marvelous_carousel 0.0.11  marvelous_carousel: ^0.0.11 copied to clipboard
marvelous_carousel: ^0.0.11 copied to clipboard
Marvelous Carousel enables you to craft impressive sliders, carousels, and walkthrough sliders.
This is Marvelous Carousel #
Marvelous Carousel is a widget that allows you to horizontally or vertically scroll through multiple images or items. It is commonly used in applications where users need to browse a collection of images or rotate through content. For example, you can use Carousel for a product gallery, a news feed, or an event calendar.
📸 Screenshots #
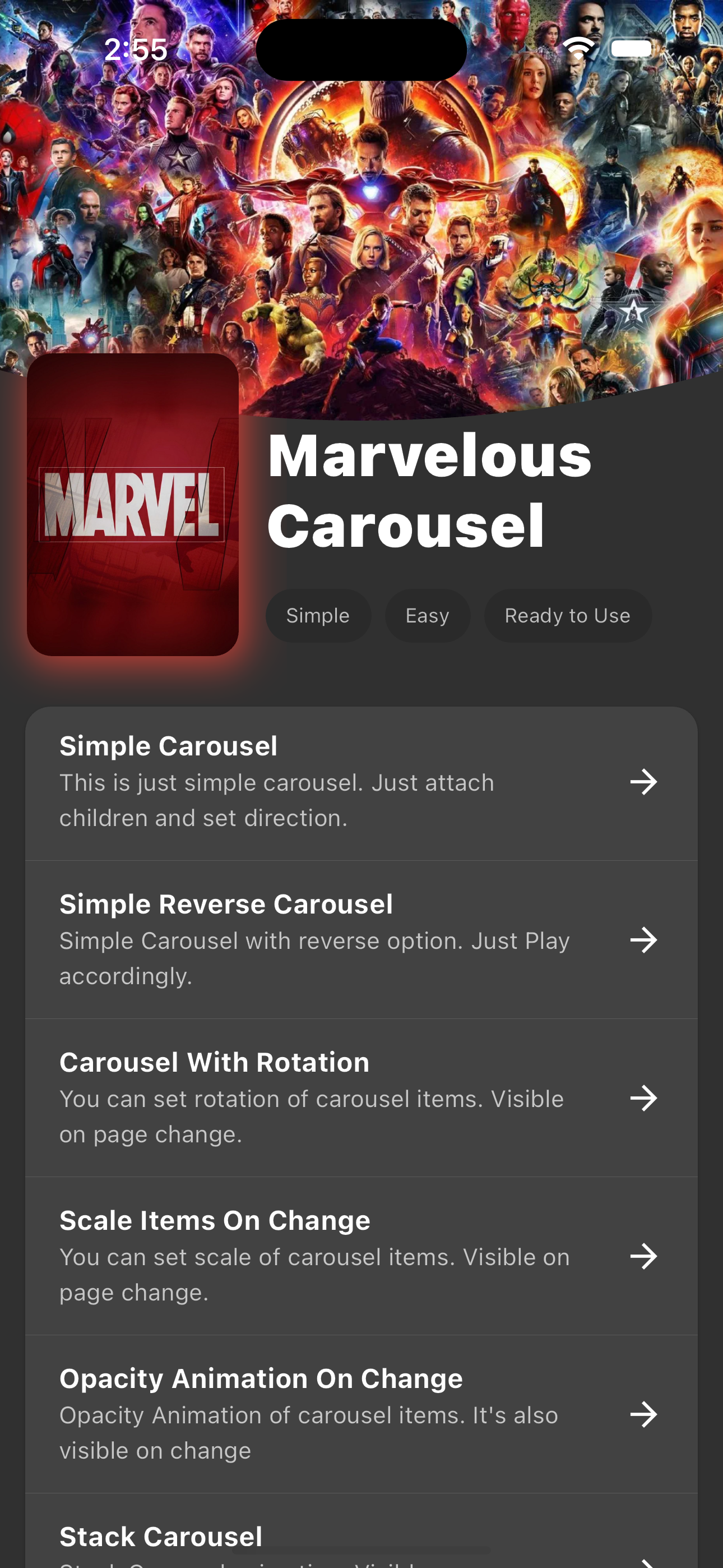
| Main Screen |
|---|
 |
Example Screenshots #
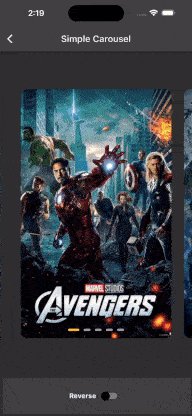
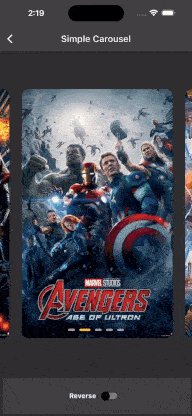
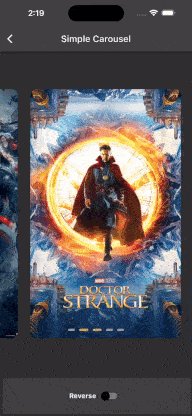
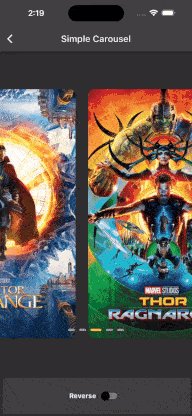
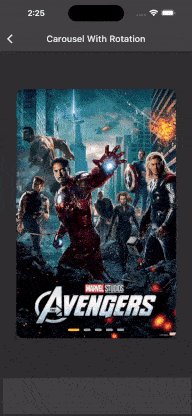
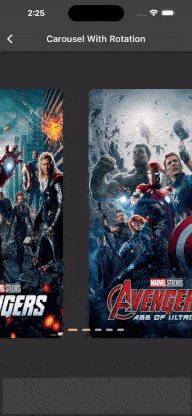
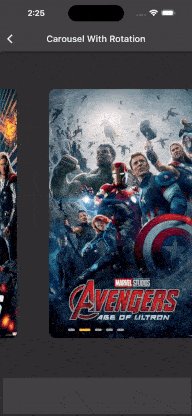
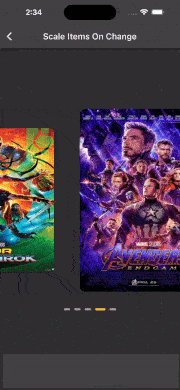
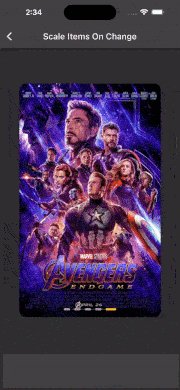
| Simple | Rotation | Scale Items |
|---|---|---|
 |
 |
 |
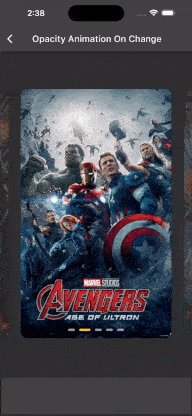
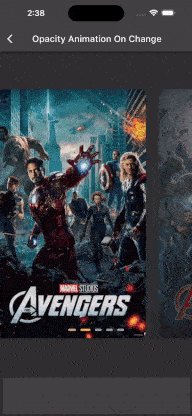
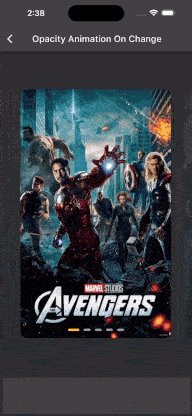
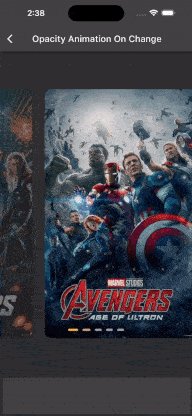
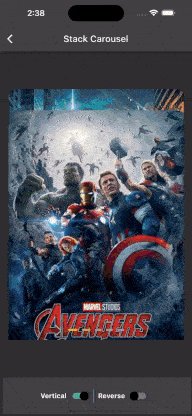
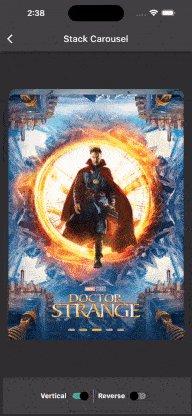
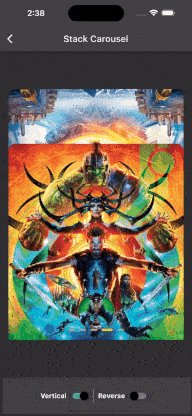
| Opacity Animation | Stack | Overscroll |
|---|---|---|
 |
 |
 |
Marvelous Crousel Property List #
Here are the details of all attributes:
| Attribute Name | Description | Applicable Type |
|---|---|---|
| pagerType | Set the MarvelousSlider type, i.e., PagerType.Carousel & PagerType.Stack | - |
| reverse | Reverse the order if set to true | Both |
| scrollDirection | Scroll direction of your pager, i.e., Axis.Horizontal & Axis.Vertical | Both |
| viewPortFraction | Set the view port fraction | Carousel |
| pageSnapping | Snap to the selected or current page | Both |
| physics | Define ScrollPhysics, affecting scrolling velocity, etc. | Both |
| onPageChanged | Callback that returns the current index whenever an item is selected | Both |
| scaleX | Minimum x-scale of unselected page | Both |
| scaleY | Minimum y-scale of unselected page | Both |
| opacity | Set opacity of unselected page | Both |
| rotationX | Maximum x-rotation of unselected page | Carousel |
| rotationY | Maximum y-rotation of unselected page | Carousel |
| overscroll | Apply overscroll effect to the last item | Stack |
| key | Set a key for the pager | Both |
| children | List of child widgets to add to the pager | - |
| dotsVisible | set true if you want to see dots | - |
MIT License #
Copyright (c) 2023 Kazım Selman Poyraz




