lecle_bubble_timeline 0.0.1  lecle_bubble_timeline: ^0.0.1 copied to clipboard
lecle_bubble_timeline: ^0.0.1 copied to clipboard
A Flutter package provide interactive timeline widget for your Flutter project.
Lecle Bubble Timeline Package #
A Flutter package provide interactive timeline widget for your Flutter project. Migrate from bubble_timeline package.
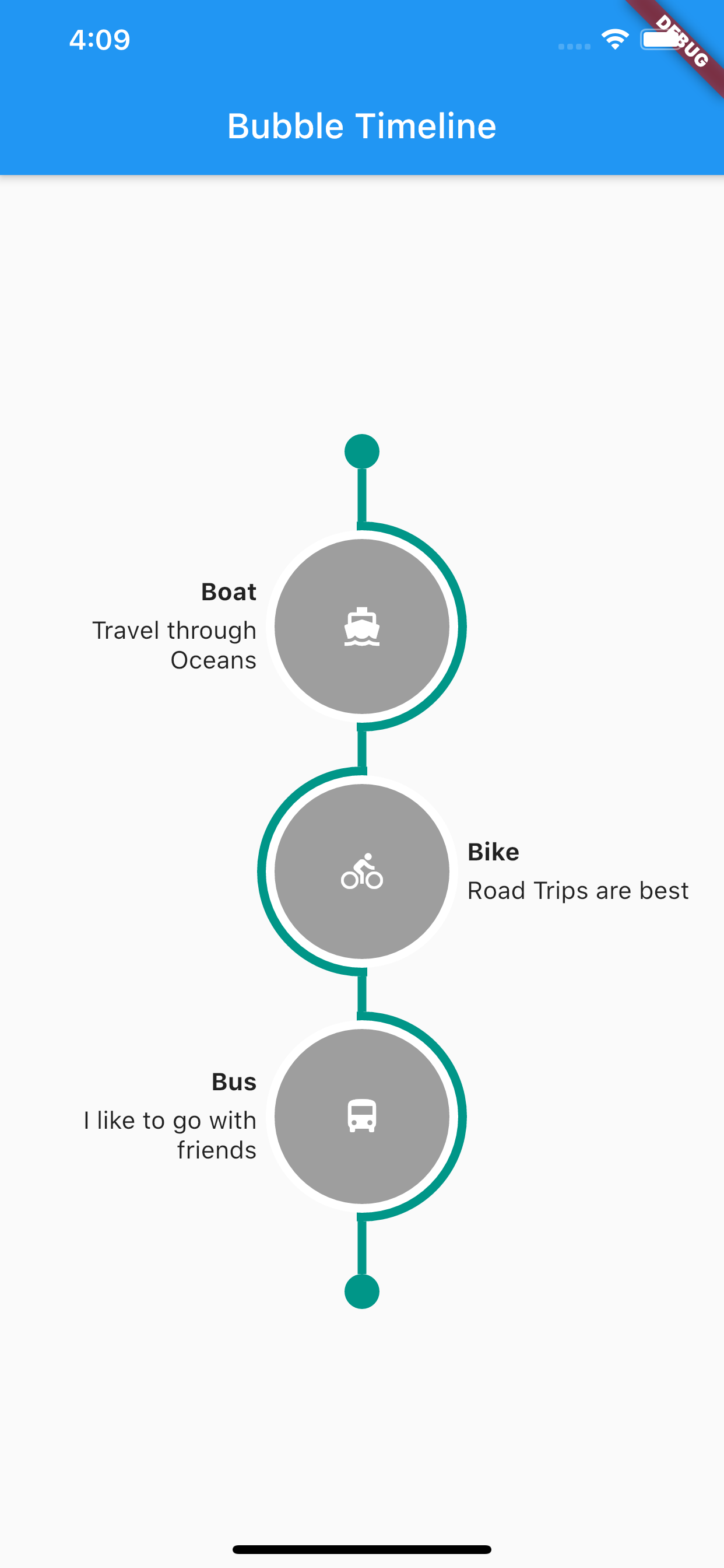
This widget can be used to make Event Timelines, or Timelines for certain travel journey. This widget provides easy customisation of individual event bubbles.
Screenshots #

Installing #
To use this package:
Add the following to your pubspec.yaml file:
dependencies:
lecle_bubble_timeline: ^0.0.1
How to use #
Simply create a BubbleTimeline widget, and pass the required params:
BubbleTimeline(
bubbleSize: 120,
// List of Timeline Bubble Items
items: [
TimelineItem(
title: 'Boat',
subtitle: 'Travel through Oceans',
icon: Icon(
Icons.directions_boat,
color: Colors.black,
),
bubbleColor: Colors.red,
description: 'Description for boat',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
TimelineItem(
title: 'Bike',
subtitle: 'Road Trips are best',
icon: Icon(
Icons.directions_bike,
color: Colors.black,
),
bubbleColor: Colors.yellow,
description: 'Description for bike',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
TimelineItem(
title: 'Bus',
subtitle: 'I like to go with friends',
icon: Icon(
Icons.directions_bus,
color: Colors.black,
),
bubbleColor: Colors.green,
description: 'Description for bus',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
],
stripColor: Colors.teal,
dividerCircleColor: Colors.white,
)
Use TimelineItem to add items in Timeline.
TimelineItem(
title: 'Boat',
subtitle: 'Travel through Oceans',
icon: Icon(
Icons.directions_boat,
color: Colors.black,
),
bubbleColor: Colors.red,
description: 'Description for boat',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),