material3_layout 0.0.7  material3_layout: ^0.0.7 copied to clipboard
material3_layout: ^0.0.7 copied to clipboard
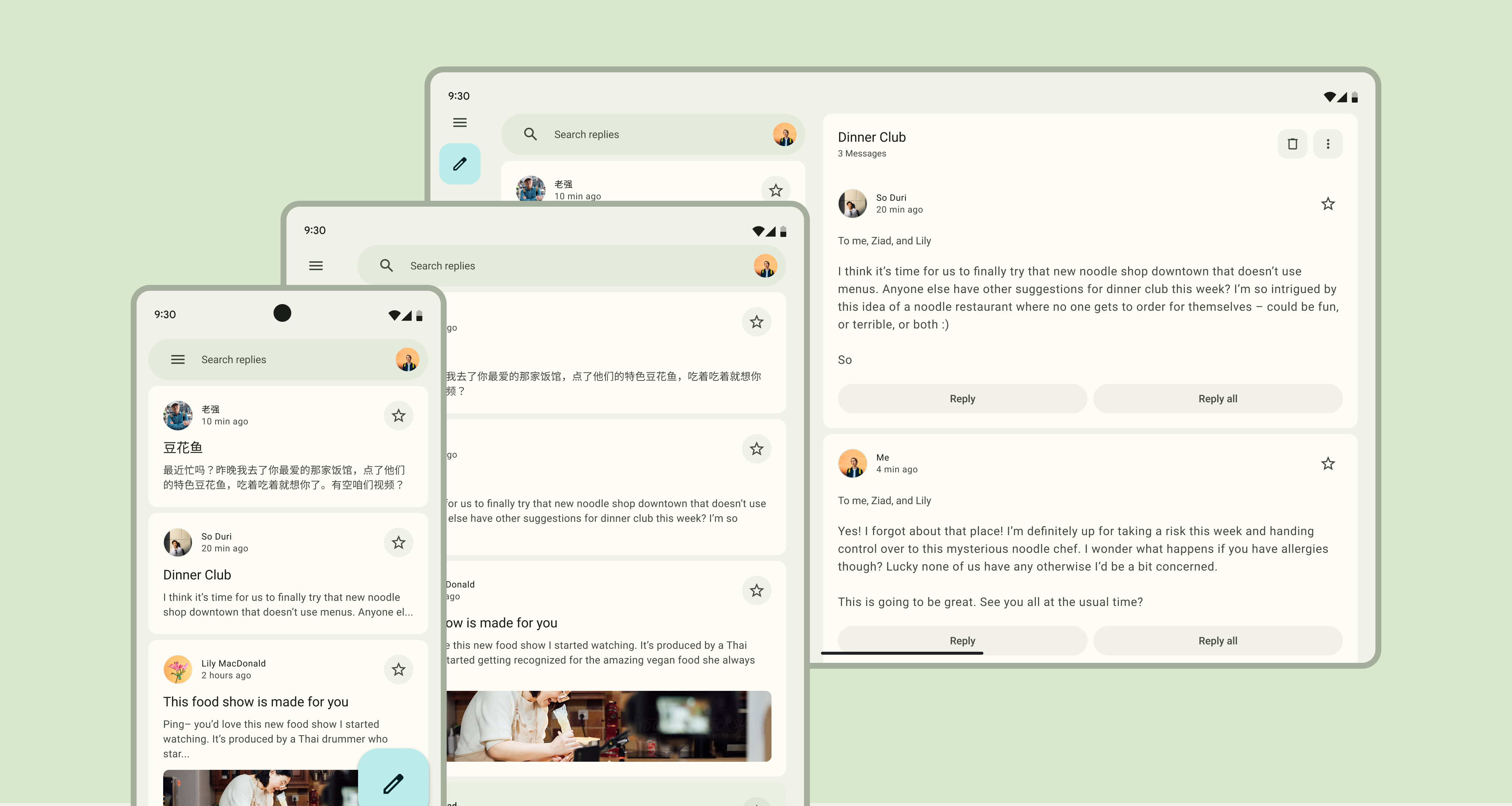
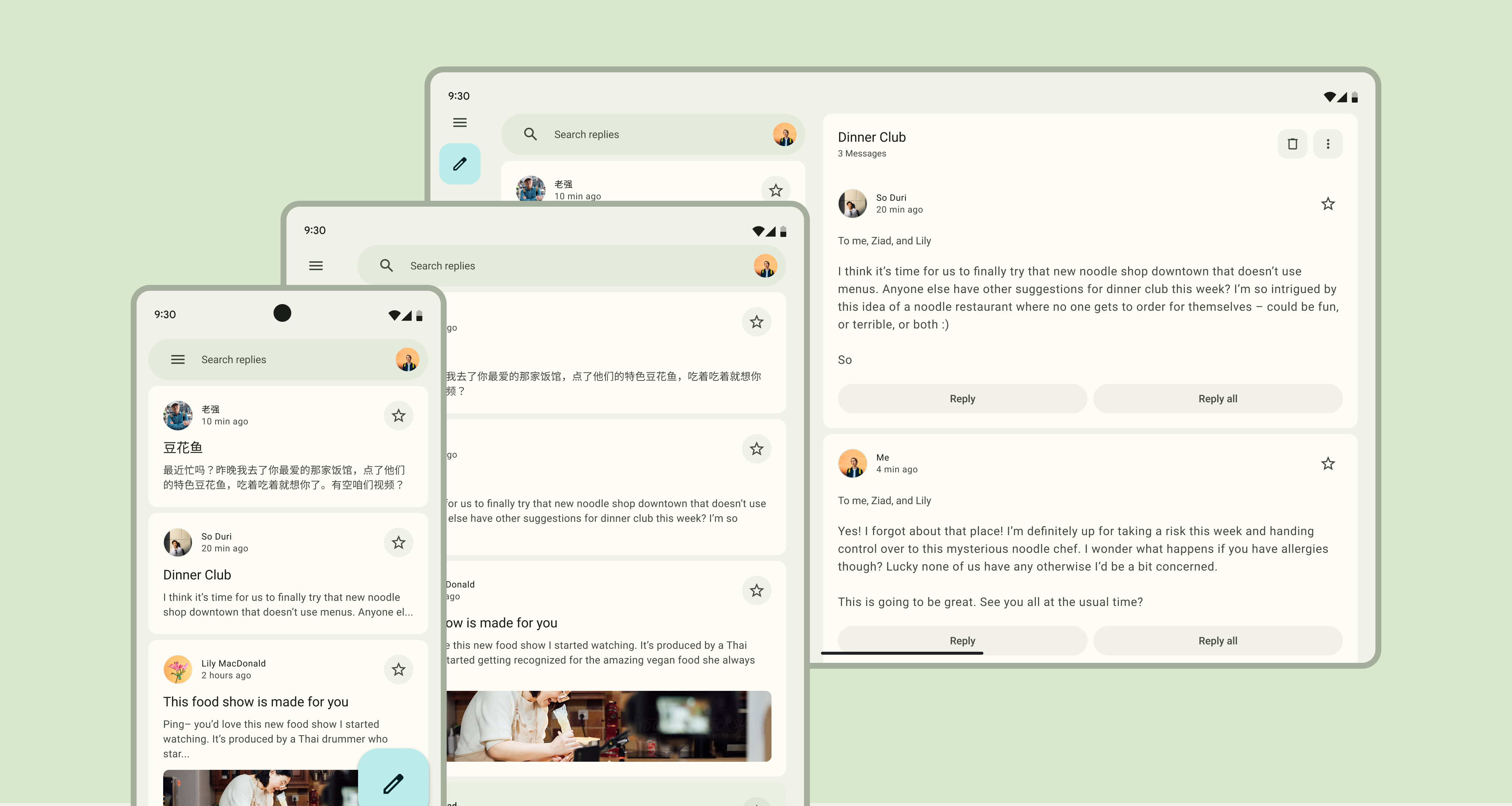
This package helps to create adaptive applications following the Material Design 3 guidelines.

I created this package to simplify the development of adaptive applications for compact, medium and large screens. This package is fully built on the Material Design 3 guideline.
- Features
- Instalation
- Usage
- Conclusion
Features #
- 🚦 Automatic switching between primary navigation based on 3 breakpoints (compact/medium/expanded) 📲
- 🚪 Support Navigation Bar (for mobile), Navigation Rail, Drawer and Modal Drawer 🗄️
- 📑 Page switching out of the box, without the need for state management 📦
- 🎨 3 layouts (Single Pane/Two Pane/Split Pane) 🛋️
- 🎉 Material 3 theming out of the box 🎊
- 🌞 Theme mode switch 🌜
- 🎓 Simple API 🎓
Instalation #
To use this package, add material3_layout as a dependency in your pubspec.yaml file.
dependencies:
material3_layout: ^0.0.1
get: ^lastVersion
Usage #
Developing adaptive applications for different devices and form factors is not an easy task, but I have created a package that simplifies this development process and saves your time!
First step #
To begin, change MaterialApp to GetMaterialApp and make sure to set useMaterial3 to true, otherwise the material design theme won't work.
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
// use GetMaterialApp instead of MaterialApp
return GetMaterialApp(
theme: ThemeData(
useMaterial3: true, // HERE!
),
darkTheme: ThemeData(
useMaterial3: true, // HERE!
),
themeMode: ThemeMode.light,
home: const ScreenWidget(),
);
}
}
NavigationScaffold #
Navigation Scaffold is essentially a modified Scaffold for managing primary navigation. Therefore, it will be your main widget, and there is no need to wrap it inside a regular Scaffold.
class MainPage extends StatelessWidget {
const MainPage({super.key});
@override
Widget build(BuildContext context) {
return NavigationScaffold(
appBar: ,
theme: ,
navigationType: ,
navigationSettings: ,
onDestinationSelected: (int index) => ,
);
}
}
It takes 5 parameters, let's go over each one.
appBar #
You can pass a regular AppBar() that will be displayed on every page of your application. This parameter is optional. However, if you choose the modal driver as the primary navigation, in that case, even if you do not specify it, it will be automatically added to display the icon for opening and closing the drawer.
return NavigationScaffold(
appBar: AppBar(
title: Text('App title'),
centerTitle: true,
)
theme: ,
navigationType: ,
navigationSettings: ,
onDestinationSelected: (int index) => ,
);
Theme #
As an argument for the theme parameter, you need to pass an instance of the ThemeData class. This is necessary for the Material 3 theme to work correctly, as well as for switching between dark and regular themes. This parameter is required, just pass Theme.of(context) into it and that's it.
return NavigationScaffold(
theme: Theme.of(context),
);
navigationType #
This parameter is responsible for what will be displayed as primary navigation. As an argument for the navigationType parameter, you need to pass NavigationTypeEnum.
NavigationTypeEnum has 3 options:
1: drawer
NavigationTypeEnum.drawer - On large and medium screens, NavigationDrawer will be displayed, on small screens, ModalDrawer will be displayed.
return NavigationScaffold(
navigationType: NavigationTypeEnum.drawer
);
2: modalDrawer
NavigationTypeEnum.modalDrawer - the same as a regular drawer, but this one is modal and will open by clicking on the menu icon in the appbar on any screen.
return NavigationScaffold(
navigationType: NavigationTypeEnum.modalDrawer
);
3: railAndBottomNavBar
NavigationTypeEnum.railAndBottomNavBar - this is the default option. On large and medium screens, NavigationRail will be displayed, on small screens, NavigationBar (at the bottom of the screen) will be displayed.
return NavigationScaffold(
navigationType: NavigationTypeEnum.railAndBottomNavBar
);
If you do not explicitly specify NavigationTypeEnum, NavigationTypeEnum.railAndBottomNavBar will be selected.
NavigationSettings #
The navigationSettings parameter is responsible for configuring and displaying your Primary navigation. It takes either a DrawerSettings or RailAndBottomSettings as an argument.
RailAndBottomSettings
RailAndBottomSettings takes only 2 required parameters and 7 optional ones. Let's take a closer look at each parameter:
pages- accepts a list of widgets for your app's pagesdestinations- accepts a list ofDestinationModel. This is an analog of the usual NavigationRailDestination/NavigationDestination/NavigationDrawerDestination
DestinationModel(
label: 'Home',
icon: const Icon(Icons.home_outlined),
selectedIcon: const Icon(Icons.home_filled),
tooltip: 'Home page',
badge: // Choose or badge or icon parameter
),
leading- shown only in NavigationRail on medium and large screens at the top of the NavigationRail. Accepts any widgettrailing- shown only in NavigationRail on medium and large screens below the last destination. Accepts any widget.groupAlignment: If set to -1.0, the destinations in NavigationRail will be at the top, 0.0 will be in the middle, and 1.0 will be at the bottomaddThemeSwitcherTrailingIcon: If true, a button will be displayed at the bottom of NavigationRail to switch between dark and light themes. It works automatically, no logic needs to be written for it.type: it accepts NavigationTypeEnum, and is already set as needed, it does not need to be changed.showMenuIcon: If true, an icon will be displayed at the top of NavigationRail. Clicking on it will expand NavigationRail and clicking again will hide it. This works out of the box.labelType: determines the display of the label in NavigationRail.
return NavigationScaffold(
navigationSettings: RailAndBottomSettings(
pages: <Widget>[],
destinations: [
DestinationModel(
label: 'Home',
icon: const Icon(Icons.home_outlined),
selectedIcon: const Icon(Icons.home_filled),
tooltip: 'Home page',
),
DestinationModel(
label: 'Users',
icon: const Icon(Icons.group_outlined),
selectedIcon: const Icon(Icons.group),
tooltip: 'Users page',
),
DestinationModel(
label: 'Messages',
badge: Badge.count(
count: 125,
child: const Icon(Icons.message_outlined),
),
selectedIcon: const Icon(Icons.message),
tooltip: 'Messages',
),
],
leading: const CircleAvatar(),
trailing: const Icon(Icons.exit_to_app),
showMenuIcon: false,
groupAlignment: -1.0,
labelType: NavigationRailLabelType.all,
),
);
DrawerSettings
Use DrawerSettings if you have selected drawer or modalDrawer as the navigationType parameter. It accepts 3 required parameters: pages, destinations, and type.
pages- accepts a list of widgets for your app's pagesdestinations- accepts a list of Widgets
NavigationDrawerDestination
Use it for add destination
destinations: [
NavigationDrawerDestination(
icon: Icon(Icons.home),
label: Text('Home')
)
// add other destinations
]
CustomNavigationDrawer.sectionHeader
Use it if you want to add header
destinations: [
CustomNavigationDrawer.sectionHeader('Header label'),
NavigationDrawerDestination(),
NavigationDrawerDestination(),
NavigationDrawerDestination(),
]
CustomNavigationDrawer.headerTitle
Use it to add text header
destinations: [
CustomNavigationDrawer.drawerTitle('Awesome drawer'),
NavigationDrawerDestination(),
NavigationDrawerDestination(),
NavigationDrawerDestination(),
]
CustomNavigationDrawer.sectionDivider,
Use it if you need to divide menu sections in your drawer.
destinations: [
NavigationDrawerDestination(),
NavigationDrawerDestination(),
NavigationDrawerDestination(),
CustomNavigationDrawer.sectionDivider(),
NavigationDrawerDestination(),
NavigationDrawerDestination(),
NavigationDrawerDestination(),
]
NavigationTypeEnum
Select the same navigation type that you previously set in NavigationScaffold.
onDestinationSelected #
You can pass your own business logic to the onDestinationSelected method, which will be executed when the user navigates to a certain page. IMPORTANT! You don't need to pass the code here to change the currently selected page, as it is already implemented out of the box.
return NavigationScaffold(
onDestinationSelected: (int index) {
// Pass your bussiness logic here
}
);
Full example of NavigationScaffold #
return NavigationScaffold(
appBar: AppBar(
elevation: 2,
title: const Text('Awesome app'),
centerTitle: true,
),
theme: Theme.of(context),
navigationType: NavigationTypeEnum.railAndBottomNavBar,
navigationSettings: RailAndBottomSettings(
destinations: <DestinationModel>[
DestinationModel(
label: 'Home',
icon: const Icon(Icons.home_outlined),
selectedIcon: const Icon(Icons.home),
tooltip: 'Home page',
),
DestinationModel(
label: 'Profile',
icon: const Icon(Icons.person_2_outlined),
selectedIcon: const Icon(Icons.person_2),
tooltip: 'Profile page',
),
DestinationModel(
label: 'Settings',
badge: Badge.count(
count: 3,
child: const Icon(Icons.settings_outlined),
),
selectedIcon: const Icon(Icons.settings),
tooltip: 'Settings',
),
],
pages: <Widget>[
HomePage(),
ProfilePage(),
SettingsPage(),
],
addThemeSwitcherTrailingIcon: true,
groupAlignment: 0.0,
),
onDestinationSelected: (int index) => log(
'Page changed: Current page: $index',
),
);
PageLayout widget #

PageLayout is the main widget for the content of your page. It takes three parameters with type Layout, each of which controls how your widgets will be displayed on different screen sizes:
- compactLayout - This parameter controls the layout on screens smaller than 600 dp.
- mediumLayout - This parameter controls the layout on screens from 600 dp to 840 dp.
- expandedLayout - This parameter controls the layout on screens larger than 840 dp.
Example
class ProfilePage extends StatelessWidget {
const ProfilePage({super.key});
@override
Widget build(BuildContext context) {
return const PageLayout(
compactLayout:
mediumLayout:
extendedLayout:
);
}
}
The material design guideline presents 3 layout options for different needs. In this package, they are represented as 3 widgets:
Single pane layout #
When using SinglePaneLayout, all the content of your page will be placed on a single pane that will stretch across the width of your screen.
Example
class ProfilePage extends StatelessWidget {
const ProfilePage({super.key});
@override
Widget build(BuildContext context) {
return const PageLayout(
compactLayout: SinglePaneLayout(
// add some vertical padding to the page.
// Horizontal padding is added out of the box, depending of screen size
// By default is set to 0
verticalPadding: 10,
// Pass your widgets here
child: YourContentWidget(),
);
);
}
}
Two pane layout #
TwoPaneLayout have two panes
- Fixed pane with fixed 360 width
- Flexible pane that takes all remaining space.
Also, there is a 24dp spacing between the two panes. You do not need to add it separately, it will be added automatically.
Example
class ProfilePage extends StatelessWidget {
const ProfilePage({super.key});
@override
Widget build(BuildContext context) {
return const PageLayout(
compactLayout: ,
mediumLayout: ,
expandedLayout: TwoPaneLayout(
fixedPaneChild: YourFixedWidgetHere(),
flexiblePaneChild: YourFlexibleWidgetHere(),
// Fixed pane can be positioned either
// on the left (by default) or on the right
fixedPanePosition: FixedPanePositionEnum.left,
verticalPadding: 0,
);
);
}
}
TwoPaneLayout is recommended to be used only for the expandedLayout.
Split pane layout #
SplitPaneLayout is an alternative to TwoPaneLayout. It also takes 2 panes, but they have the same width.
Typically, it is used with the expandedLayout and sometimes with the mediumLayout.
Example
class ProfilePage extends StatelessWidget {
const ProfilePage({super.key});
@override
Widget build(BuildContext context) {
return SplitPaneLayout(
leftChild: YourLeftWidgets,
rightChild: YourRightWidgets,
verticalPadding: 0,
);
}
}
Layout mixin #
The parameters of the PageLayout widget accept only the Layout type, which means only the SinglePaneLayout/TwoPaneLayout/SplitPaneLayout widgets.
Doing it as shown in the example below is not possible. That's because the MediumLayout widget doesn't have a Layout type.
class MediumLayout extends StatelessWidget {
const MediumLayout({super.key});
@override
Widget build(BuildContext context) {
return SinglePaneLayout(
child: ...
)
}
}
class ProfilePage extends StatelessWidget {
const ProfilePage({super.key});
@override
Widget build(BuildContext context) {
return const PageLayout(
// You can't do that because
// the MediumLayout class has the type of
// StatelessWidget, not Layout.
mediumLayout: MediumLayout(),
);
}
}
To make this code work, you need to add the Layout class mixin to your widget using the with keyword.
class MediumLayout extends StatelessWidget with Layout{
const MediumLayout({super.key});
@override
Widget build(BuildContext context) {
return SinglePaneLayout(
child: ...
)
}
}
Recomendations #
Here are some general recommendations for choosing layouts for different screen sizes:
| Compact layout | Medium layout | Expanded layout |
|---|---|---|
| SinglePaneLayout | SinglePaneLayout | TwoPaneLayout |
| SplitPaneLayout | SplitPaneLayout | |
| SinglePaneLayout |
You can read more about layouts and part of layouts in the official Material Design 3 guidelines.
PaneContainer widget #
PaneContainerWidget is a wrapper widget for your widgets that you will place inside SinglePaneLayout/TwoPaneLayout/SplitPaneLayout.
Features #
- Choice of surface color
- Easy border radius customization
- Customization of container width and height (initially set to double.infinity)
- Padding customization
This widget supports 5 new surface colors that were recently introduced in the latest update of Material Design.
Example #
return SinglePaneLayout(
child: PaneContainerWidget(
surfaceColor: SurfaceColorEnum.surfaceContainer,
child: // Put your widget here
),
);
Comparison #

It is not required, but personally, I like it!
Conclusion #
Thank you for watching until the end! I hope I was able to explain how this package works. But if you still have any questions, you can write to me on Telegram or GitHub, and I will try to help as much as possible.

