label_marker 0.0.2  label_marker: ^0.0.2 copied to clipboard
label_marker: ^0.0.2 copied to clipboard
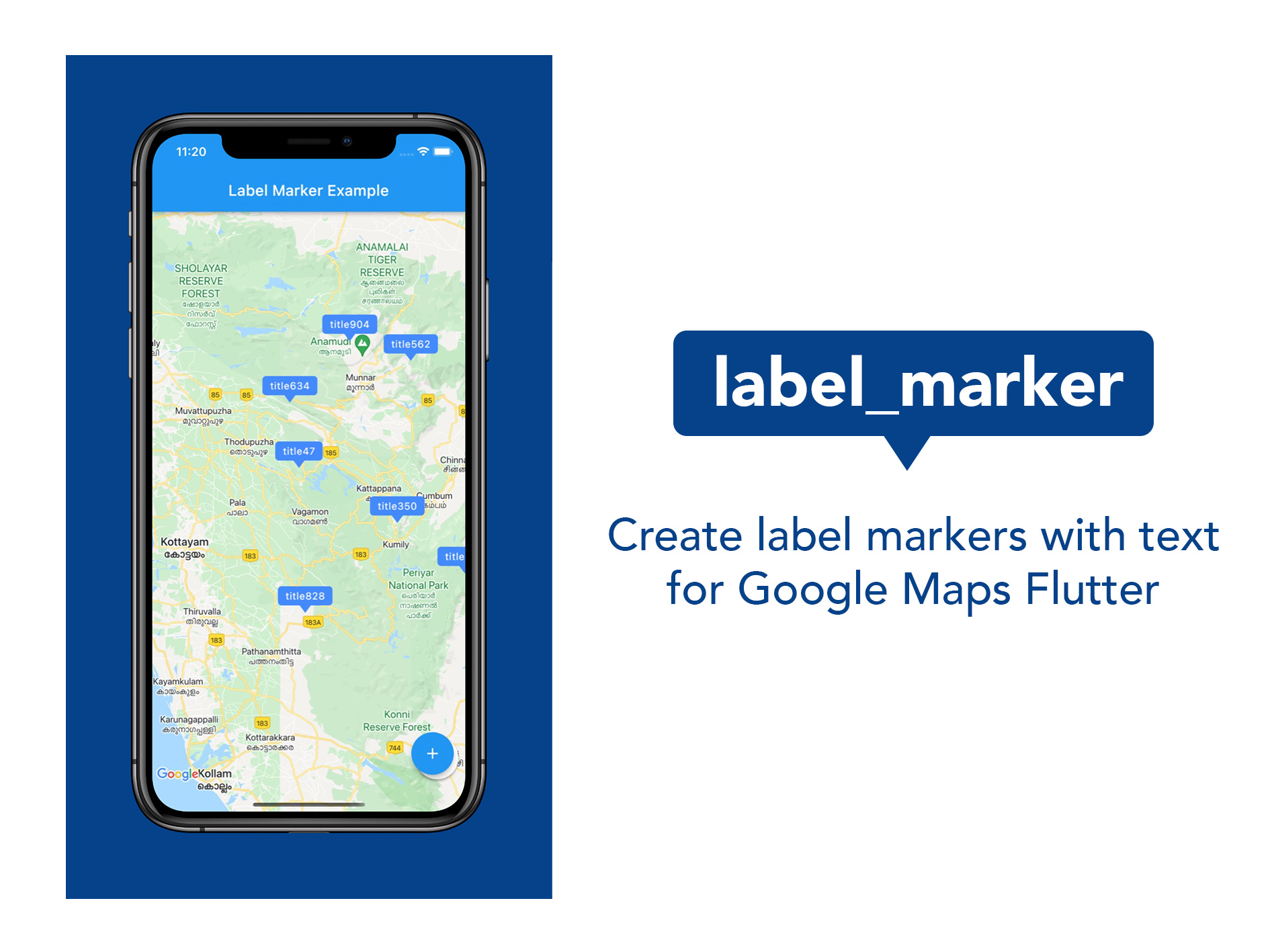
A package to create and use Google Maps marker with label text; the easiest and most efficient way.
A package to create and use Google Maps marker with label text; the easiest and most efficient way.
Features #

Use this app in your Flutter app to:
- Include marker with text in flutter app
- Customise the background colour of the label
- Customise the font style of the label
- Implement any other functionality that you could do with normal markers
Getting started #
- Do the basic setup for having Google Maps
- Create a Set of normal markers (Set
- Import this package; label_marker, and call addLabelMarker() function on the Set of markers when you want to add a label marker.
- Pass a LabelMarker widget, (created by giving required parameters, ie, label, position and markerId) to the above function. (See example.)
- Remember to call setState using 'then' keyword on the addLabelMarker() function.
Usage #
markers.addLabelMarker(LabelMarker(
label: "TextToShow",
markerId: MarkerId("idString"),
position: LatLng(10.0, 11.0),
backgroundColor: Colors.green,
)).then((value) {
setState(() {});
},
);
Additional information #
This was done alone and contributions are absolutely welcome. Any idea or suggestion to remove the need of setState after the function manually called, would be most appreciated.
Enjoy the package. Develop something beautiful.

