kakaomap_webview 0.1.1  kakaomap_webview: ^0.1.1 copied to clipboard
kakaomap_webview: ^0.1.1 copied to clipboard
Kakao map which you can use simply. Some features are not supported.
Installation #
First, you need to get a kakao map javascript key
For more information, you can check here kakao map guide : https://apis.map.kakao.com/web/guide/
- Android
Minimum sdk must be higher than 19
AndroidManifest.xml file
- Internet permission is required
- Add android:usesCleartextTraffic="true" in application tag
<application
android:label="your app name"
android:icon="@mipmap/ic_launcher"
android:usesCleartextTraffic="true">
- IOS
No configuration required
How to use #
First, import the package
import 'package:kakaomap_webview/kakaomap_webview.dart';
You can use this as Widget and full screen webview
- When you want to use as Widget
KakaoMapView(
width: size.width,
height: 400,
kakaoMapKey: kakaoMapKey,
lat: 33.450701,
lng: 126.570667,
showMapTypeControl: true,
showZoomControl: true,
markerImageURL: 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_red.png',
onTapMarker: (message) {
//event callback when the marker is tapped
});
- When you want to use full screen webview
KakaoMapUtil util = KakaoMapUtil();
// String url = await util.getResolvedLink(
// util.getKakaoMapURL(37.402056, 127.108212, name: 'Kakao 본사'));
/// This is short form of the above comment
String url =
await util.getMapScreenURL(37.402056, 127.108212, name: 'Kakao 본사');
Navigator.push(
context, MaterialPageRoute(builder: (_) => KakaoMapScreen(url: url)));

- Sample code
import 'package:flutter/material.dart';
import 'package:kakaomap_webview/kakaomap_webview.dart';
const String kakaoMapKey = 'yourKey';
class KakaoMapTest extends StatelessWidget {
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(title: Text('Kakao map webview test')),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
KakaoMapView(
width: size.width,
height: 400,
kakaoMapKey: kakaoMapKey,
lat: 33.450701,
lng: 126.570667,
showMapTypeControl: true,
showZoomControl: true,
markerImageURL:
'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_red.png',
onTapMarker: (message) async {
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text('Marker is clicked')));
//await _openKakaoMapScreen(context);
}),
ElevatedButton(
child: Text('Kakao map screen'),
onPressed: () async {
await _openKakaoMapScreen(context);
})
],
),
);
}
Future<void> _openKakaoMapScreen(BuildContext context) async {
KakaoMapUtil util = KakaoMapUtil();
// String url = await util.getResolvedLink(
// util.getKakaoMapURL(37.402056, 127.108212, name: 'Kakao 본사'));
/// This is short form of the above comment
String url =
await util.getMapScreenURL(37.402056, 127.108212, name: 'Kakao 본사');
Navigator.push(
context, MaterialPageRoute(builder: (_) => KakaoMapScreen(url: url)));
}
}
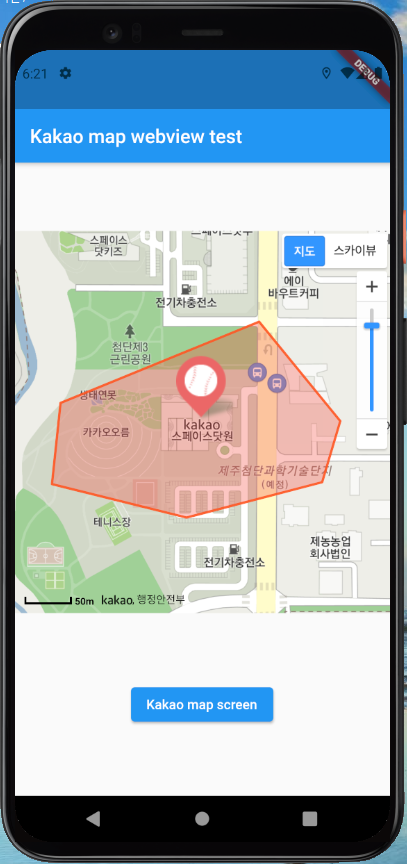
- Add polygon

polygonColor, polygonColorOpacity, strokeColor, strokeWeight, strokeColorOpacity
These features are optional. It can be null.
So you can add only polygon.
KakaoMapView(
width: size.width,
height: 400,
kakaoMapKey: kakaoMapKey,
lat: 33.450701,
lng: 126.570667,
showMapTypeControl: true,
showZoomControl: true,
draggableMarker: true,
mapType: MapType.BICYCLE,
polygon: KakaoPolygon(
polygon: [
KakaoLatLng(33.45086654081833, 126.56906858718982),
KakaoLatLng(33.45010890948828, 126.56898629127468),
KakaoLatLng(33.44979857909499, 126.57049357211622),
KakaoLatLng(33.450137483918496, 126.57202991943016),
KakaoLatLng(33.450706188506054, 126.57223147947938),
KakaoLatLng(33.45164068091554, 126.5713126693152)
],
polygonColor: Colors.red,
polygonColorOpacity: 0.3,
strokeColor: Colors.deepOrange,
strokeWeight: 2.5,
strokeColorOpacity: 0.9
),
markerImageURL:
'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_red.png',
onTapMarker: (message) {
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text(message.message)));
})
- Multiple markers
You can make multiple markers only in customScript now.
Still, there is a sample code.
KakaoMapView(
width: size.width,
height: 400,
kakaoMapKey: kakaoMapKey,
lat: 33.450701,
lng: 126.570667,
customScript: '''
var markers = [];
function addMarker(position) {
var marker = new kakao.maps.Marker({position: position});
marker.setMap(map);
markers.push(marker);
}
for(var i = 0 ; i < 3 ; i++){
addMarker(new kakao.maps.LatLng(33.450701 + 0.0003 * i, 126.570667 + 0.0003 * i));
kakao.maps.event.addListener(markers[i], 'click', function(){
onTapMarker.postMessage('marker ' + i + ' is tapped');
});
}
var zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
var mapTypeControl = new kakao.maps.MapTypeControl();
map.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);
''',
onTapMarker: (message) {
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(content: Text(message.message)));
});