loader_skeleton 0.0.4  loader_skeleton: ^0.0.4 copied to clipboard
loader_skeleton: ^0.0.4 copied to clipboard
A Facebook & Twitter Like Card Loading Shimmer Skeleton Library.
SkeletonLoader #
A Facebook & Twitter Like Card Loading Shimmer Skeleton Library.
💻 Installation #
In the dependencies: section of your pubspec.yaml, add the following line:
loader_skeleton: <latest_version>
❔ Usage #
Light Theme #
CardSkeleton #

import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
CardSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
CardListSkeleton #

import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
CardListSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
length: 10,
)
CardProfileSkeleton #

import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
CardProfileSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
CardPageSkeleton #

import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
CardPageSkeleton(
totalLines: 5,
)
Dark Theme #
To use dark theme in your app. Simply provide brightness to dark in your Material App Widget or use Theme Widget.
Enable Dark Theme
ThemeData(
brightness: Brightness.dark,
),
DarkCardSkeleton #

import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
DarkCardSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
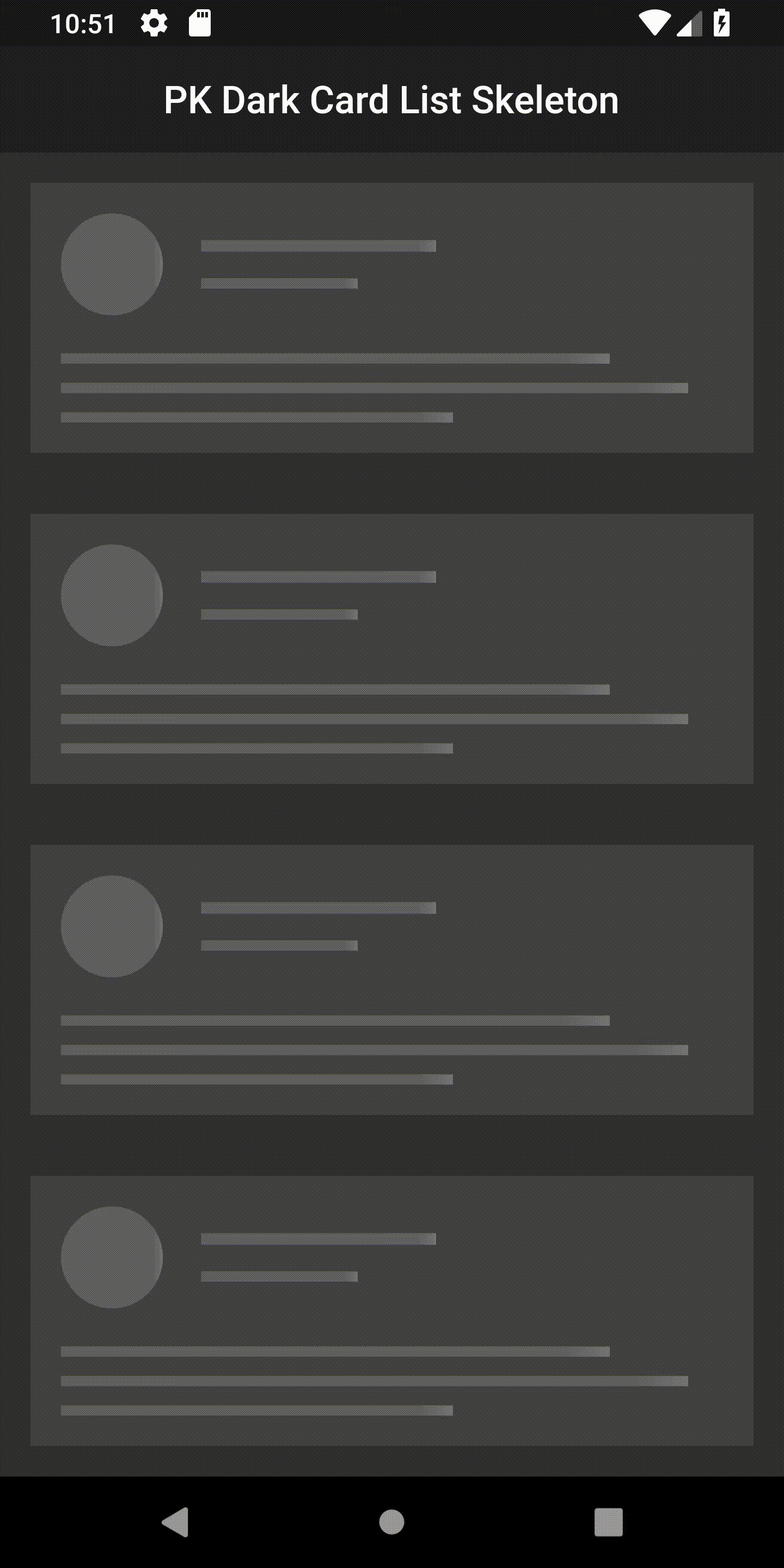
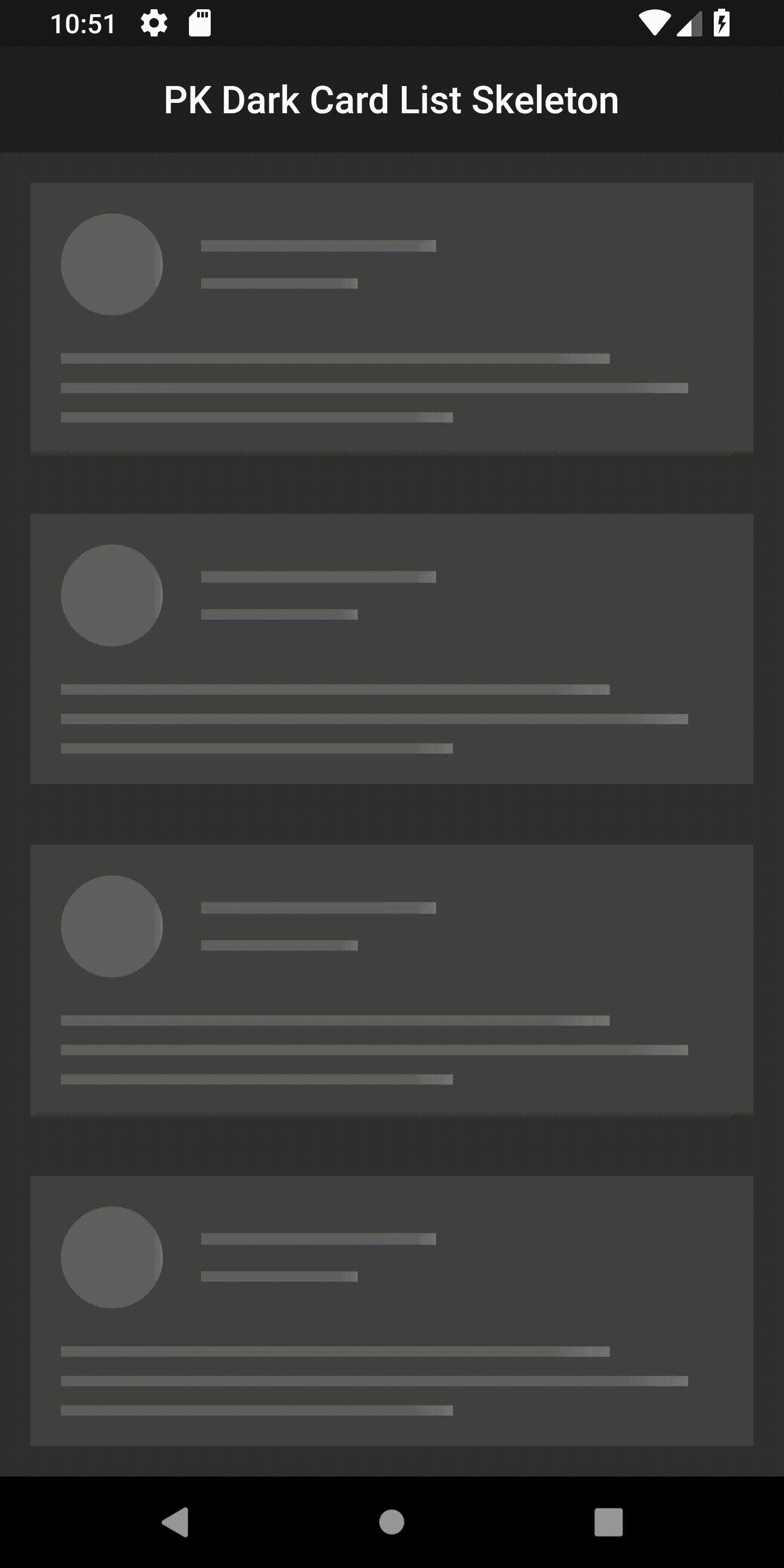
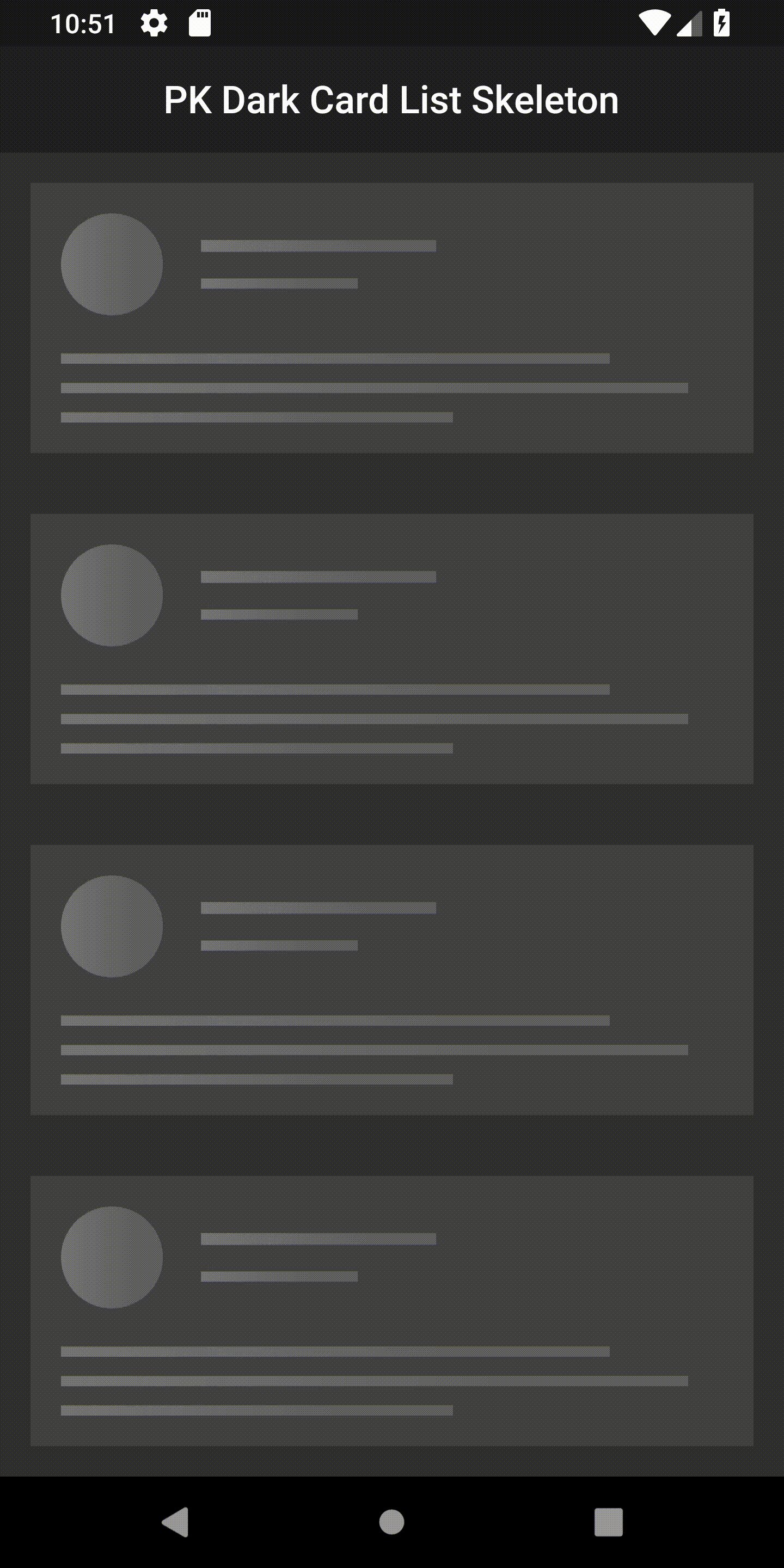
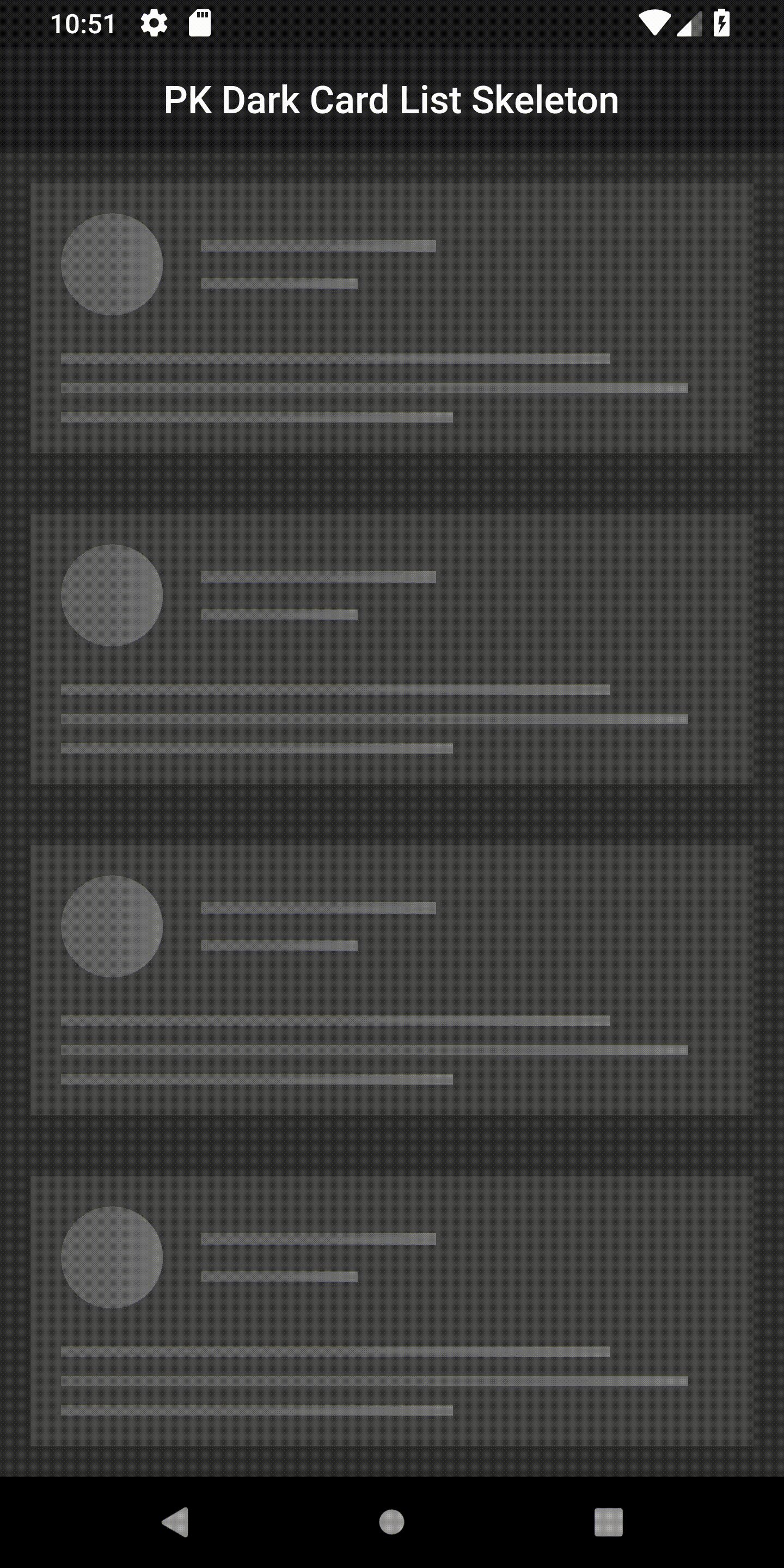
DarkCardListSkeleton #

import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
DarkCardListSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
length: 10,
)
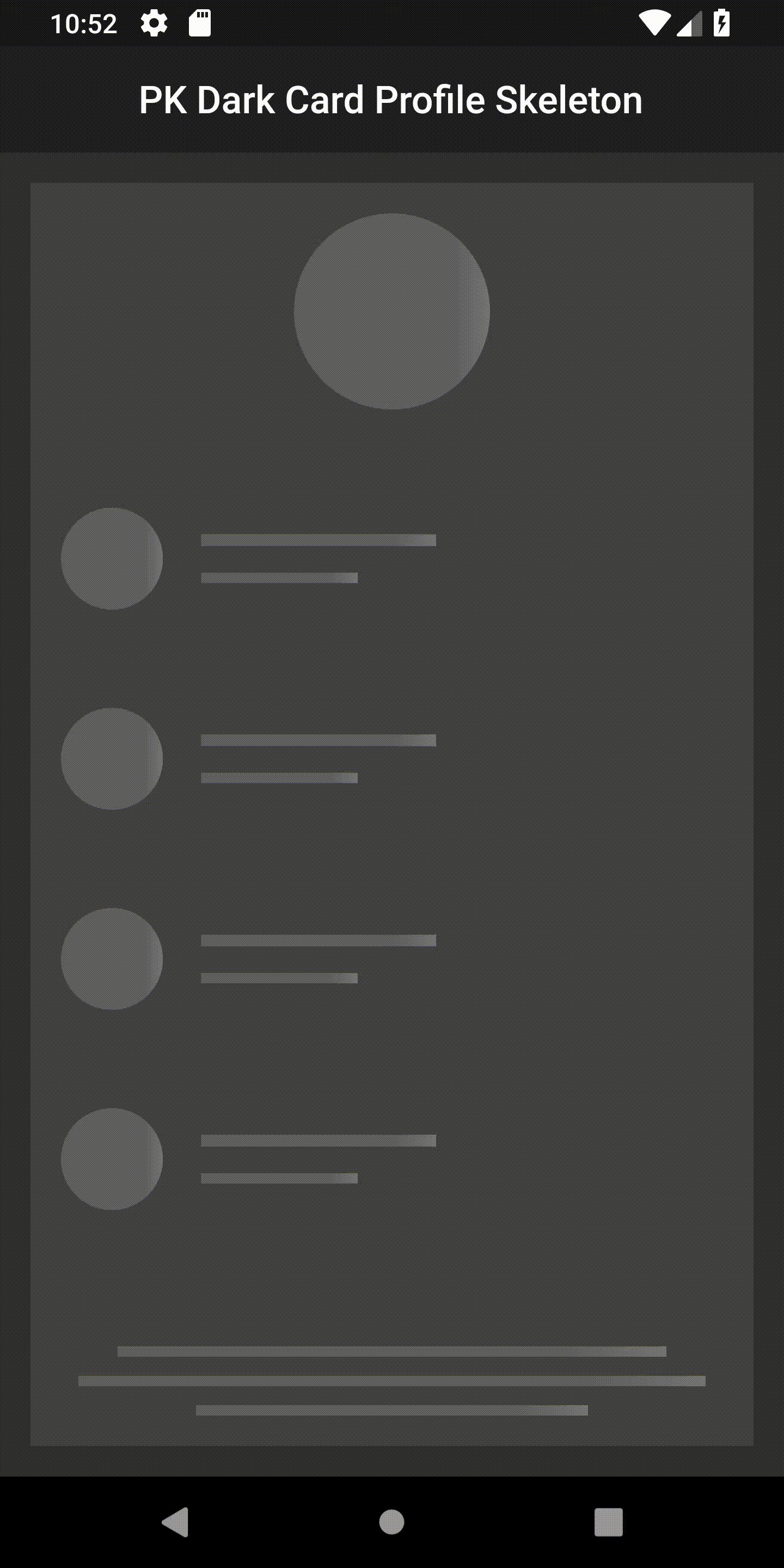
DarkCardProfileSkeleton #

import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
DarkCardProfileSkeleton(
isCircularImage: true,
isBottomLinesActive: true,
)
DarkCardPageSkeleton #

import 'package:loader_skeleton/loader_skeleton.dart';
//Widget
DarkCardPageSkeleton(
totalLines: 5,
)
👍 How to Contribute #
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Getting Started #
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.