loadany 1.0.0  loadany: ^1.0.0 copied to clipboard
loadany: ^1.0.0 copied to clipboard
A new Flutter loads more package, supports ListView 、ScrollView 、Sliver Widget, and can load more styles by custom.
LoadAny #
A new Flutter loads more package.
Support #
- CustomScrollView
- SliverListView
- SliverGridView
- SliverListView substitute ListView
- SliverGridView substitute GridView
- Custom loading style
- External nested RefreshIndicator
- Feed streaming
Usage #
- Add LoadAny
import 'package:loadany/loadany.dart';
LoadStatus status = LoadStatus.normal;
LoadAny(
onLoadMore: getLoadMore,
status: status,
footerHeight: 40,
endLoadMore: true,
bottomTriggerDistance: 200,
child: CustomScrollView(
slivers: <Widget>[
SliverGrid(...),
SliverList(...),
],
),
)
/// Load More Get Data
Future<void> getLoadMore() async {
setState(() {
status = LoadStatus.loading;
});
Timer.periodic(Duration(milliseconds: 5000), (Timer timer) {
timer.cancel();
int length = list.length;
for (var i = 1; i < 11; ++i) {
list.add(length + i);
}
if (length > 80) {
status = LoadStatus.completed;
} else if (length >= 50 && length < 70) {
status = LoadStatus.error;
} else {
status = LoadStatus.normal;
}
setState(() {});
});
}
Getting Started #
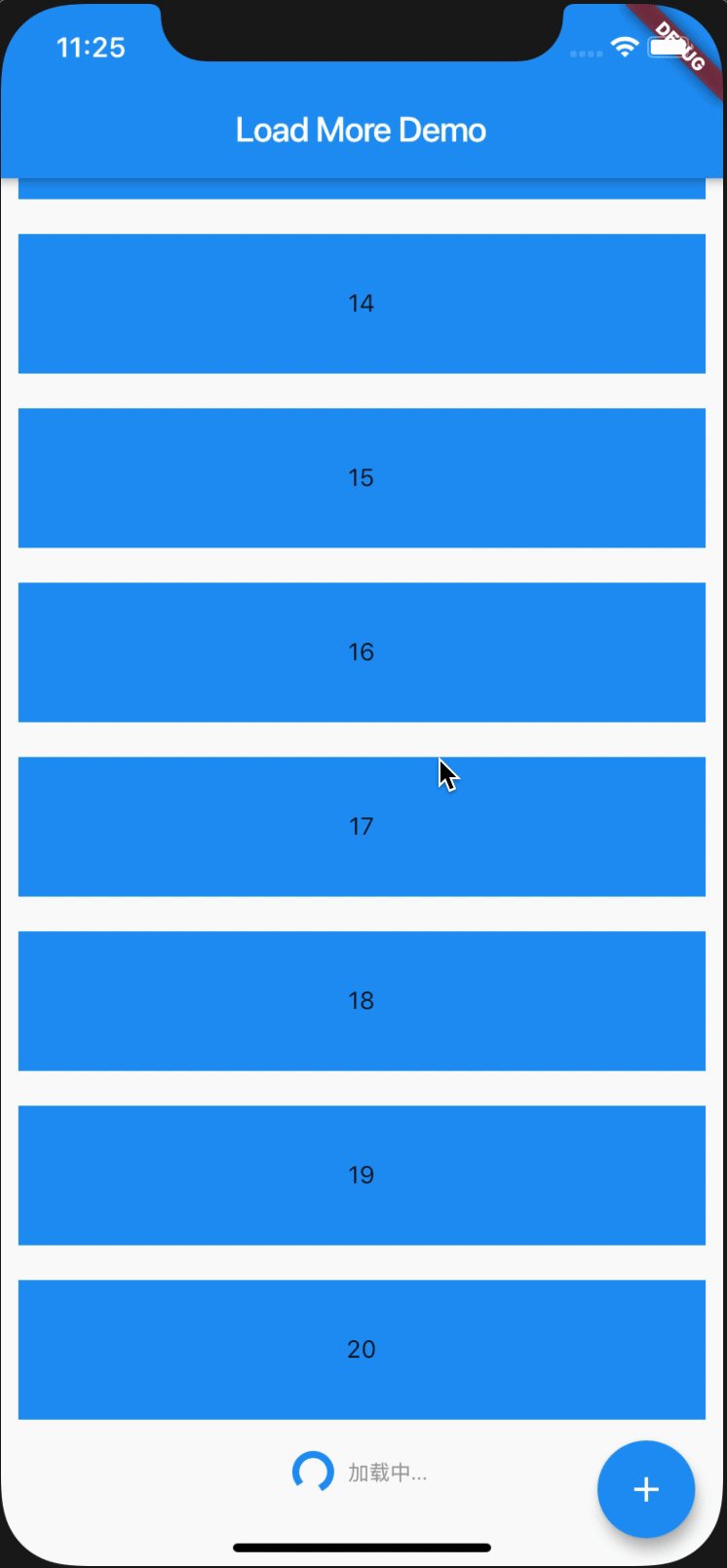
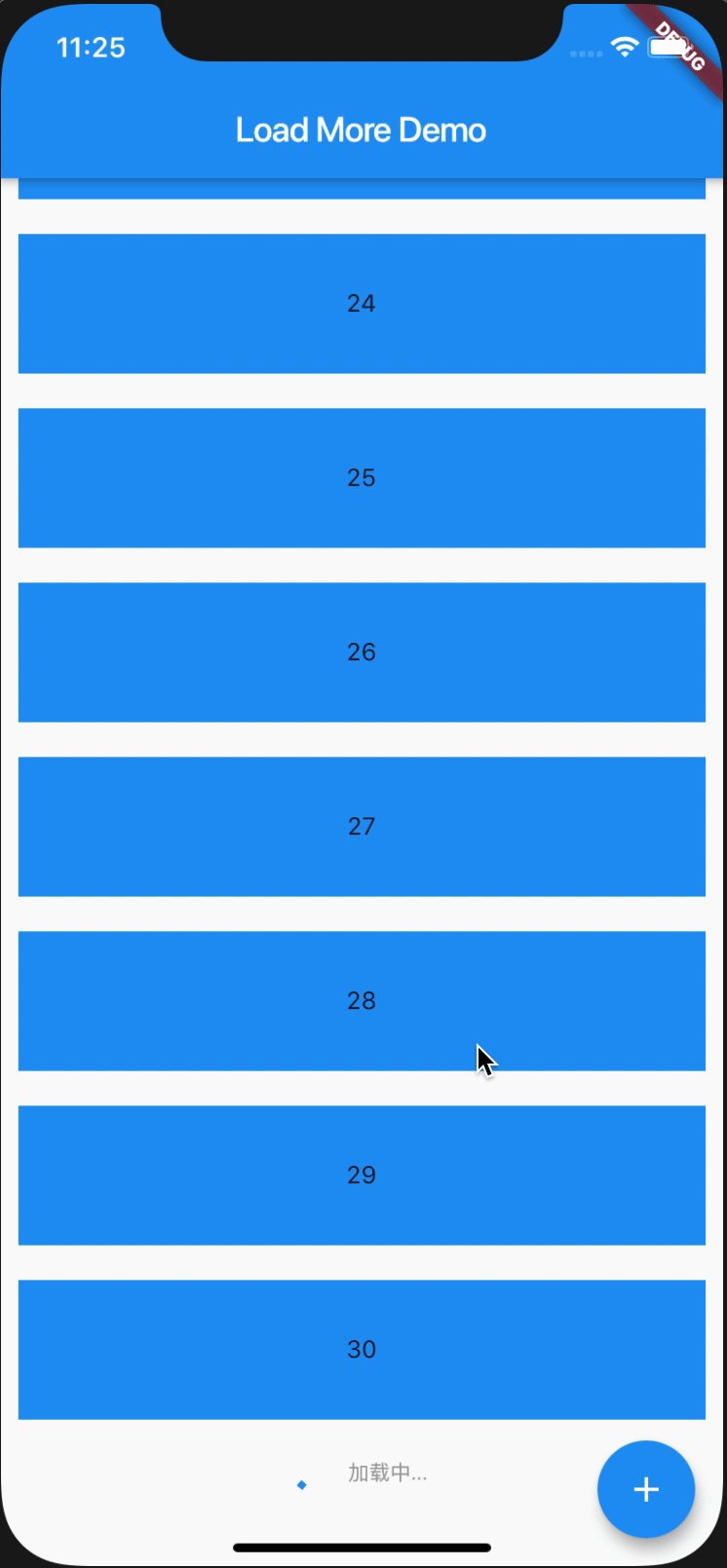
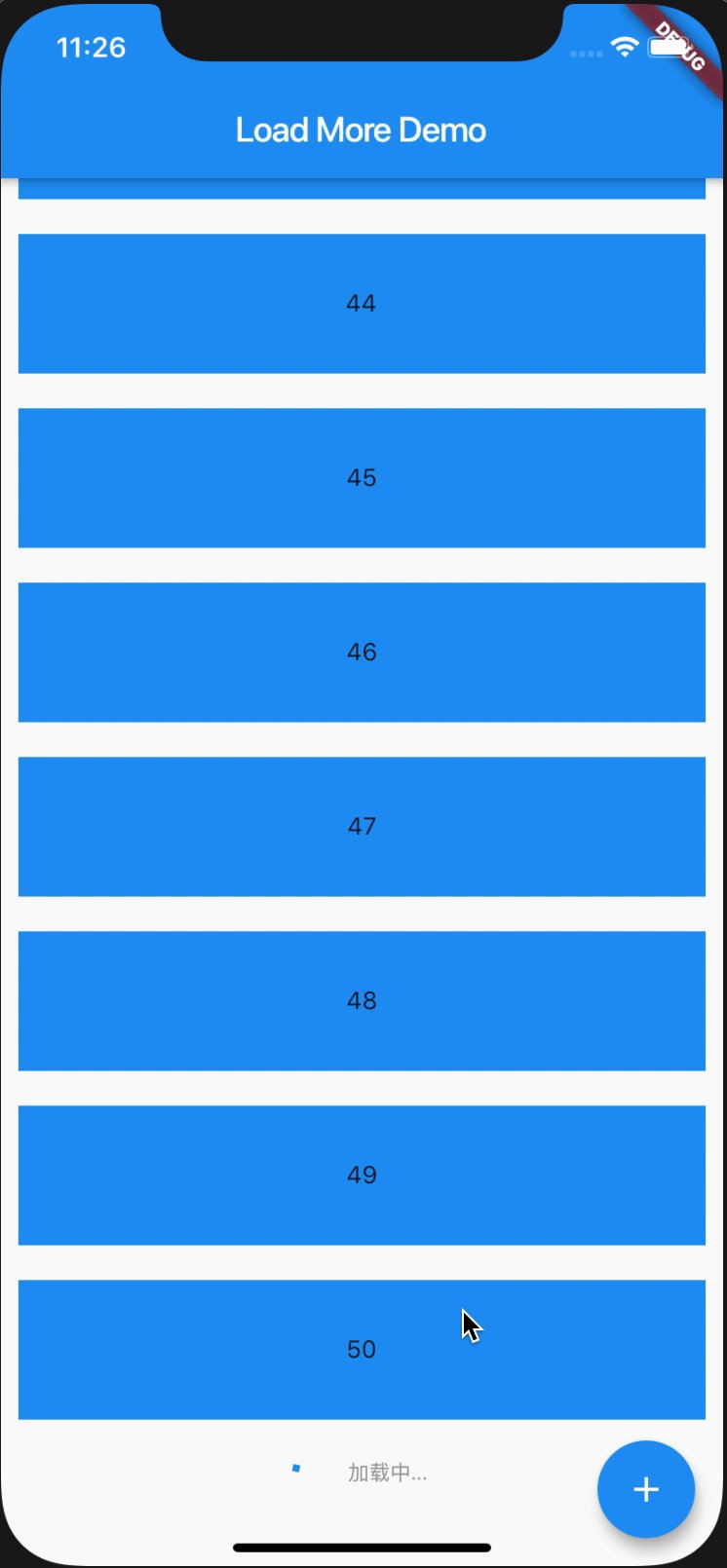
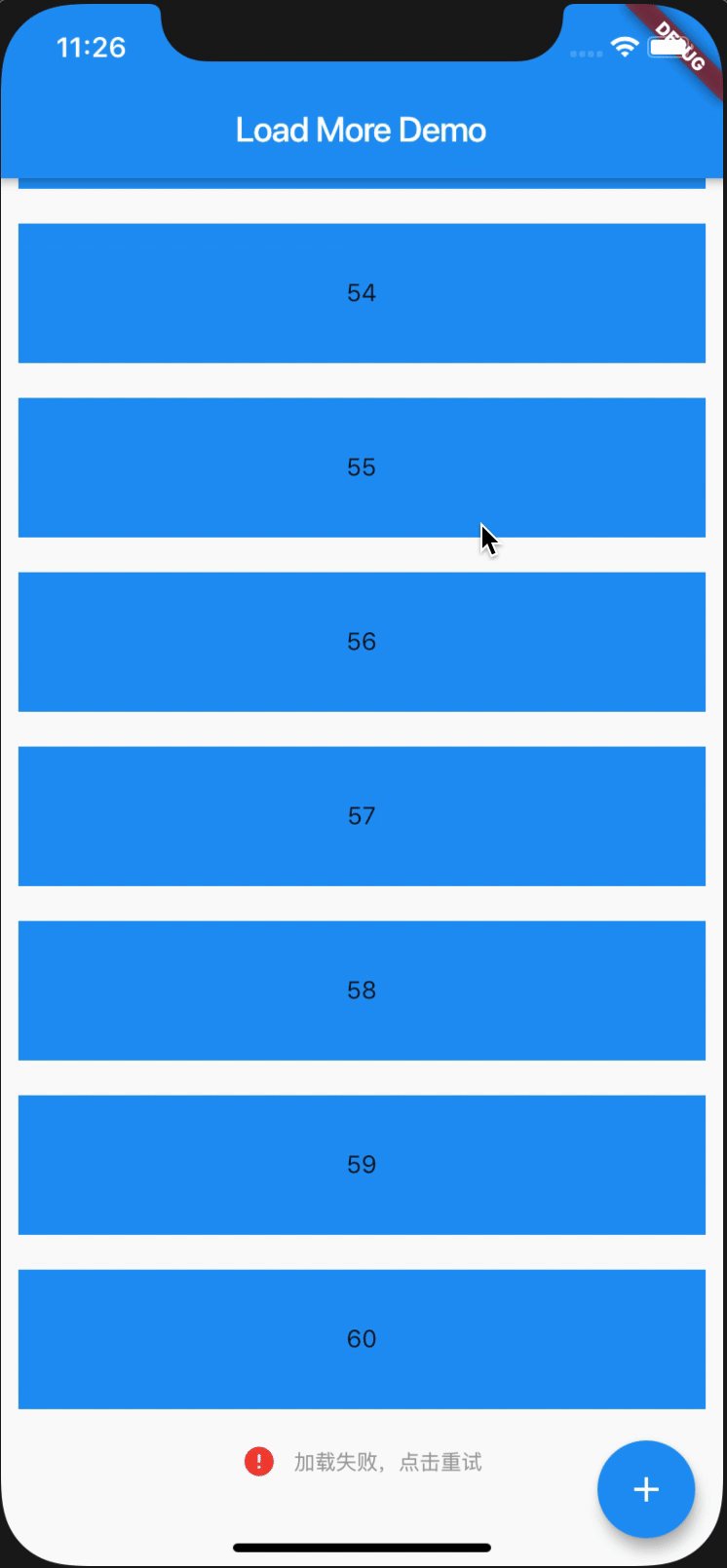
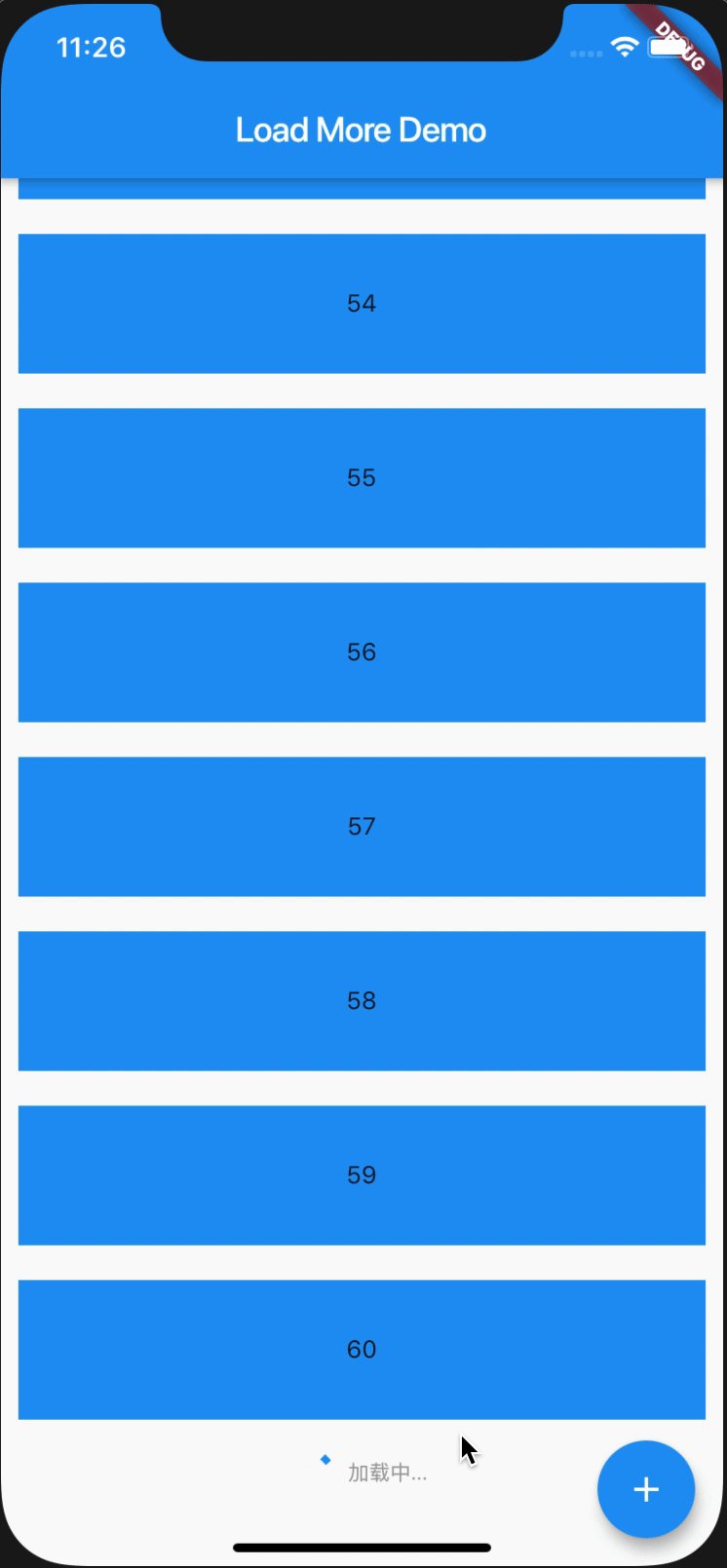
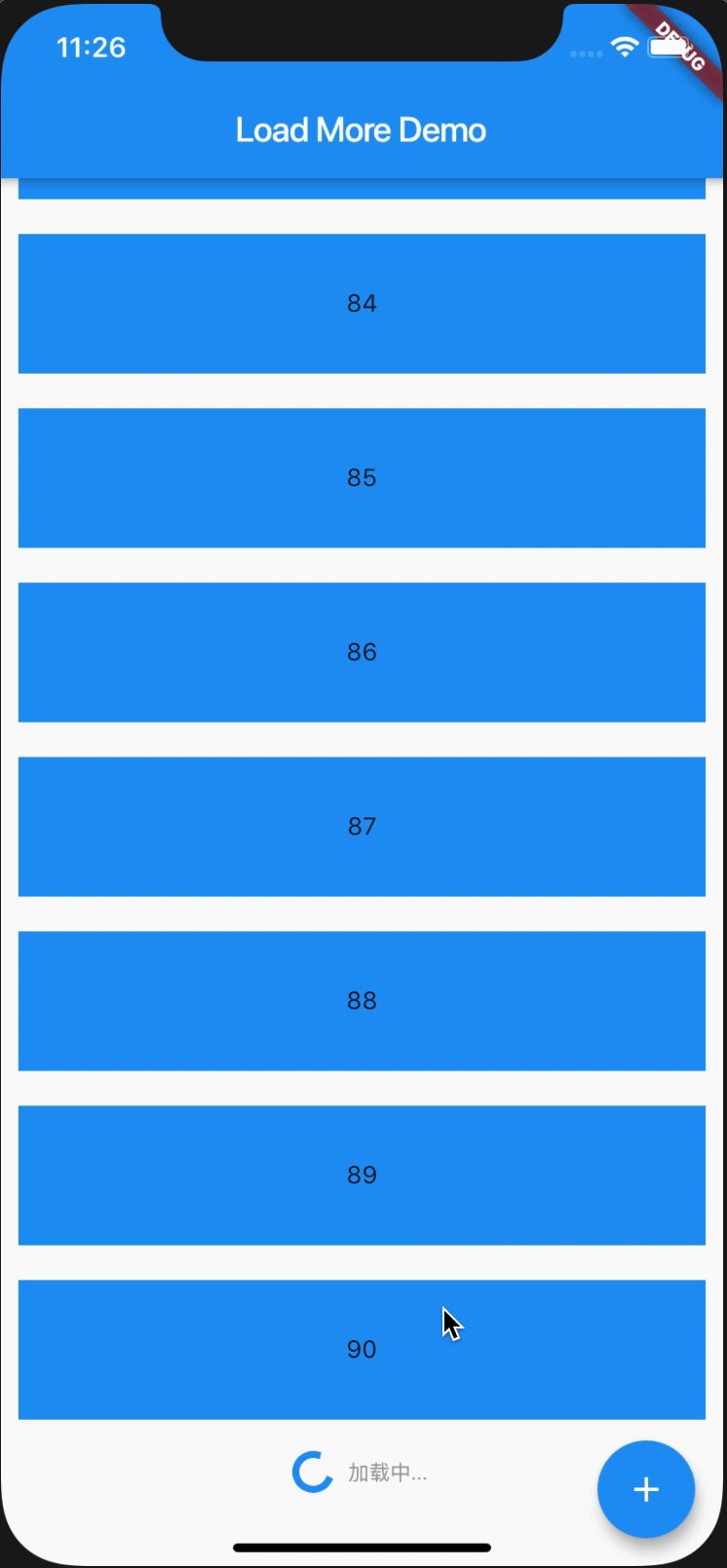
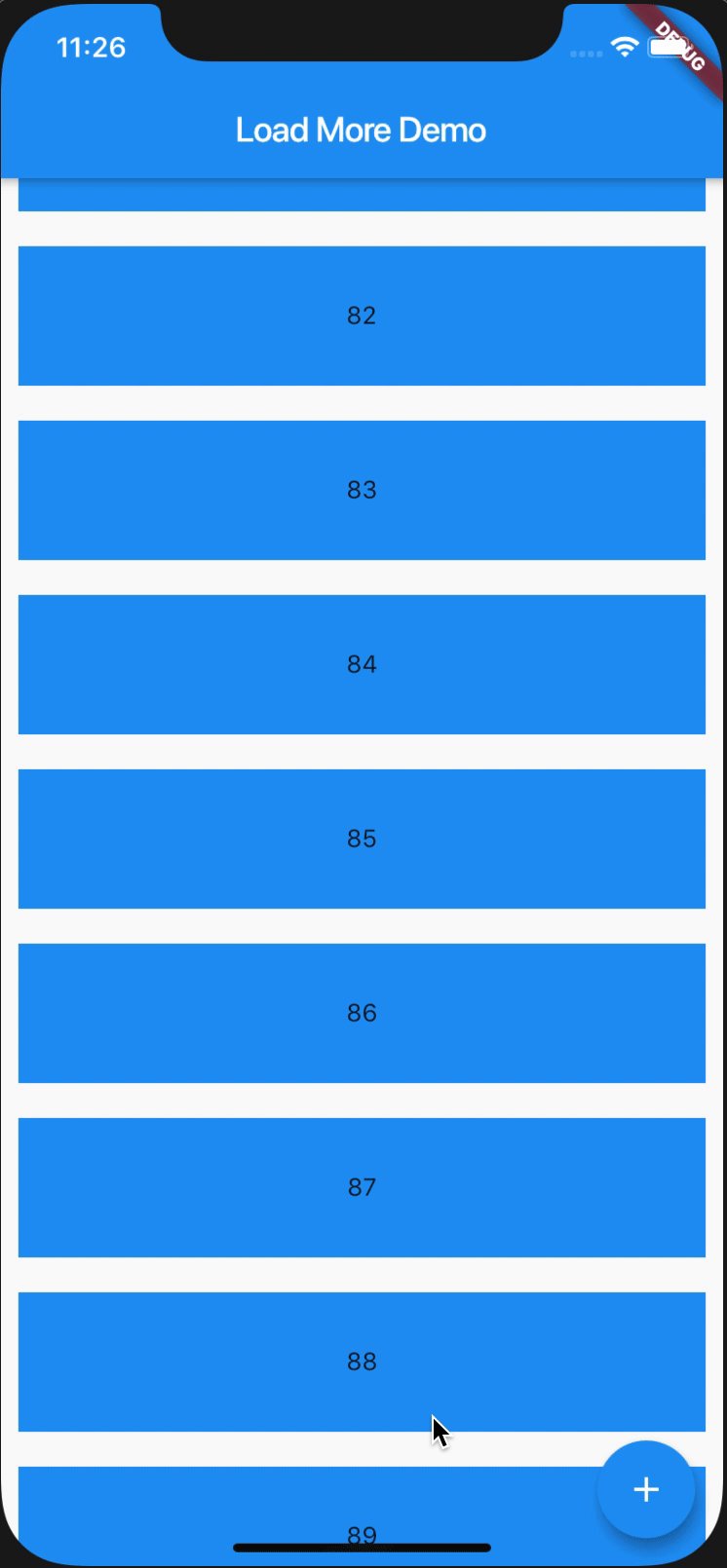
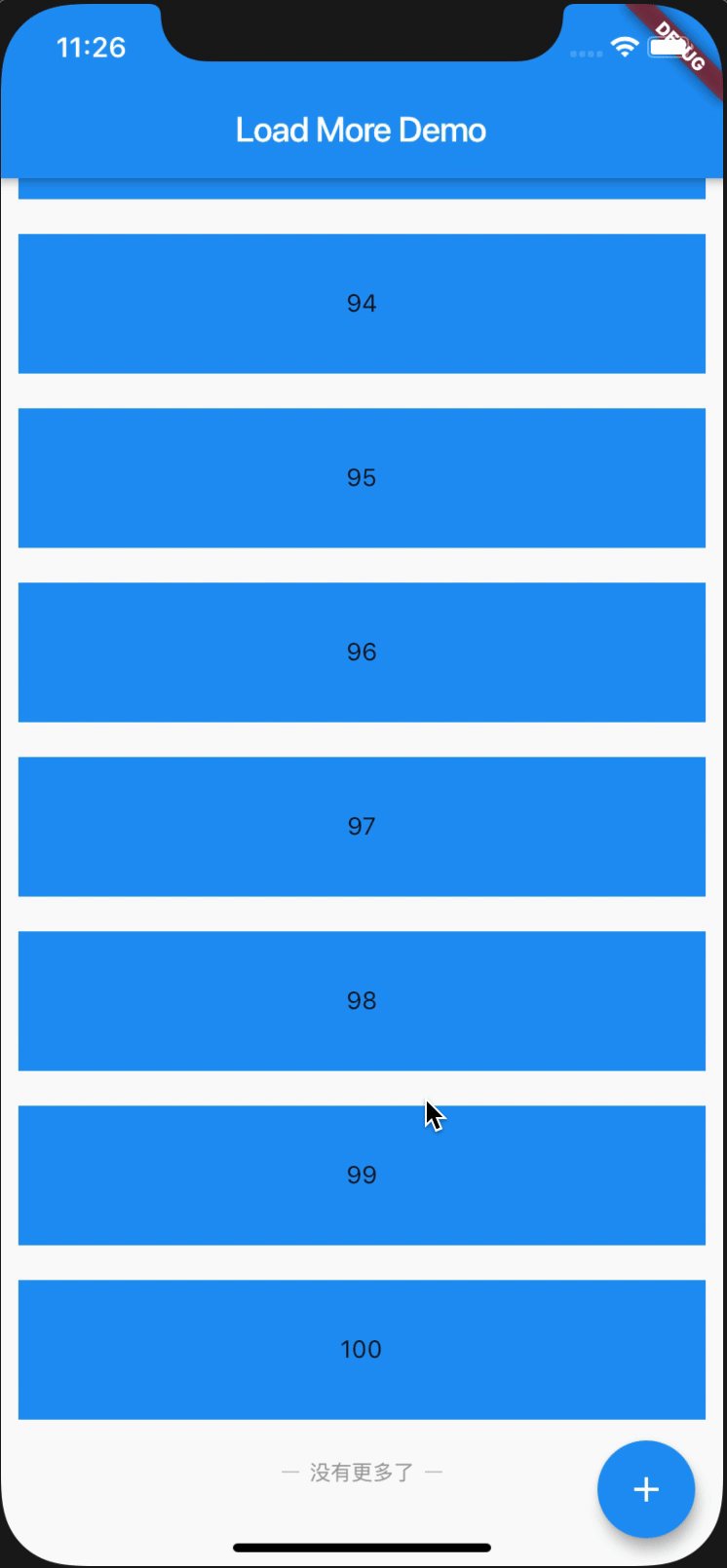
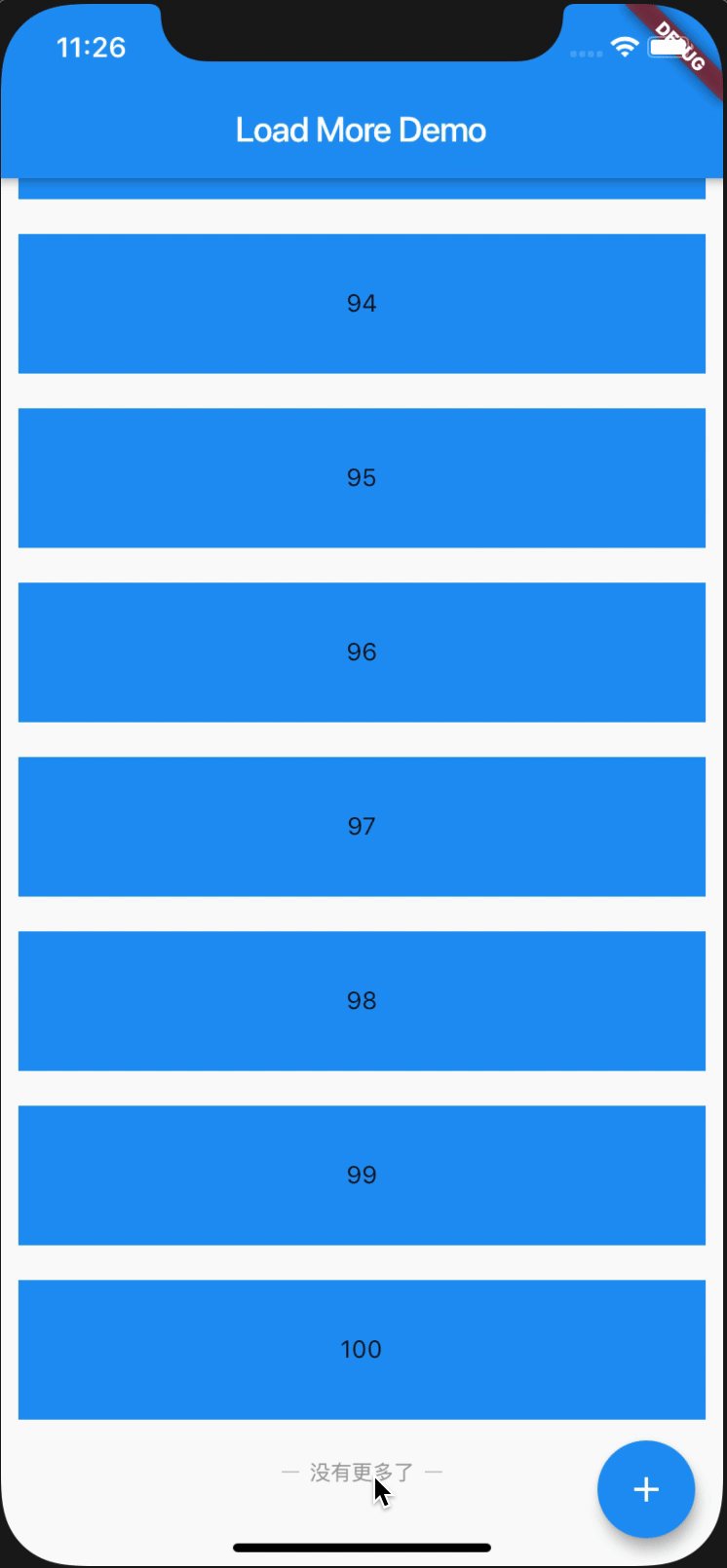
Screenshot #
- Loading

- Error

- Completed

Issues and feedback #
Please file issues to send feedback or report a bug. Thank you!