material_charts 0.0.11  material_charts: ^0.0.11 copied to clipboard
material_charts: ^0.0.11 copied to clipboard
A flutter library for creating and manage industrial standard charts
Here is the updated README with the new Bar Chart section:
Material Charts #
A comprehensive Flutter package offering a collection of customizable, animated charts with Material Design aesthetics. Perfect for data visualization in modern Flutter applications.
Available Charts #
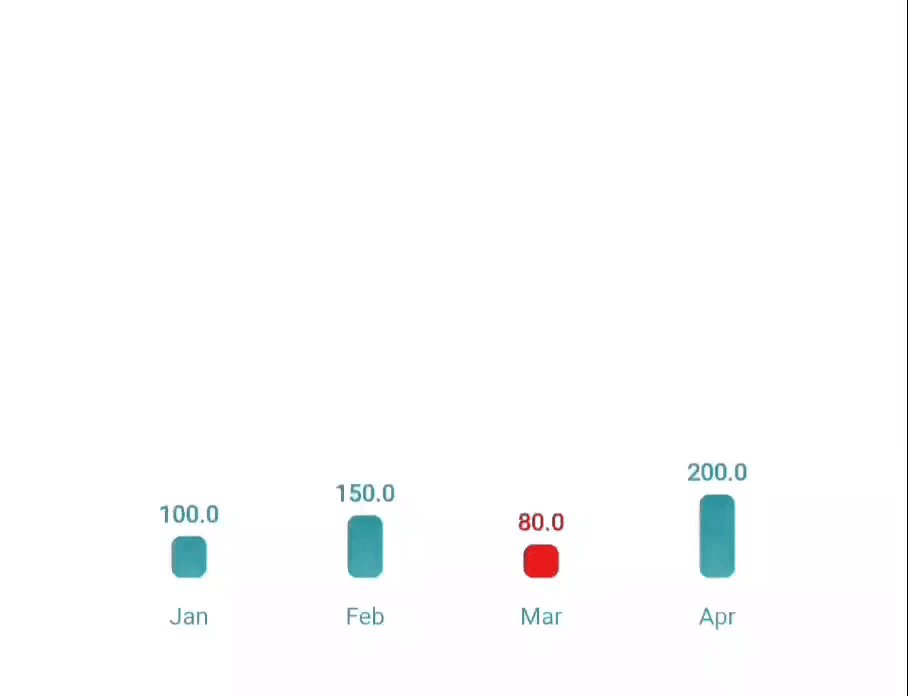
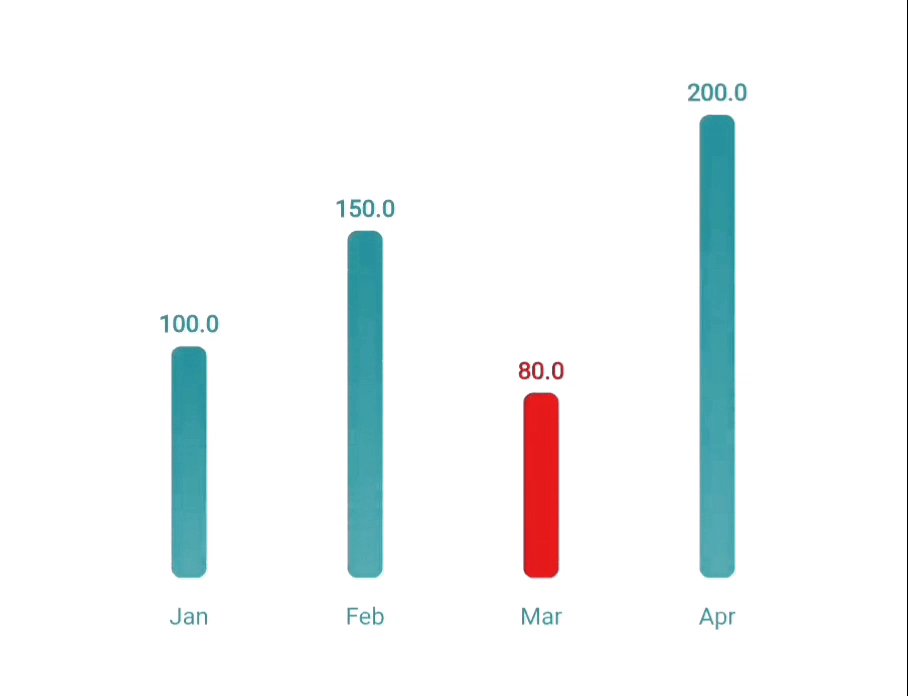
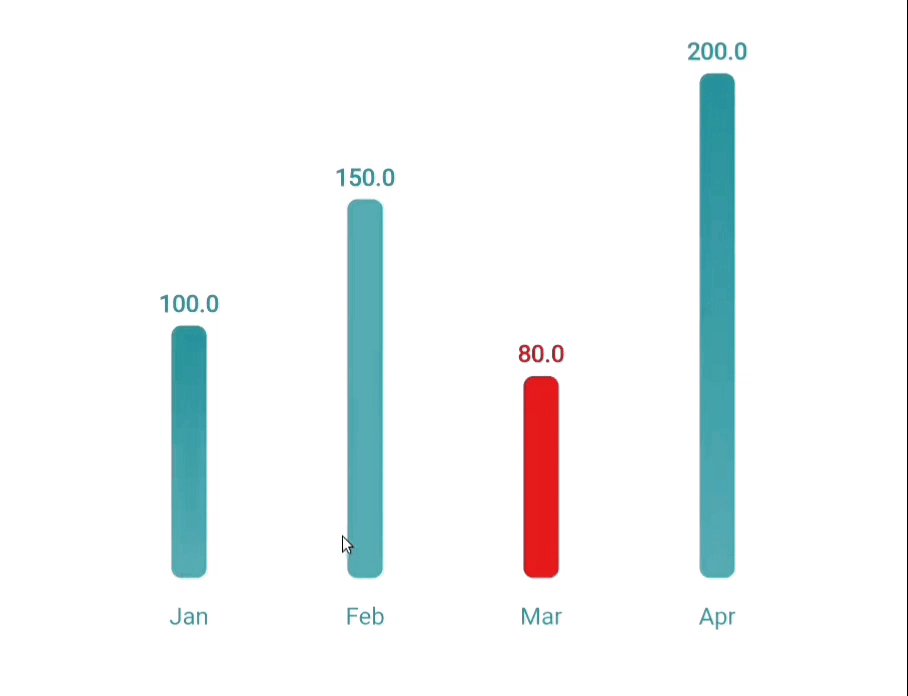
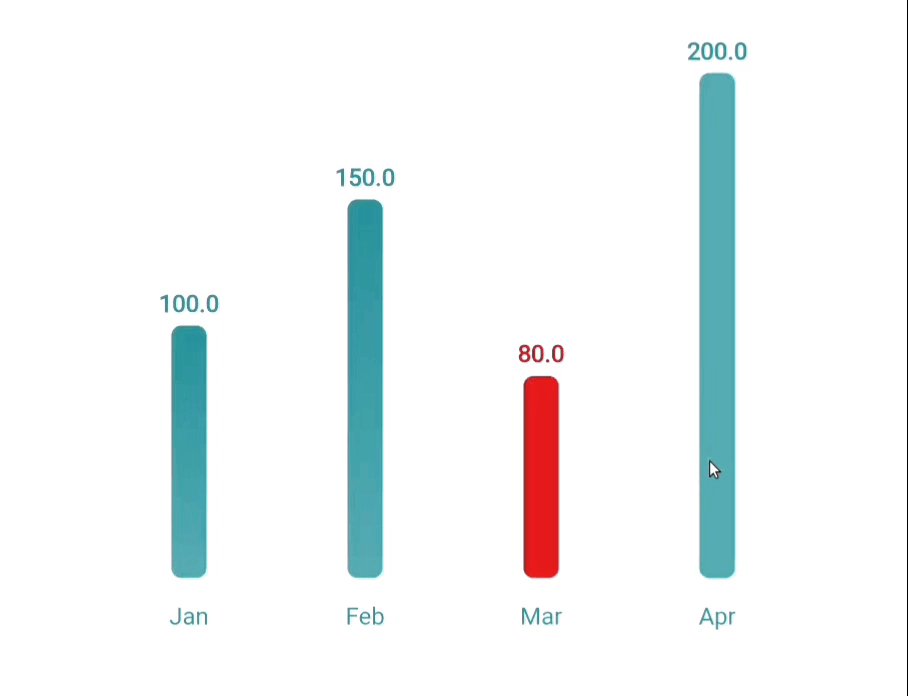
1. Bar Chart #
A beautiful, interactive, and animated bar chart, ideal for displaying discrete data categories.

2. Line Chart #
An animated line chart with customizable styling, perfect for showing trends and time series data.

3. Hollow Semi Circle #
A customizable progress meter in a hollow semi-circle format, ideal for displaying percentages and progress.

Features #
Common Features Across All Charts #
- 🎨 Material Design aesthetics
- ✨ Smooth animations with configurable duration and curves
- 📊 Responsive and adaptive layouts
- 🎭 Customizable color schemes
- 💫 Animation completion callbacks
- 📱 Mobile-friendly design
- ♿ Accessibility support
Bar Chart Features #
- 📊 Animated bars with hover and tap interactions
- 🏷️ Customizable bar colors and labels
- 📏 Optional gridlines and padding
- 🕒 Animation support with curve control
- 🌈 Gradient or solid color options
Installation #
Add this to your package's pubspec.yaml file:
dependencies:
material_charts: ^1.0.0
Usage #
Bar Chart #
final data = [
BarChartData(value: 10, label: 'Apples'),
BarChartData(value: 20, label: 'Bananas', color: Colors.yellow),
BarChartData(value: 15, label: 'Grapes', color: Colors.purple),
];
MaterialBarChart(
data: data,
width: 300,
height: 200,
style: BarChartStyle(
animationCurve: Curves.decelerate,
animationDuration: Duration(milliseconds: 3000),
barColor: Colors.red,
gradientEffect: true,
barSpacing: .8,
gradientColors: [Colors.red, Colors.green],
cornerRadius: 5.0,
);,
showGrid: false,
interactive: true,
onAnimationComplete: () {
print('Bar chart animation completed');
},
);
Line Chart #
final data = [
ChartData(label: 'Jan', value: 30),
ChartData(label: 'Feb', value: 45),
ChartData(label: 'Mar', value: 35),
];
MaterialChartLine(
data: data,
width: 350,
height: 200,
style: LineChartStyle(lineColor: Colors.blue, strokeWidth: 2.0),
);
Styling #
Bar Chart Style #
BarChartStyle(
barColor: Colors.teal,
gridColor: Colors.grey.shade300,
backgroundColor: Colors.white,
cornerRadius: 8.0,
barSpacing: 0.1, // 10% spacing between bars
animationDuration: Duration(milliseconds: 1200),
animationCurve: Curves.easeInOut,
gradientEffect: true,
gradientColors: [Colors.teal, Colors.cyan],
labelStyle: TextStyle(fontSize: 12, color: Colors.black),
valueStyle: TextStyle(fontSize: 10, color: Colors.black87),
);
Advanced Usage #
Interactive Features #
The Bar Chart supports interaction with hover and tap detection:
MaterialBarChart(
data: data,
interactive: true,
onAnimationComplete: () {
print('Chart animation completed!');
},
);
Custom Data Handling #
Convert your data models into the required BarChartData format:
List<BarChartData> convertToBarData(List<MyModel> data) {
return data.map((item) => BarChartData(
value: item.value,
label: item.name,
color: item.color,
)).toList();
}
Examples #
Bar Chart Example: Product Sales #
MaterialBarChart(
data: salesData,
width: 400,
height: 300,
style: BarChartStyle(
barColor: Colors.orange,
gridColor: Colors.grey.shade300,
),
);
Best Practices #
-
Responsive Design
- Use flexible widths and heights when possible.
- Test on different screen sizes and orientations.
-
Performance
- Avoid large datasets (> 100 bars) for better performance.
- Use smooth animations to improve UX.
-
Accessibility
- Use meaningful labels and colors with good contrast.
- Provide alternative text when needed.
Troubleshooting #
Common Issues #
-
Chart Not Rendering
- Ensure the
datalist is not empty. - Verify the
widthandheightare correctly set.
- Ensure the
-
Animation Not Working
- Confirm animation duration is reasonable.
- Ensure the widget is properly disposed to avoid animation leaks.
-
Style Not Applying
- Double-check style object properties.
- Verify parent widget constraints allow the chart to render fully.
Contributing #
We welcome contributions! Here's how you can help:
- Fork the repository.
- Create your feature branch.
- Commit your changes.
- Push to the branch.
- Create a Pull Request.
Please read our Contributing Guide for more details.
Future Charts (Coming Soon) #
- 🥧 Pie Chart
- 📈 Area Chart
- 🎯 Radar Chart
- 📊 Scatter Plot
- 📈 Candlestick Chart
License #
BSD 3-Clause License
Copyright (c) 2024, Material Charts
All rights reserved.
Support #
Credits #
Developed with 💙 by [vishnudas-bluefox]
Special thanks to all contributors!
This updated README introduces the Bar Chart, including its usage, styling options, and interactive features, keeping it consistent with the overall structure of the package documentation.

