label_google_maps_marker 0.0.3  label_google_maps_marker: ^0.0.3 copied to clipboard
label_google_maps_marker: ^0.0.3 copied to clipboard
A package to create simple Google Maps marker with label text.
Flutter package allows creating Google Maps markers with text labels
Motivation #
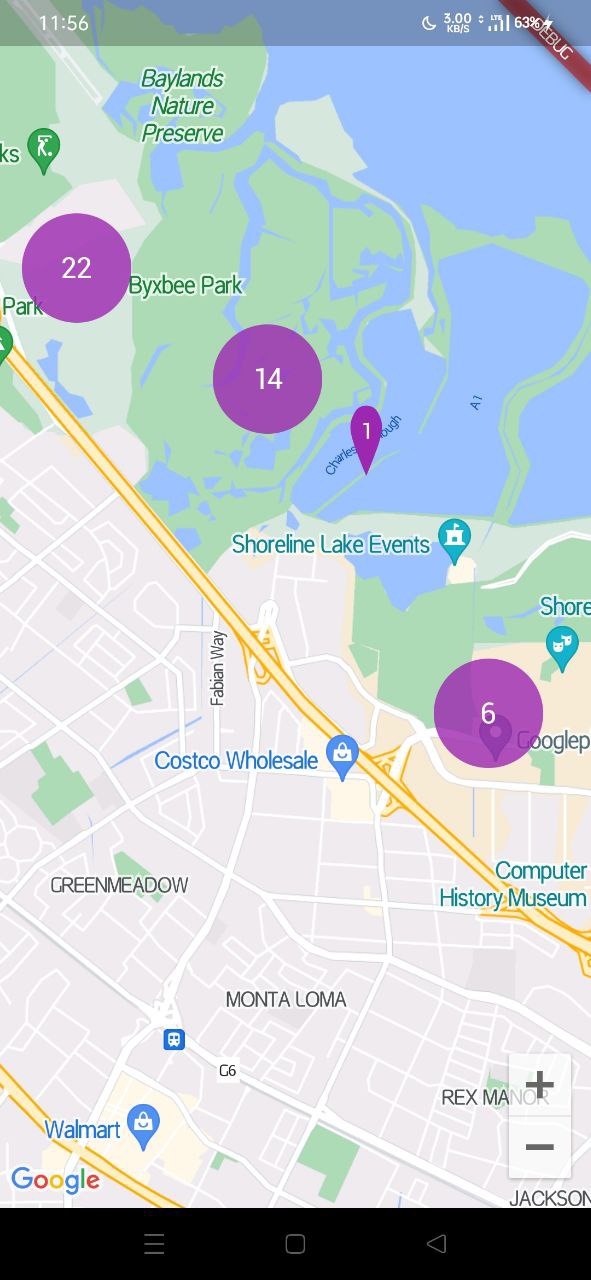
In many applications we need to show some text on the map markers. This text could be computed at runtime, thus, we can't pre-embed it a marker asset. For instance, an accommodation booking app that shows the number of available hotels in an area. If you're using google_maps_flutter, this can't be achieved out-of-the-box, so this package can help.
It's best to be used with short text, like a symbol, number, or one word
 >
>
Getting started #
Add it in pubspec.yaml
dependencies:
label_google_maps_marker: ^0.0.2
Usage #
LabelMarker extends Marker and exposes all it params.
Additionally, it has label param where you can pass the text you want to show on the label.
Other params layout, backgroundColor and textStyle are for styling.
LabelMarker(
position: _randomLocations[i],
label: "SomeText",
backgroundColor: Colors.purple,
layout: MarkerLayout.pinPoint(),
markerId: MarkerId("$i"))
See ./example for a ready-to-paste example
Additional information #
Supporting SVG markers is planned, PRs are welcome.