linkv_rtc_im 0.3.17  linkv_rtc_im: ^0.3.17 copied to clipboard
linkv_rtc_im: ^0.3.17 copied to clipboard
linkv_rtc_im Audio/Video/IM Flutter SDK is a flutter plugin wrapper based on LinkV LVIMSDK native Android/iOS SDK
LinkV Flutter集成文档 #
技术交流及商务合作欢迎进QQ群交流:1160896626
一、集成linkv_rtc_im插件 #
在pubspec.yaml中添加以下依赖
dependencies:
linkv_rtc_im: ^0.3.17
二、iOS工程配置 #
添加权限、关闭ATS、支持PlatformView
-
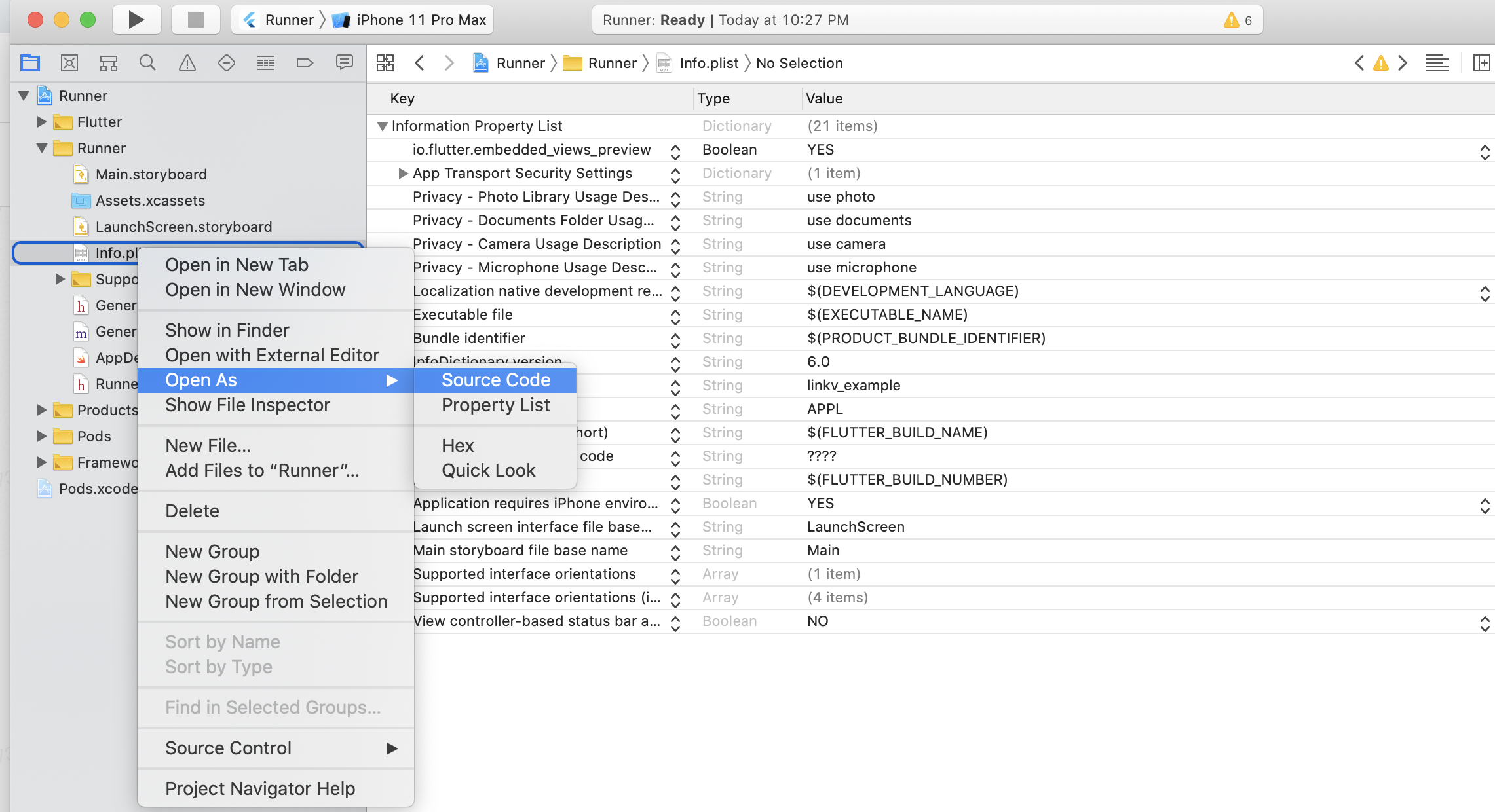
点击ios->Runner.xcworkspace打开Xcode工程
-
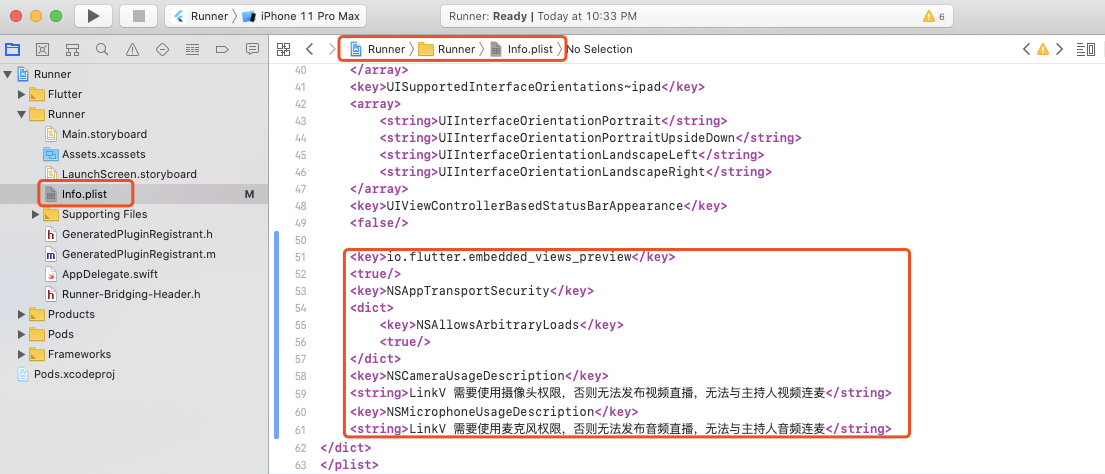
右键info.plist->Open As -> Source Code
-
复制以下代码粘贴到info.plist中
<key>io.flutter.embedded_views_preview</key>
<true/>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
<key>NSCameraUsageDescription</key>
<string>LinkV 需要使用摄像头权限,否则无法发布视频直播,无法与主持人视频连麦</string>
<key>NSMicrophoneUsageDescription</key>
<string>LinkV 需要使用麦克风权限,否则无法发布音频直播,无法与主持人音频连麦</string>


三、Android工程配置 #
3.1 添加权限 #
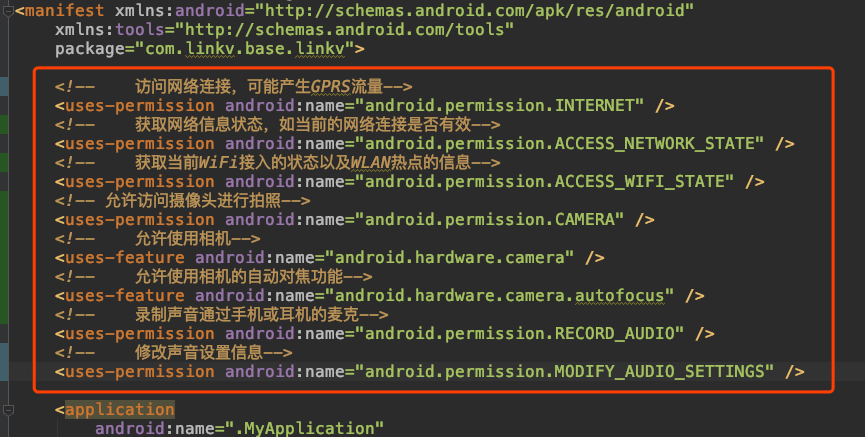
打开项目中的android/app/src/main/AndroidManifest.xml文件,添加如下代码
<!-- 访问网络连接,可能产生GPRS流量-->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络信息状态,如当前的网络连接是否有效-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 获取当前WiFi接入的状态以及WLAN热点的信息-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!-- 允许访问摄像头进行拍照-->
<uses-permission android:name="android.permission.CAMERA" />
<!-- 允许使用相机-->
<uses-feature android:name="android.hardware.camera" />
<!-- 允许使用相机的自动对焦功能-->
<uses-feature android:name="android.hardware.camera.autofocus" />
<!-- 录制声音通过手机或耳机的麦克-->
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<!-- 修改声音设置信息-->
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />

3.2 支持http域名 #
由于Android 9.0以上版本默认禁止使用http域名,但sdk还需要使用到http域名,故需要做一些配置以支持Android 9.0以上的版本使用http域名
- 在项目路径android/app/src/main/res/xml文件夹中创建文件network_security_config.xml,并添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
</network-security-config>
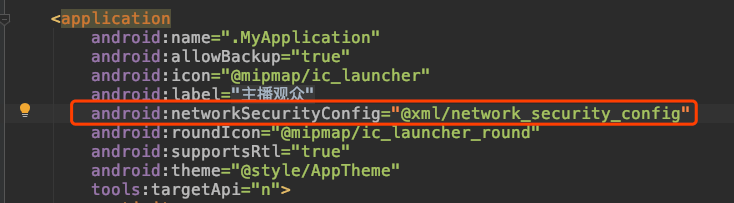
- 打开项目中的android/app/src/main/AndroidManifest.xml文件,在application标签中添加如下属性:
...
android:networkSecurityConfig="@xml/network_security_config"
...

3.3 防止代码混淆
打开项目中的android/app/proguard-rules.pro文件,添加如下代码:
...
-keep class com.linkv.rtc.* { *; }
-keep public class com.im.** { *; }
四、如何使用 #

4.1 初始化SDK #
RtmFlutterPlugin.initSDK("your_app_id","your_app_sign", isTestEnv, isInternationalEnv).then((result){
print('initSDK result:$result');
if(result == LVErrorCode.SUCCESS){
_isSDKInit = true;
}
});
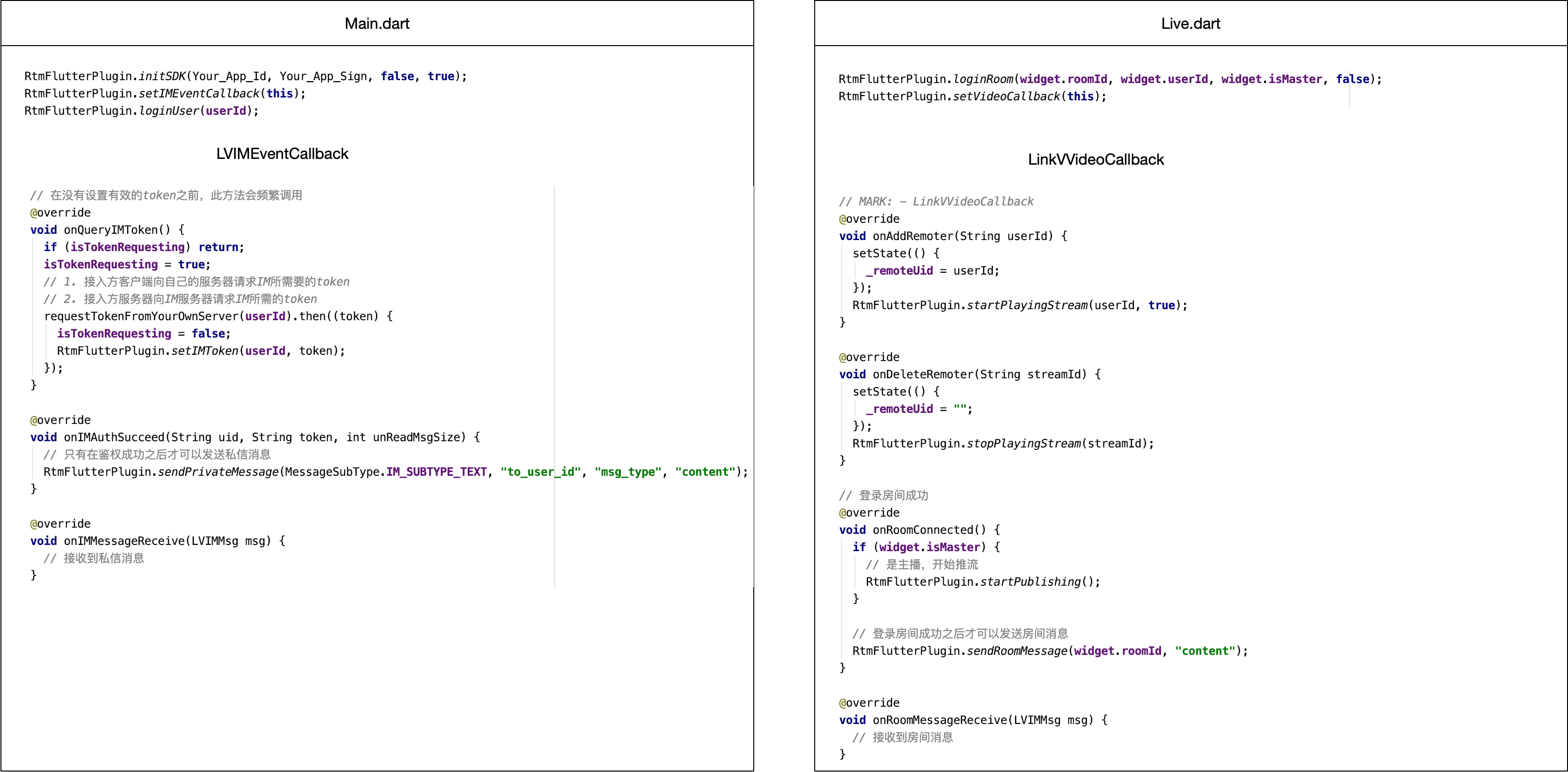
4.2 设置IM事件监听,实现IM回调方法 #
RtmFlutterPlugin.setIMEventCallback(LVIMEventCallback callback);
实现以下IM回调
// 查询token事件,你需要通过server to server方式获取IM的token后调用setIMToken方法将token设置给SDK
// SDK会向IM服务器进行校验,如果认证成功则调用onIMAuthSucceed方法,失败则调用onIMAuthFailed
// 使用过程中如果发现token过期调用onIMTokenExpired
/// 收到IM消息
/// @param msg 收到的消息模型
/// LVIMMsg、LVIMImageMessage、LVIMVideoMessage、LVIMAudioMessage
void onIMMessageReceive(var msg) {}
/// 已读回执通知
/// @param listId 消息ID列表
void onIMMessageReadedAcks(List<int> listId) {}
/// 收到IM事件类型消息
/// @param msg 收到的消息模型
void onEventMessageReceive(var msg) {}
/// 收到已读类型IM消息
/// @param msg 收到的消息模型
/// @param stime 时间戳,所有<=stime的消息都应该更新为已读
void onReadMessageReceive(var msg, int stime) {}
/// 请求token的事件,从自己的服务端请求到IM的token之后,调用RtmFlutterPlugin.setIMToken
void onQueryIMToken() {}
/// 认证失败事件
/// @param uid 用户ID
/// @param token IM的token
/// @param error_code 错误码
/// @param rcode 响应码
/// @param expired 是否过期了
void onIMAuthFailed(String uid, String token, int ecode, int rcode, bool isTokenExpired) {}
/// 认证成功事件
/// @param uid 用户ID
/// @param token IM的token
/// @param unReadMsgSize 未读消息数量(粗略)
void onIMAuthSucceed(String uid, String token, int unReadMsgSize) {}
/// 认证成功事件
/// @param uid 用户ID
/// @param token IM的token
/// @param owner 所属者
void onIMTokenExpired(String uid, String token) {}
/// 用户被封禁回调
/// @param uid 用户ID
/// @param code 错误码
void onIMUserKicked(String uid, int code) {}
4.3 登录SDK #
// 返回值为0代表登录成功,其它代表失败
RtmFlutterPlugin.loginUser(String userId);
4.4 发送私信 #
私信即点对点IM消息,发送给指定userId的用户
RtmFlutterPlugin.sendPrivateMessage(int messageType, String tid, String type, String content, LVPushContent lvPushContent)
4.5 登录房间 #
RtmFlutterPlugin.loginRoom("room_id", "user_id", isMaster, isAudioOnly);
4.6 设置房间事件监听 #
RtmFlutterPlugin.setVideoCallback(LinkVVideoCallback callback);
当收到登录房间成功的回调之后才可以
RtmFlutterPlugin.startPublishingRtmFlutterPlugin.sendRoomMessage
4.7 添加视图到界面上 #
在需要展示视频流的时候把LinkVVideoWidget添加到视图上即可
Widget buildMeView() {
return Container(
width: 300,
height: 200,
child: LinkVVideoWidget(uid: _remoteUid, isLocalPreview: true, createCallback: _createCallback),
);
}
4.8 退出房间 #
RtmFlutterPlugin.logoutRoom(String userId);
4.9 上传/下载文件 #
RtmFlutterPlugin.sendFileMessageRequest(path, filetype);
RtmFlutterPlugin.downloadFile(String key, int filetype, String pathExtension);
5.0 上传/下载音频 #
RtmFlutterPlugin.sendAudioMessageRequest(String uid, String tid, String title, String body, String audioPath, bool isGroup);
RtmFlutterPlugin.downloadAudio(Map json);
5.1 上传/下载图片 #
RtmFlutterPlugin.sendImageMessageRequest(String uid, String tid, String title, String body, String imagePath, bool isGroup);
RtmFlutterPlugin.downloadThumbnailImage(Map json);
RtmFlutterPlugin.downloadImage(Map json);
5.2 上传/下载视频 #
RtmFlutterPlugin.sendVideoMessageRequest(String uid, String tid, String title, String body, String filePath, bool isGroup);
RtmFlutterPlugin.downloadVideoThumbnailImage(Map json);
RtmFlutterPlugin.downloadVideoImage(Map json);
RtmFlutterPlugin.downloadVideo(Map json);
5.3 拉取远程某个会话的历史消息 #
RtmFlutterPlugin.queryRemoteSessionMessage(String tuid,int sequence,int size,int type);