matrix_input 1.0.1  matrix_input: ^1.0.1 copied to clipboard
matrix_input: ^1.0.1 copied to clipboard
A package that leverages on the power of flutter widgets to display data in matrix form.
matrix_input #
A package that leverages on the power of flutter widgets to display data in matrix form.
Getting Started #
Instead of hard coding the widgets to represent matrices, let this package make life bearable for you!
Features #
Use this package in your flutter app to:
- Place data i.e. numbers in matrix form.
- Perform arithmetic operations.
- Build puzzles which requires numbers displayed in matrix form.
- Teach i.e. perfect squares.
Setup #
Import it in your project:
import 'package:matrix_input/matrix_input.dart';
Most importantly, bundle it in either a row or column.
Note: the "matrixController" is required. Just like a normal TextEditingController.
Thus, declare your TextEditingController textEditingController; i.e TextEditingController r0c0; Implying Row1Column0 e.t.c
Make sure to initialize it in the init() section. Refer to example folder.
Usage Examples #
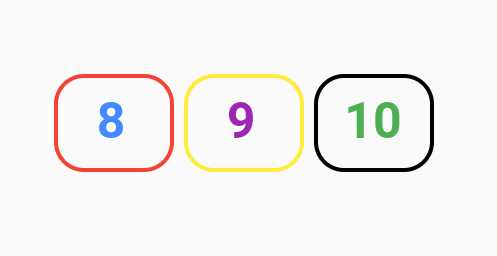
- 1x3 Matrix

class _MatrixState extends State<Matrix> {
TextEditingController r0c0;
TextEditingController r0c1;
TextEditingController r0c2;
@override
void initState() {
//Initialize controllers i.e. matrix controllers
r0c0 = TextEditingController(text: '8');
r0c1 = TextEditingController(text: '9');
r0c2 = TextEditingController(text: "10");
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('matrix_input'),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
MatrixInput(
matrixBorderColor: Colors.red,
textAlign: TextAlign.center,
enabled: true,
readOnly: false,
width: 60,
matrixController: r0c0,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 25.0,
color: Colors.blueAccent,
fontWeight: FontWeight.bold,
),
),
SizedBox(
width: 5.0,
),
MatrixInput(
matrixBorderColor: Colors.yellow,
textAlign: TextAlign.center,
enabled: true,
readOnly: false,
width: 60,
matrixController: r0c1,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 25.0,
color: Colors.purple,
fontWeight: FontWeight.bold,
),
),
SizedBox(
width: 5.0,
),
MatrixInput(
//matrixBorderColor takes default color - black
textAlign: TextAlign.center,
enabled: true,
readOnly: false,
width: 60,
matrixController: r0c2,
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 25.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
],
),
),
);
}
}
- 4x4 Matrix

- 5x5 Matrix
