image_watermark 0.0.4  image_watermark: ^0.0.4 copied to clipboard
image_watermark: ^0.0.4 copied to clipboard
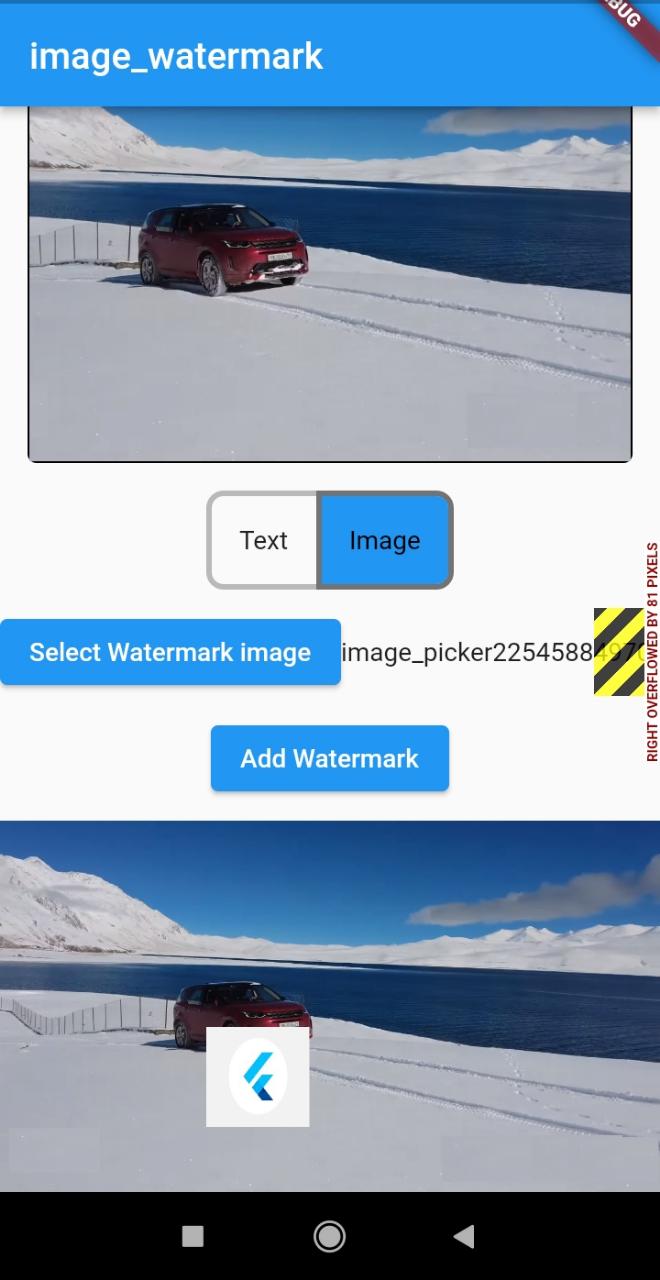
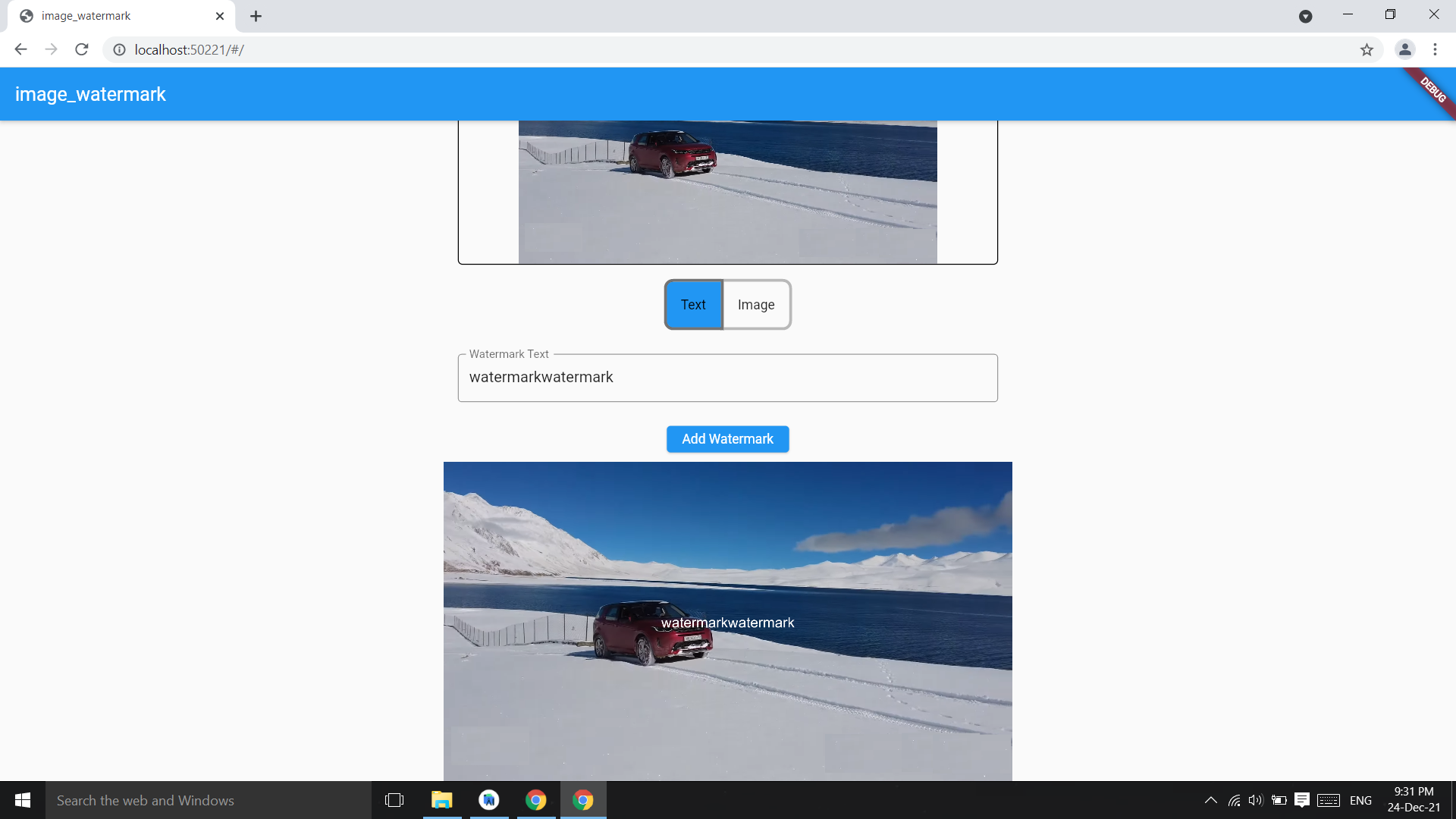
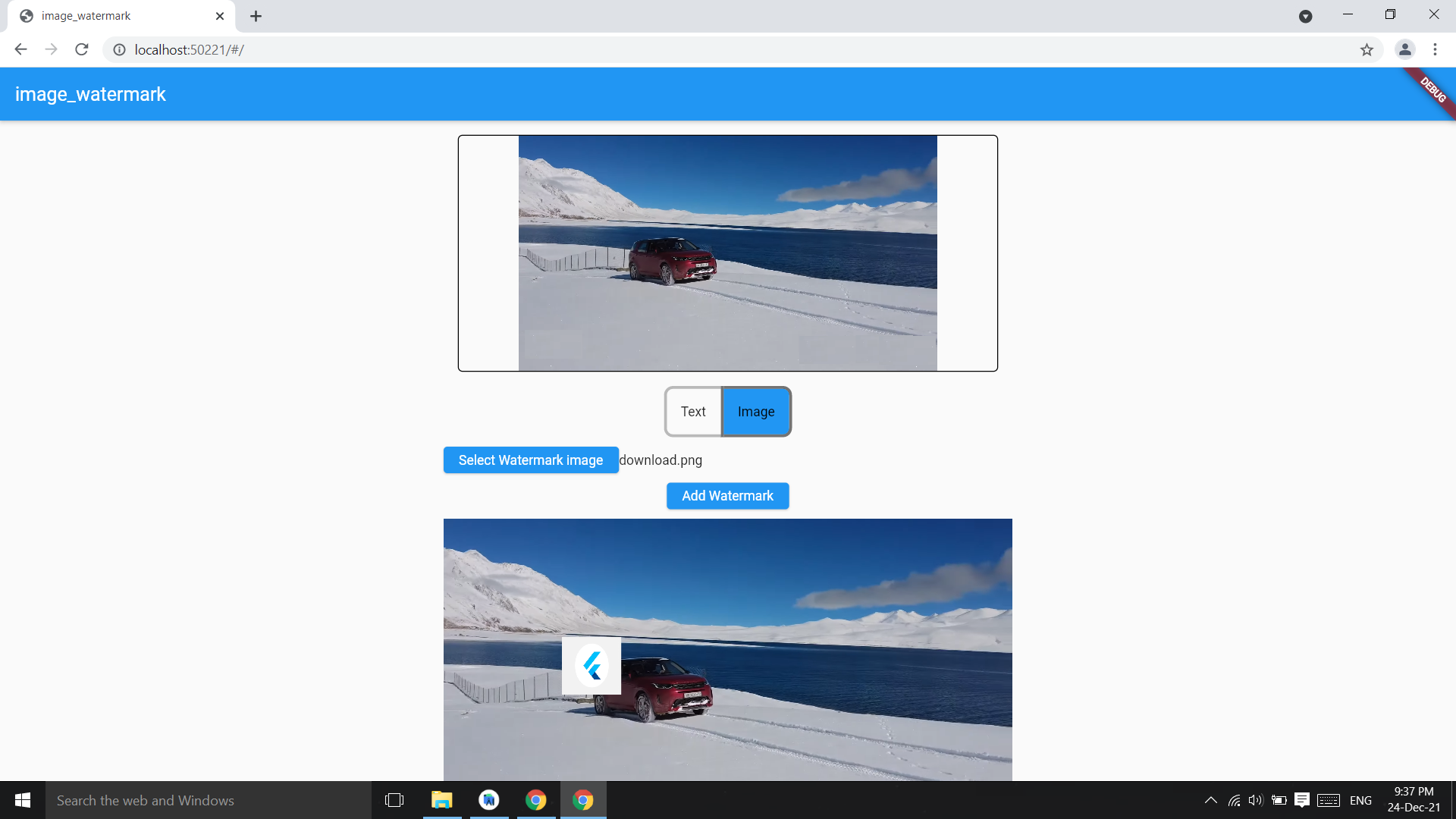
Flutter package to add text or image watermark on image,you can customize the position of watermark and color.
image_watermark #
Image watermark is flutter pacakge to add text watermark and image watermark on image,you can customize the position of watermark and color.
Based on Image pacakge.
Check on pub.dev: https://pub.dev/packages/image_watermark
Example code #
Add watermark text at center of image,parameter image bytes and string and it returns image bytes
var watermarkedImg = await image_watermark.addTextWatermarkCentered(imgBytes,'watermarkText');
var watermarkedImgBytes = await image_watermark.addTextWatermarkCentered(
imgBytes, ///image bytes
watermarkText, ///watermark text
color: Colors.black, ///default : Colors.white
);
Change the position of watermark
var watermarkedImg = await image_watermark.addTextWatermark(
imgBytes, ///image bytes
'watermarkText', ///watermark text
20, ///position of watermark x coordinate
30, ///y coordinate
color: Colors.green, ///default : Colors.white
)
Add image as watermark on image
watermarkedImgBytes = await image_watermark.addImageWatermark(imgBytes,watermarkImgByte);
watermarkedImgBytes = await image_watermark.addImageWatermark(
imgBytes, //image bytes
imgBytes2,//watermark img bytes
imgHeight: 200, //watermark img height
imgWidth: 200, //watermark img width
dstY: 400,
dstX: 400);