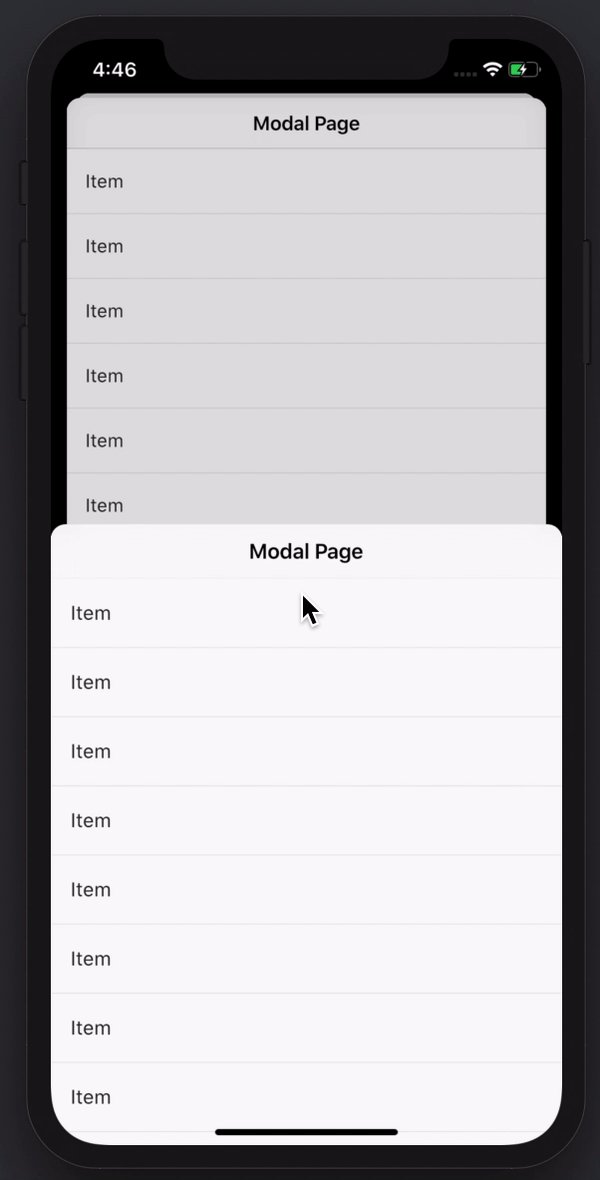
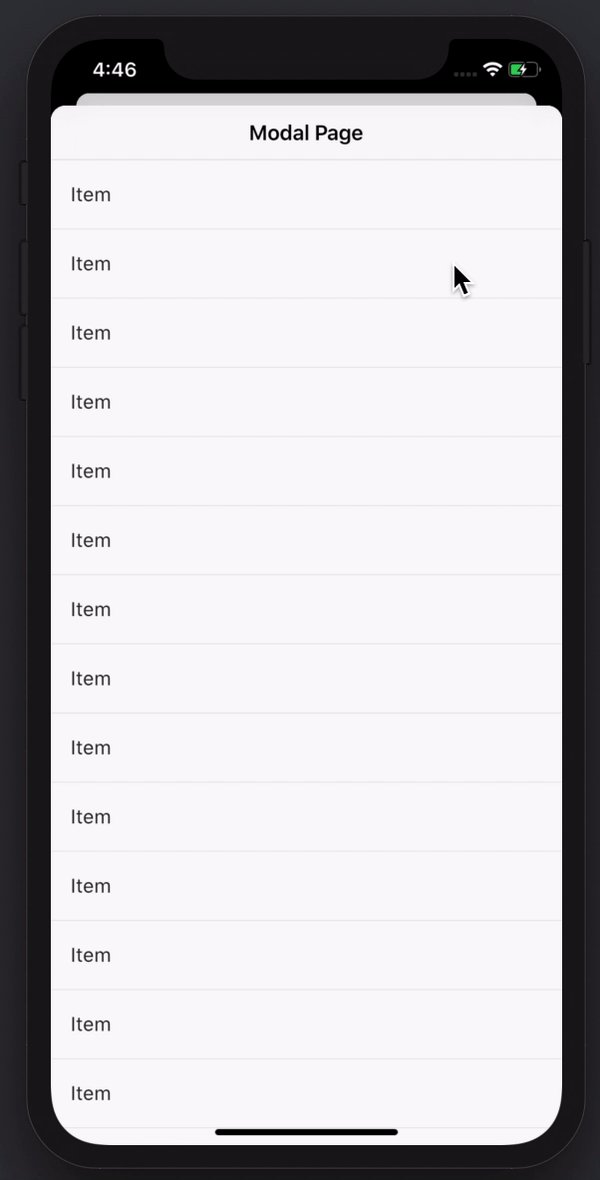
It supports native features as bouncing, blurred background, dark mode, stacking modals and inside navigation.
Push new views inside the modal bottom sheet #
a. If you want to push a new modal bottom sheet just call showCupertinoModalBottomSheet again (works with both options)
b. For inside navigaton add a new Navigator or CupertinoTabScaffold inside
c. Also it supports flutter features as WillPopScope to prevent the modal bottom to be closed.
Build other BottomSheets #
Try showBarModalBottomSheet for a bottomSheet with the appearance used by Facebook or Slack
Check in the example project showAvatarModalBottomSheet for how to create your own ModalBottomSheet
Questions #
Ask a question and ping me @jamesblasco
Found an issue or have a proposal? #
Roadmap #
-
Support closing by dragging fast on a modal with a scroll view.
-
Improve animation curves when user is not dragging.
-
Allow to set the initial size of the bottom sheet
-
Support hero animations Pull Request #2



