handy_dialogs 0.0.4  handy_dialogs: ^0.0.4 copied to clipboard
handy_dialogs: ^0.0.4 copied to clipboard
Handy dialogs for your apps logic easy & quick integration of frequently used dialogs
Features #
Handy dialogs for your apps logic 🧚🏼👨🏼💻
Easy & quick integration of frequently used dialogs
Getting started #
Add this import line
import 'package:dialogs/handy_dialogs.dart';
Usage #
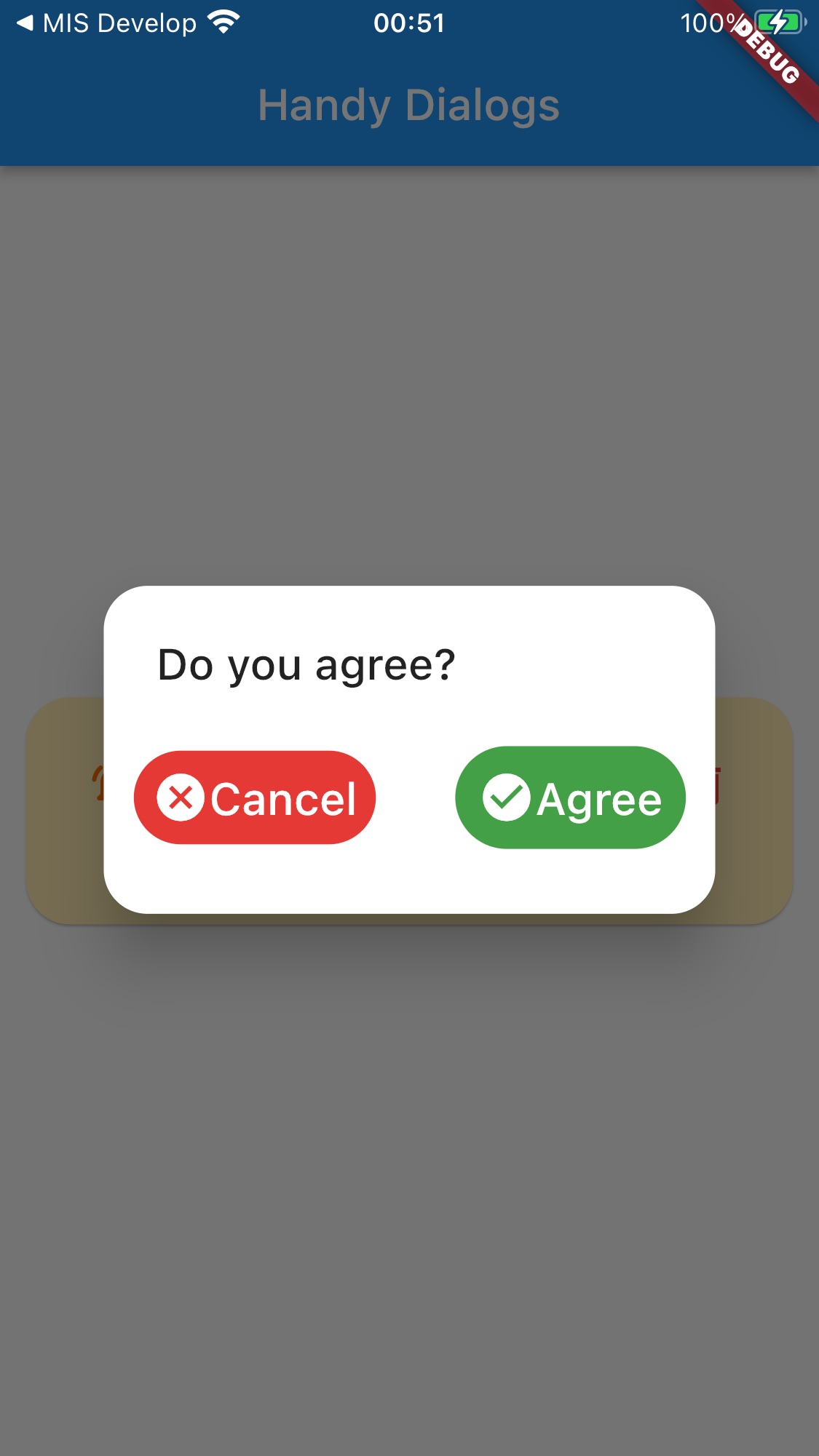
Shows a dialog with given question and returns a confirmation bool
if(await confirmationDialog(context,
"Do you agree?", "Agree", "Cancel"){
//function code
}

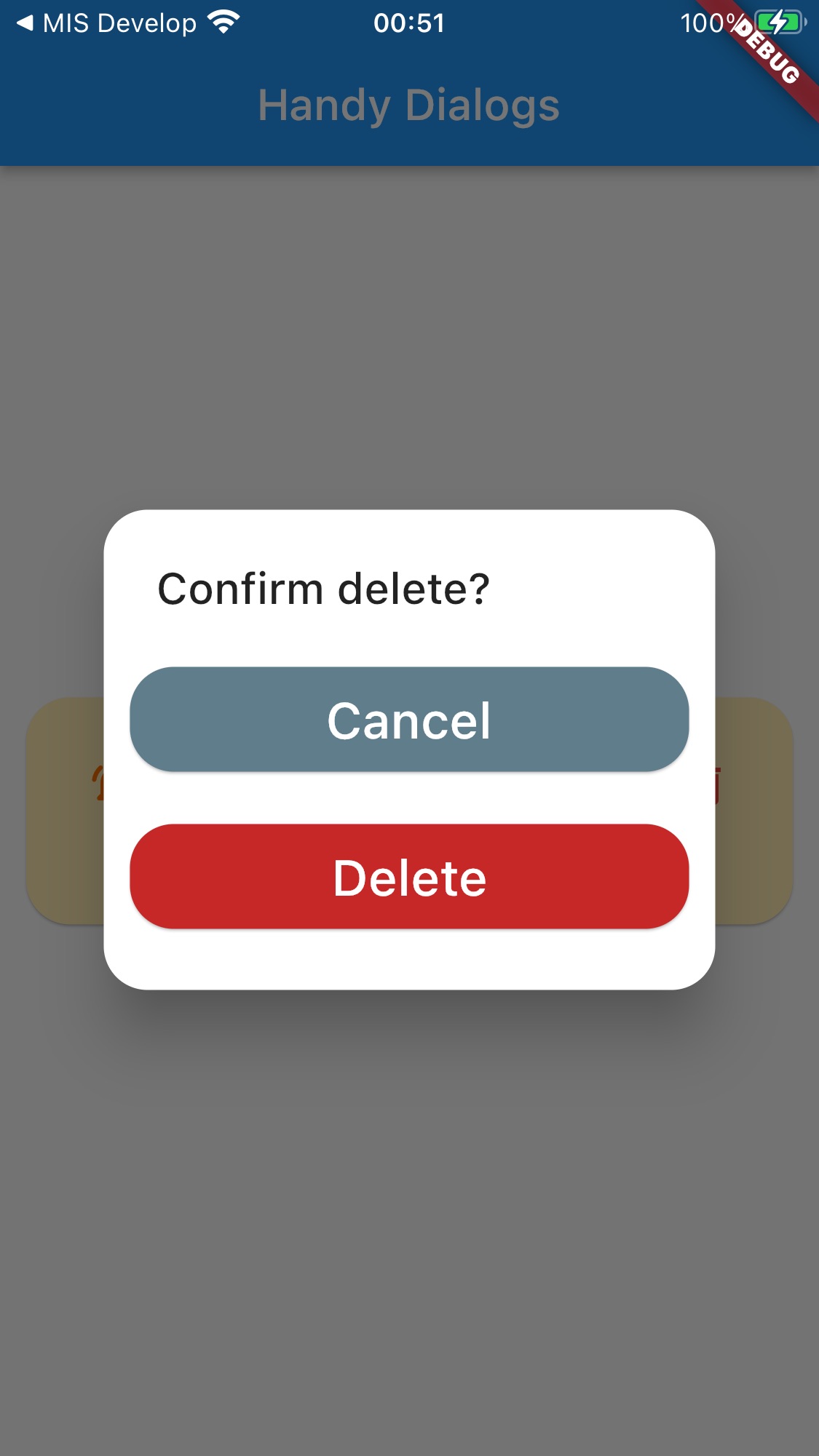
Displays an alert to confirm deletion then returns a bool
if(await deleteConfirmation(context)){
//function code
}

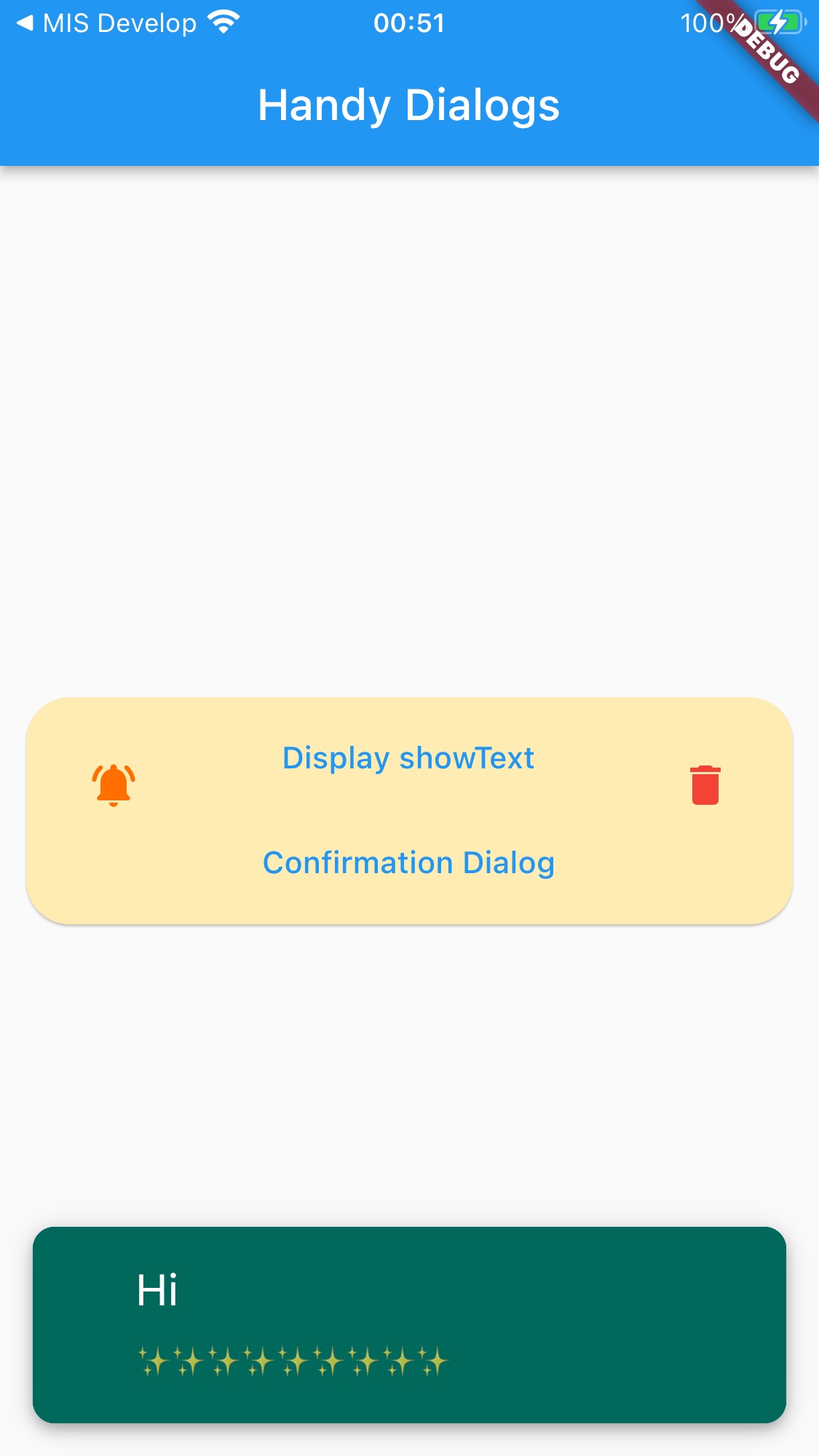
Shows a notification dialog with given title and message
notificationDialog(context, "title", "message");

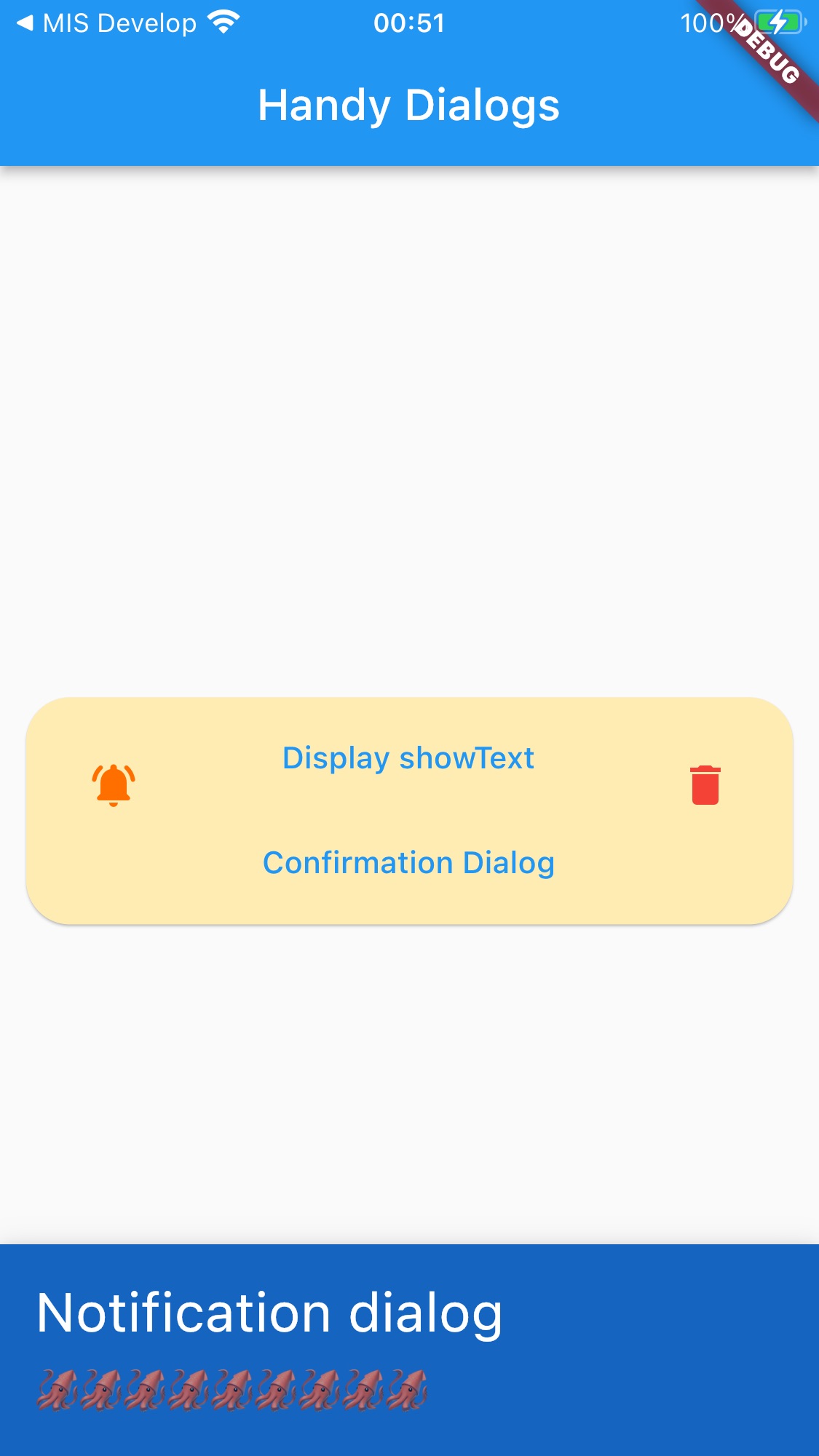
Shows a flash dialog or a simple dialog with isFlash = false
You can customize background color, leading, trailing, onTap function and duration of dialog
showText(context, "text", "subtitle",
backgroundColor = Colors.amber,
seconds = 5,
leading = Icon(Icons.info),
trailing = [Icon(Icons.delete)],
);

Additional information #
This package assumes corresponding permissions depending on platform