hotspot 0.1.3  hotspot: ^0.1.3 copied to clipboard
hotspot: ^0.1.3 copied to clipboard
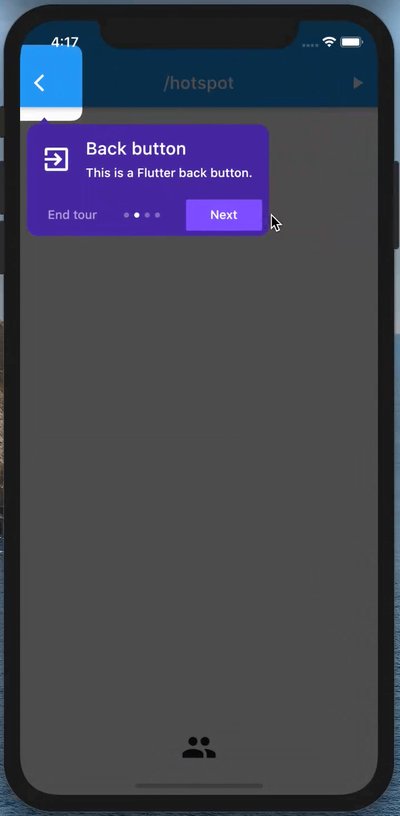
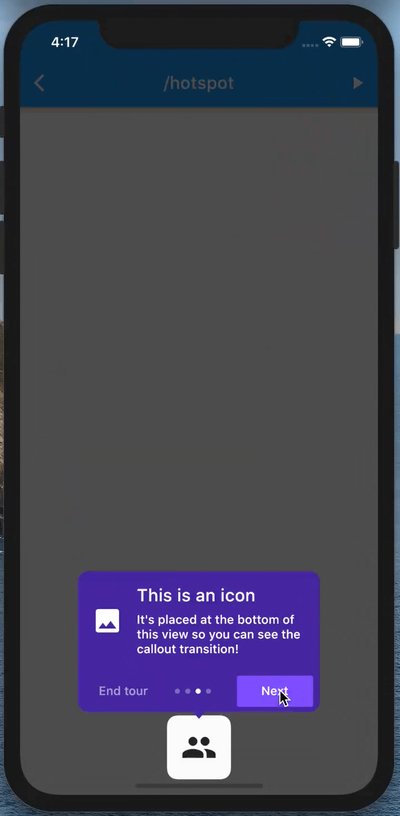
Simple tours, coachmarks, and tutorials. Just tag your Widgets!
hotspot #
The simplest way to make beautiful tours, coachmarks, and tutorials.

Wrap your app, screen, or view with HotspotProvider
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const HotspotProvider(
child: Scaffold(
body: // ...
),
);
}
}
Add hotspot callouts to your widget tree
class Example extends StatelessWidget {
const Example({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return IconButton(
icon: const Icon(Icons.play_arrow),
onPressed: () {
// ...
},
).withHotspot(
order: 1,
title: 'Tour It!',
text: 'This is the first callout in the tour!',
);
}
}
Start a flow
HotspotProvider.of(context).startFlow()