measure_size_builder 1.0.1  measure_size_builder: ^1.0.1 copied to clipboard
measure_size_builder: ^1.0.1 copied to clipboard
Simplest way to get dynamic size of widget
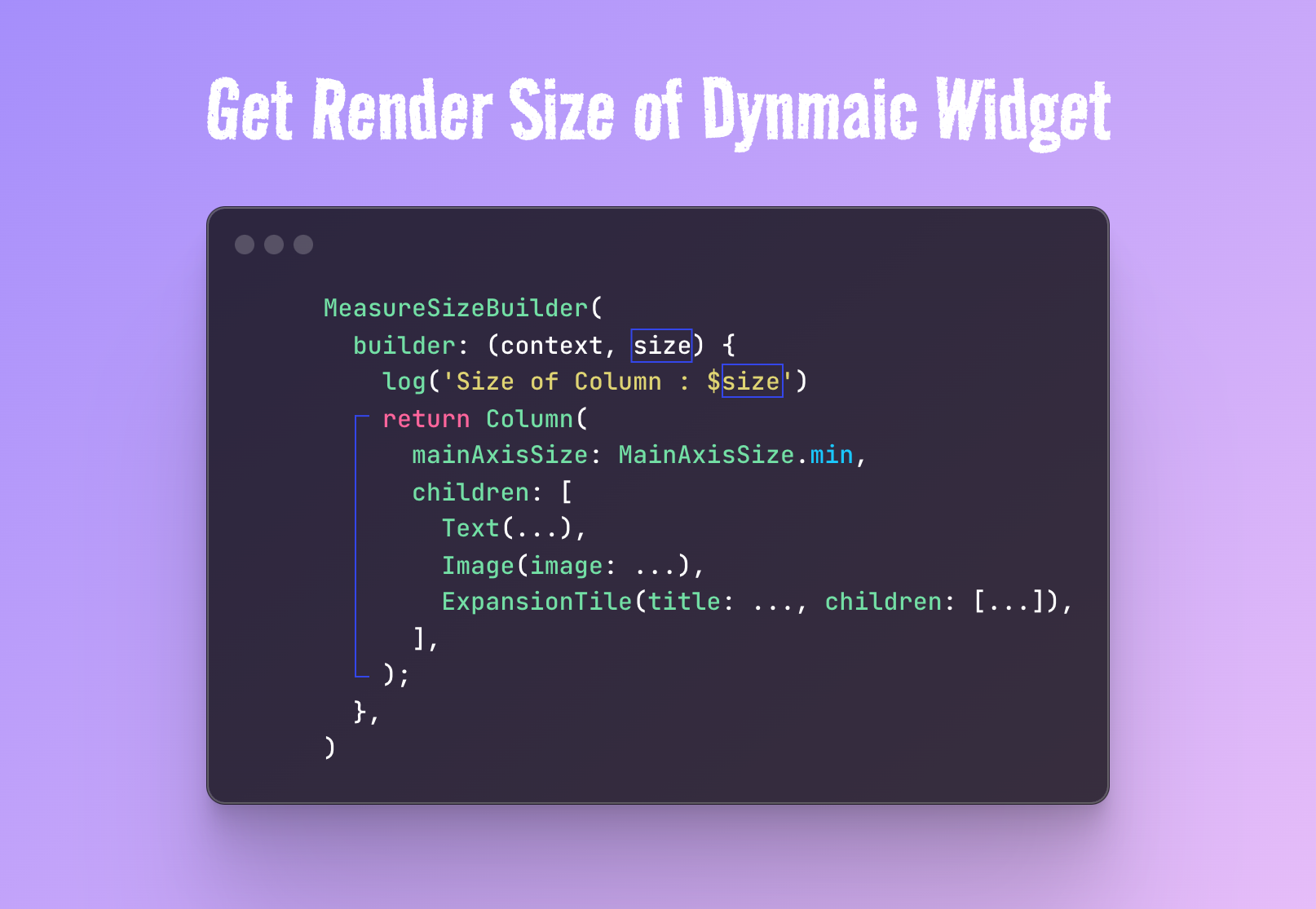
MeasureSizeBuilder

The MeasureSizeBuilder is used when you want to dynamically measure the rendering size of a widget that has variable size depending on the data or child widgets being displayed.

You can test the MeasureSizeBuilder feature on the example site provided above!
Key Features #
- 🔑 Easy to use
- 🗂️ Allows accessing the rendering size values of widgets to handle UI appropriately
- ⏰ Detects and returns changed size when the size of the widget changes dynamically
Installing #
To use the Single Import Generator package in your Flutter project, follow these steps:
- Depend on it
Add the following line to your project's pubspec.yaml file under the dependencies section:
dependencies:
measure_size_builder: ^1.0.1
- Install it
Run the following command in your terminal or command prompt:
$ flutter pub get
- Import it Add the following import statement to your Dart code:
import 'package:measure_size_builder/measure_size_builder.dart';
Usage #
Return the widget you want to measure inside MeasureSizeBuilder #
MeasureSizeBuilder(
builder: (context, size) {
log('height : ${size.hieght} width: ${size.width}');
return Container(
child : SomeWidget(),
);
},
)
The usage is straightforward. Wrap the widget you want to measure with MeasureSizeBuilder. The rendered size of the widget is returned as an object of type Size. Please note that the initial value of Size is Size(0,0). It returns the precise rendering size of the widget being measured after the widget has finished rendering.
Handle UI conditionally based on widget size #
MeasureSizeBuilder(
builder: (context, size) {
return Container(
color: size.height > 300 ? Colors.red : Colors.blue,
child: SomeWidget(),
);
},
)
Widgets returned inside MeasureSizeBuilder can access the size value to handle UI conditionally.
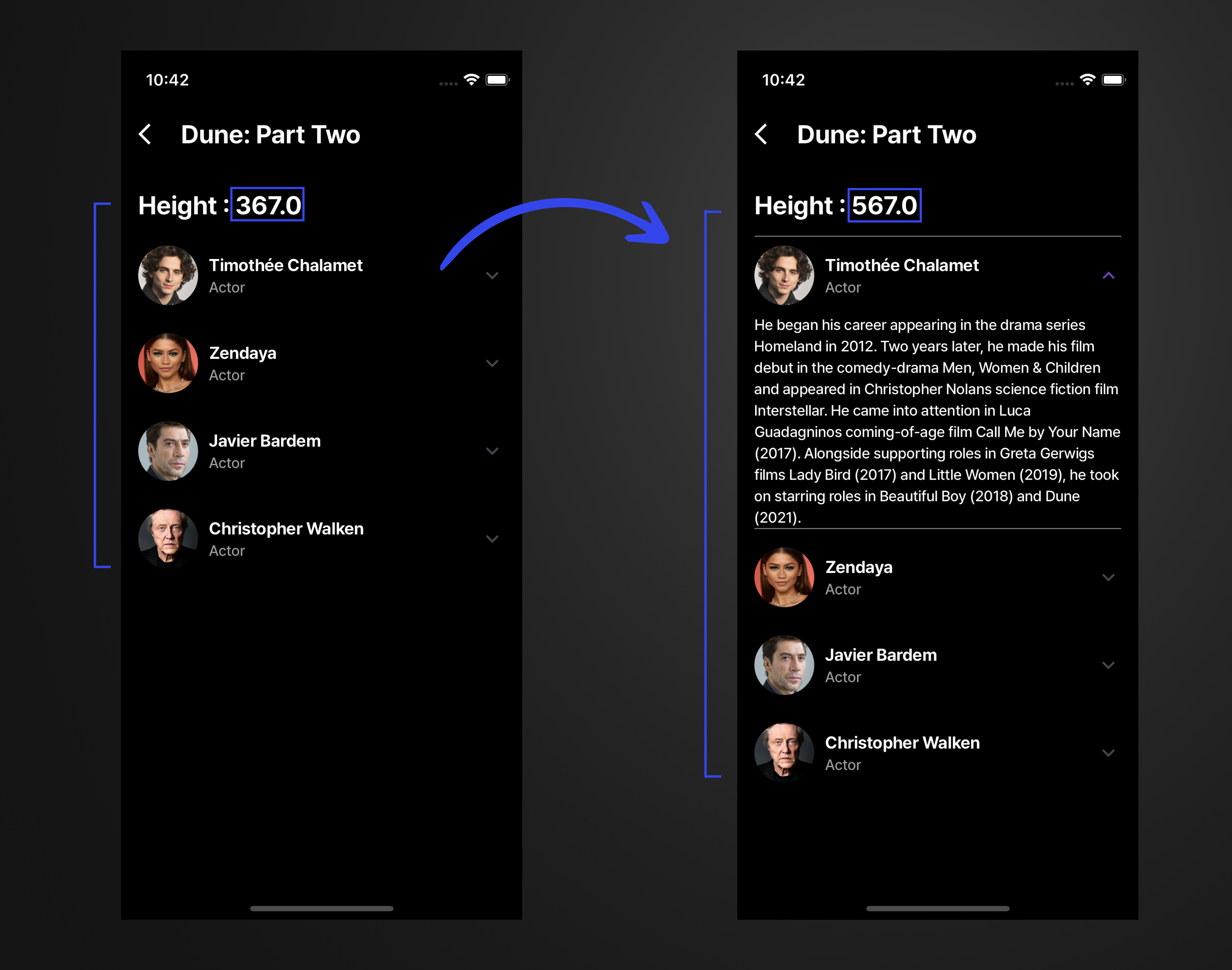
Measure the size of widgets that change dynamically #
MeasureSizeBuilder(
sensitivity: Duration.zero, // <-- Set Zero Duration
builder: (context, size) {
log('Widget Size that changes dynamically : $size');
return const ExpansionTile(
title: Text('ExpansionTile'),
subtitle: Text('Trailing expansion arrow icon'),
children: <Widget>[
ListTile(title: Text('This is tile number 1')),
],
);
},
)
Even when the size of widgets like ExpansionTile changes dynamically, MeasureSizeBuilder detects this and returns the changed size. You can control how quickly the widget size changes are detected using the sensitivity property. The shorter the Duration value for sensitivity, the more frequently the widget size changes are returned. However, note that with frequent size changes, the widget inside MeasureSizeBuilder will be re-rendered each time. If you only need the final size of the widget without real-time access to the size values, provide a generous duration.


