holdable_button 0.0.8  holdable_button: ^0.0.8 copied to clipboard
holdable_button: ^0.0.8 copied to clipboard
A Flutter plugin that enables users to create buttons with a hold gesture, triggering a loading animation around the button while held.
Holdable Button Flutter Plugin #
Holdable Button is a Flutter plugin that allows you to create interactive buttons with a unique animation. It enables users to hold a button, displaying a loading animation along its border, and then triggering a callback once the animation completes.
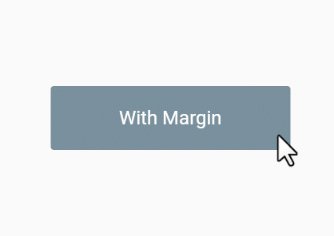
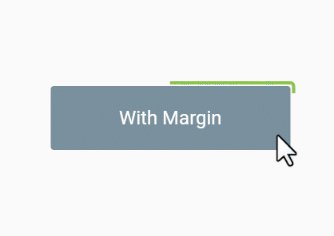
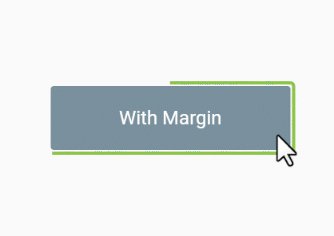
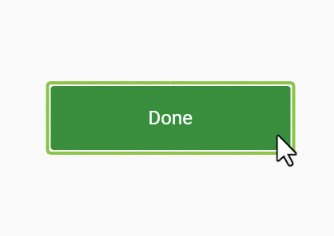
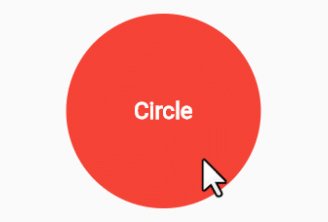
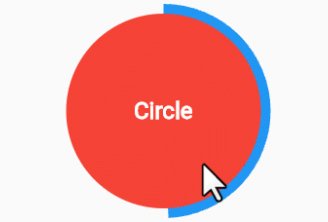
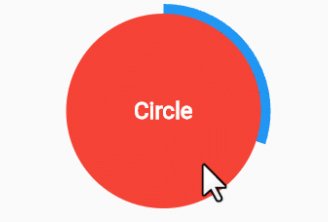
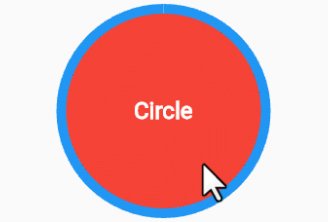
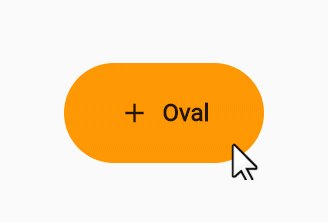
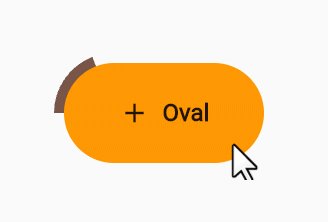
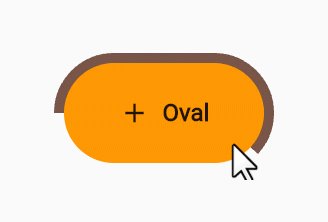
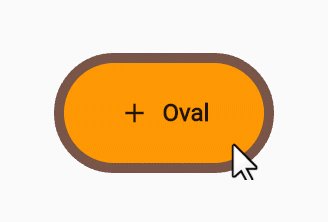
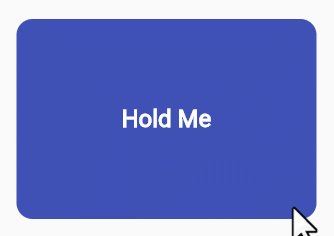
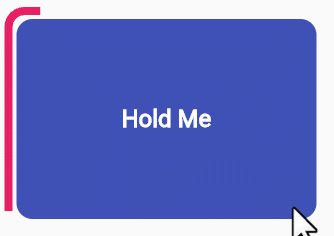
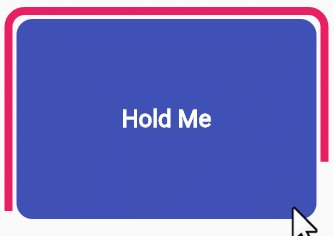
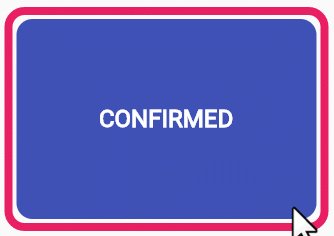
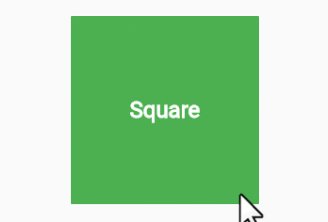
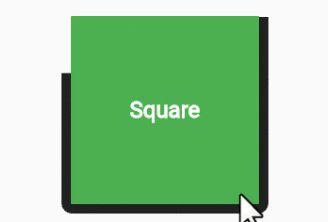
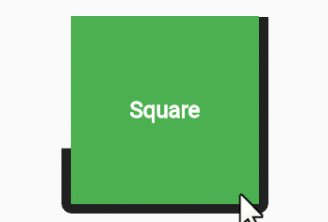
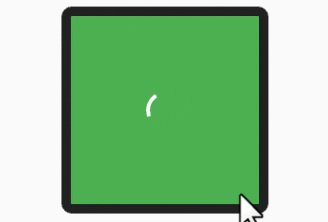
Demo 🎥 #

![]()




Benefits 🚀 #
-
Interactive Animation: Engage users with a button that responds to long presses, offering an interactive and visually appealing experience.
-
Customizable: Tailor the button to match your app's design by adjusting parameters such as button color, loading color, border radius, child widget, animation duration, and start position.
-
User Engagement: Encourage users to interact with your app by introducing a novel way to trigger actions.
How to Use 🛠️ #
-
Add the Holdable Button plugin to your
pubspec.yamlfile:dependencies: holdable_button: any -
Install the plugin by running:
flutter pub get -
Import the package in your Dart code:
import 'package:holdable_button/holdable_button.dart'; -
Implement the HoldableButton widget:
HoldableButton( width: 300, height: 200, buttonColor: Colors.blue, loadingColor: Colors.white, radius: 15.0, child: Text('Hold Me'), duration: 5, startPoint: 0.25, onConfirm: () { // Callback when animation completes }, )
Customization ⚙️ #
The HoldableButton widget supports the following parameters:
buttonColor: The color of the button.loadingColor: The color of the loading animation.radius: The border radius of the button.child: The widget inside the button.duration: The duration of the animation in seconds.startPoint: start position.onConfirm: Callback when the animation completes.
Feel free to experiment with these parameters to achieve the desired look and behavior.
Contributing 🤝 #
Contributions are welcome! Please feel free to submit issues or pull requests.