international_phone_input 0.0.1  international_phone_input: ^0.0.1 copied to clipboard
international_phone_input: ^0.0.1 copied to clipboard
International Phone Number Input For Flutter
international_phone_input #
International Phone Number Input For Flutter


Usage #
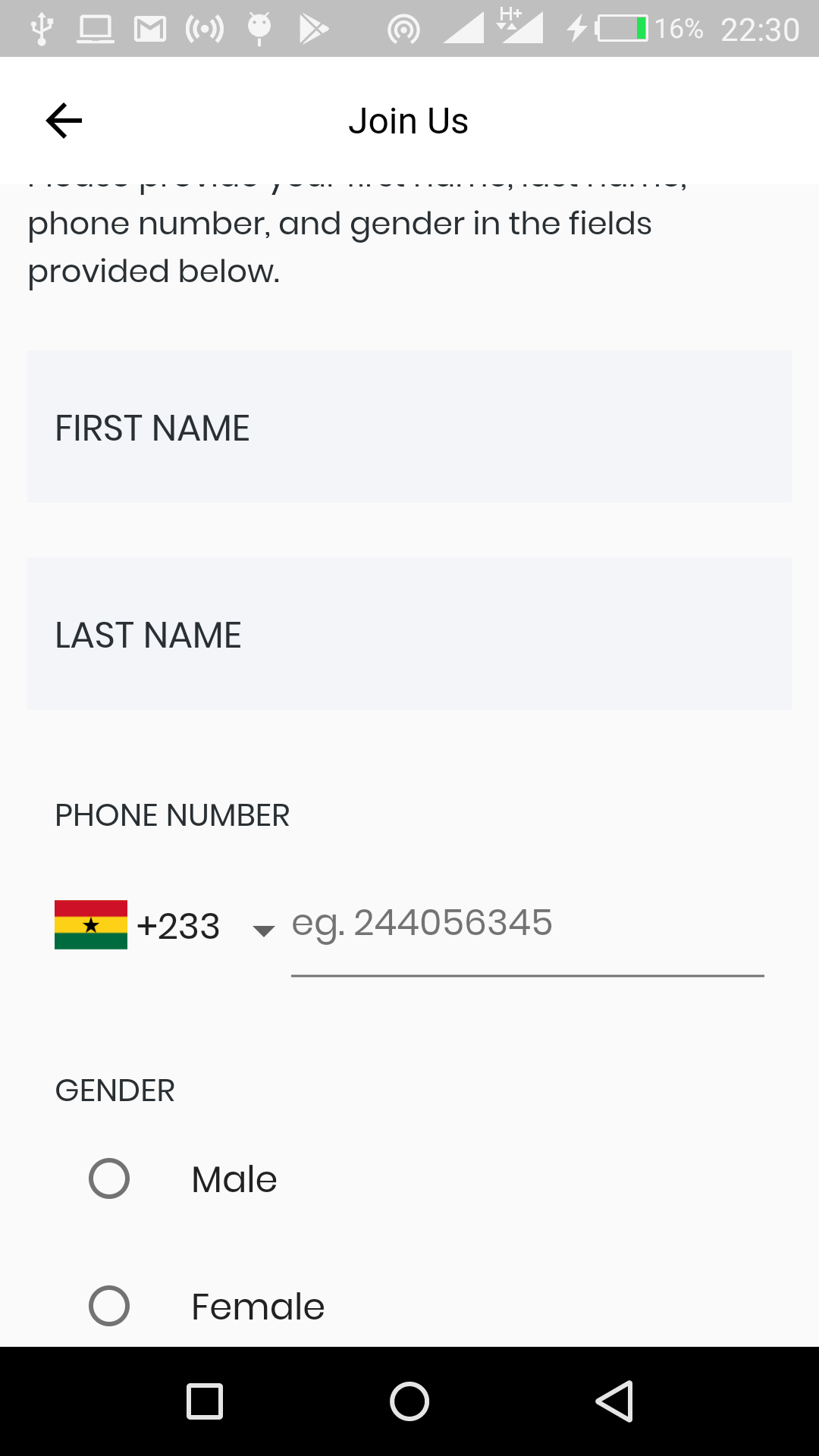
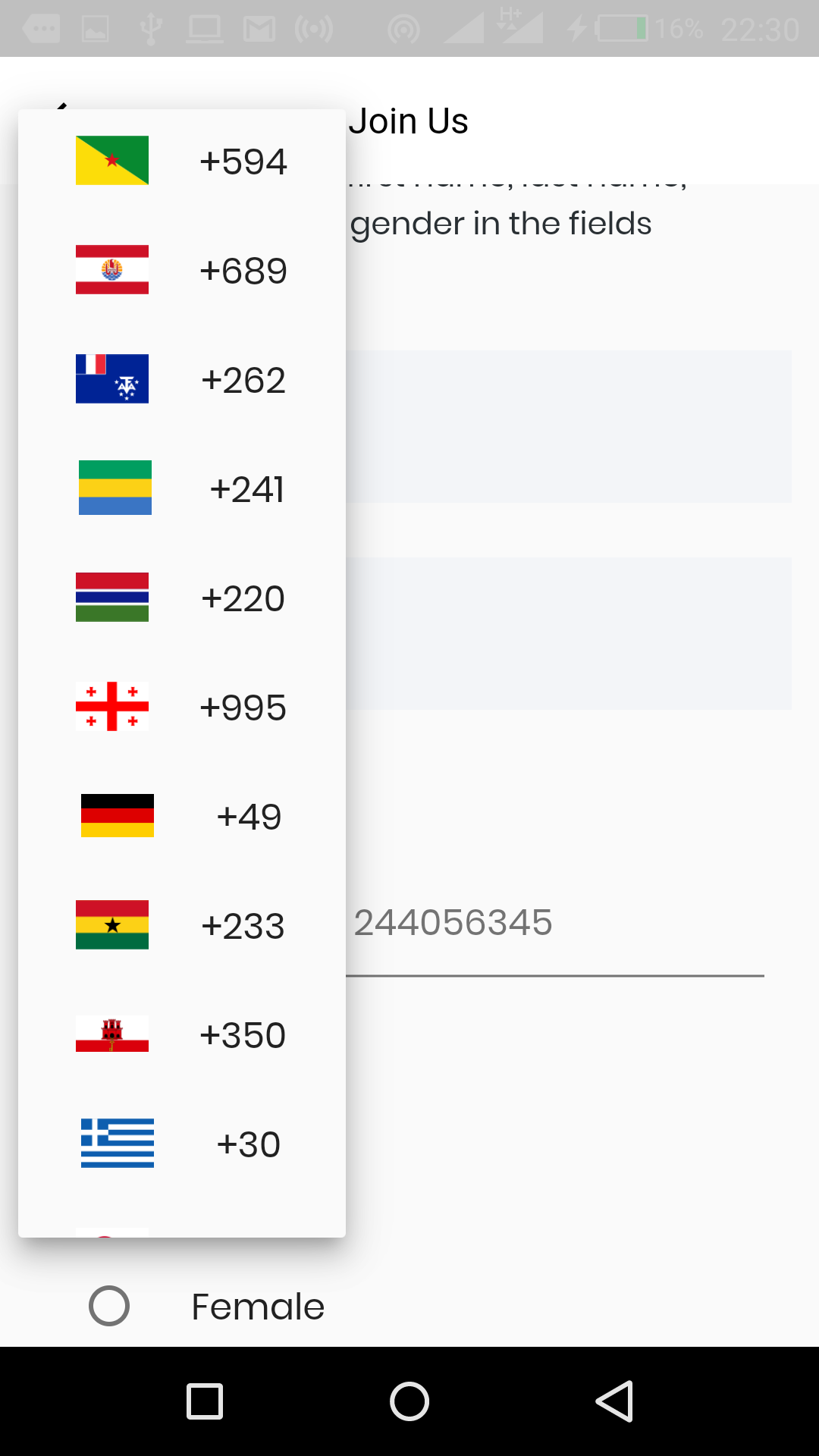
Just put the component in your application.
String phoneNumber;
String phoneIsoCode;
void onPhoneNumberChange(String number, String internationalizedPhoneNumber, String isoCode) {
setState(() {
phoneNumber = number;
phoneIsoCode = isoCode;
});
}
@override
Widget build(BuildContext context) => Scaffold(
body: Center(
child: InternationalPhoneInput(
onPhoneNumberChange: onPhoneNumberChange,
initialPhoneNumber: phoneNumber,
initialSelection: phoneIsoCode
),
),
);
Contributions #
Contributions of any kind are more than welcome! Feel free to fork and improve country_code_picker in any way you want, make a pull request, or open an issue.