iconify_design 1.0.1  iconify_design: ^1.0.1 copied to clipboard
iconify_design: ^1.0.1 copied to clipboard
A Flutter package that allows you to use icons from the iconify.design API with ease.
Iconify Design #
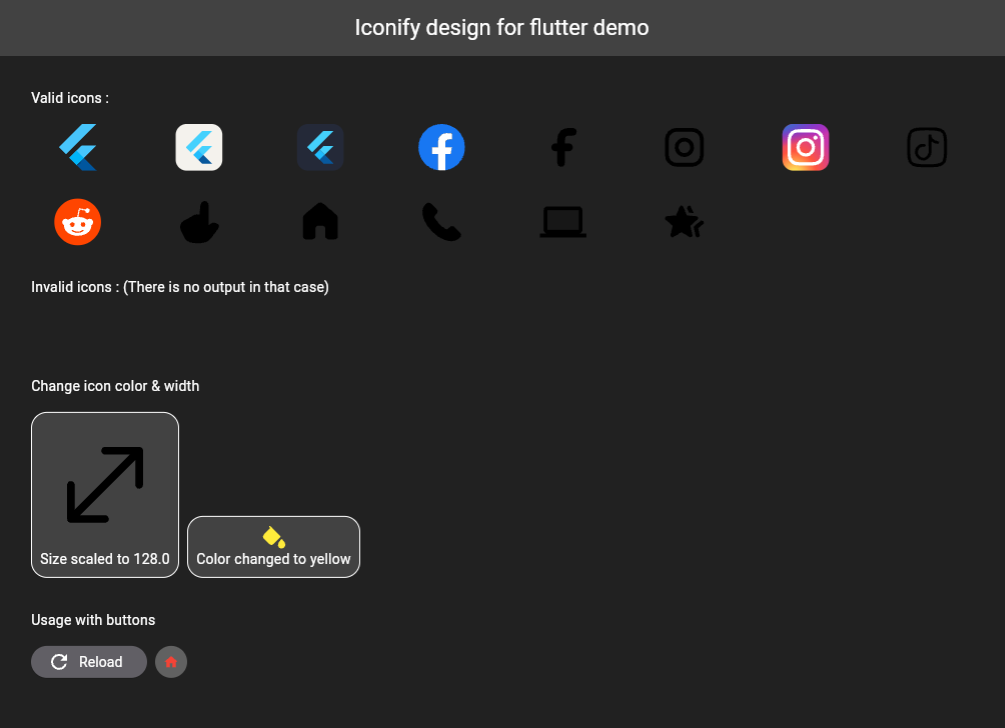
A Flutter package that allows you to use icons from the Iconify.design API with ease. This package provides a widget called IconifyIcon that takes an icon string and optionally allows you to specify the size and color of the icon.

Installation #
Add the following to your pubspec.yaml file:
dependencies:
iconify_design: ^1.0.1
Then run:
flutter pub get
Usage #
import 'package:iconify_design/iconify_design.dart';
import 'package:flutter/material.dart';
Example #
Here is an example of how to use the IconifyIcon widget:
import 'package:flutter/material.dart';
import 'package:iconify_design/iconify_design.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Iconify Flutter Example'),
),
body: Center(
child: IconifyIcon(
icon: 'mdi:home',
size: 48.0,
color: Colors.blue,
),
),
),
);
}
}
Parameters #
The IconifyIcon widget has the following parameters:
- icon: The icon string (e.g., 'mdi:home', 'iconoir:fill-color-solid', etc.).
- size (optional): The size of the icon. Default is 24.0.
- color (optional): The color of the icon. Default is Black.
Contribution #
Feel free to open issues or submit pull requests to help improve this package.
License #
This project is licensed under the MIT License - see the LICENSE file for details.
Support #
Don't forget to support (if you can).
