loading_overlay 0.3.0  loading_overlay: ^0.3.0 copied to clipboard
loading_overlay: ^0.3.0 copied to clipboard
A modal progress indicator widget that fades in and out. Wrap around another widget to block access to widget during an async call.
loading_overlay #
A simple widget wrapper to enable modal progress HUD (a modal progress indicator, HUD = Heads Up Display).
A fork of modal_progress_hud Inspired by this article.
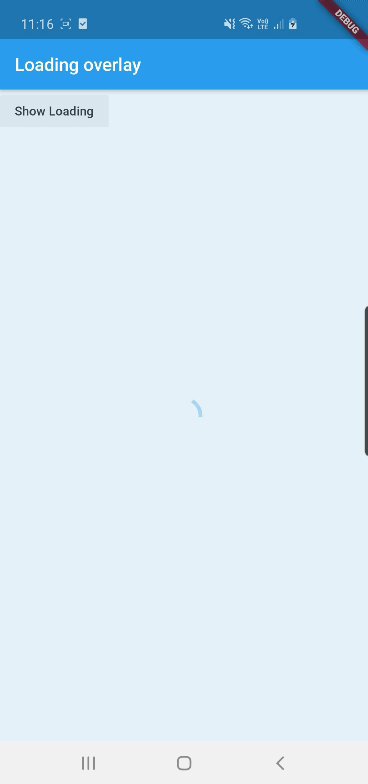
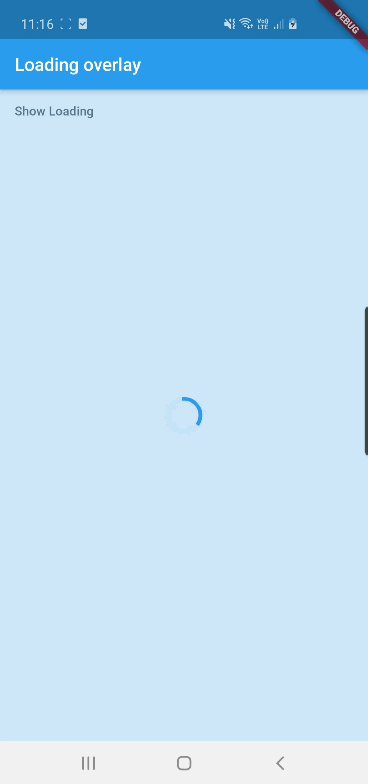
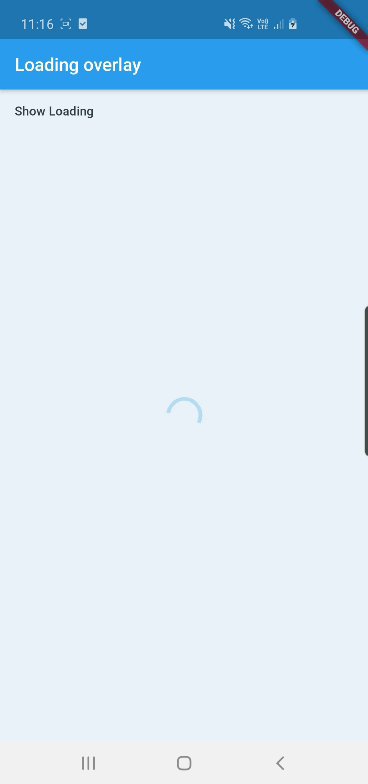
Demo #

See example for details
Usage #
Add the package to your pubspec.yml file.
dependencies:
loading_overlay: ^0.2.1
Next, import the library into your widget.
import 'package:loading_overlay/loading_overlay.dart';
Now, all you have to do is simply wrap your widget as a child of ModalProgressHUD, typically a form, together with a boolean that is maintained in local state.
...
bool _saving = false
...
@override
Widget build(BuildContext context) {
return Scaffold(
body: LoadingOverlay(child: Container(
Form(...)
), isLoading: _saving),
);
}
Options #
The current parameters are customizable in the constructor
LoadingOverlay({
@required this.isLoading,
@required this.child,
this.opacity = 0.5,
this.progressIndicator = const CircularProgressIndicator(),
this.color,
});
Update: See this article on Medium about async form validation
See the example application source for a complete sample app using the modal progress HUD. Included in the example is a method for using a form's validators while making async calls (see flutter/issues/9688 for details).
Issues and feedback #
Please file issues to send feedback or report a bug. Thank you!