grid_point_4 1.1.0  grid_point_4: ^1.1.0 copied to clipboard
grid_point_4: ^1.1.0 copied to clipboard
Package that helps to implements the 4-point grid system in Flutter.
4-Point Grid #
This package allows developers to easily use the 4-point grid system in Flutter. For more information, please take a look at this link.

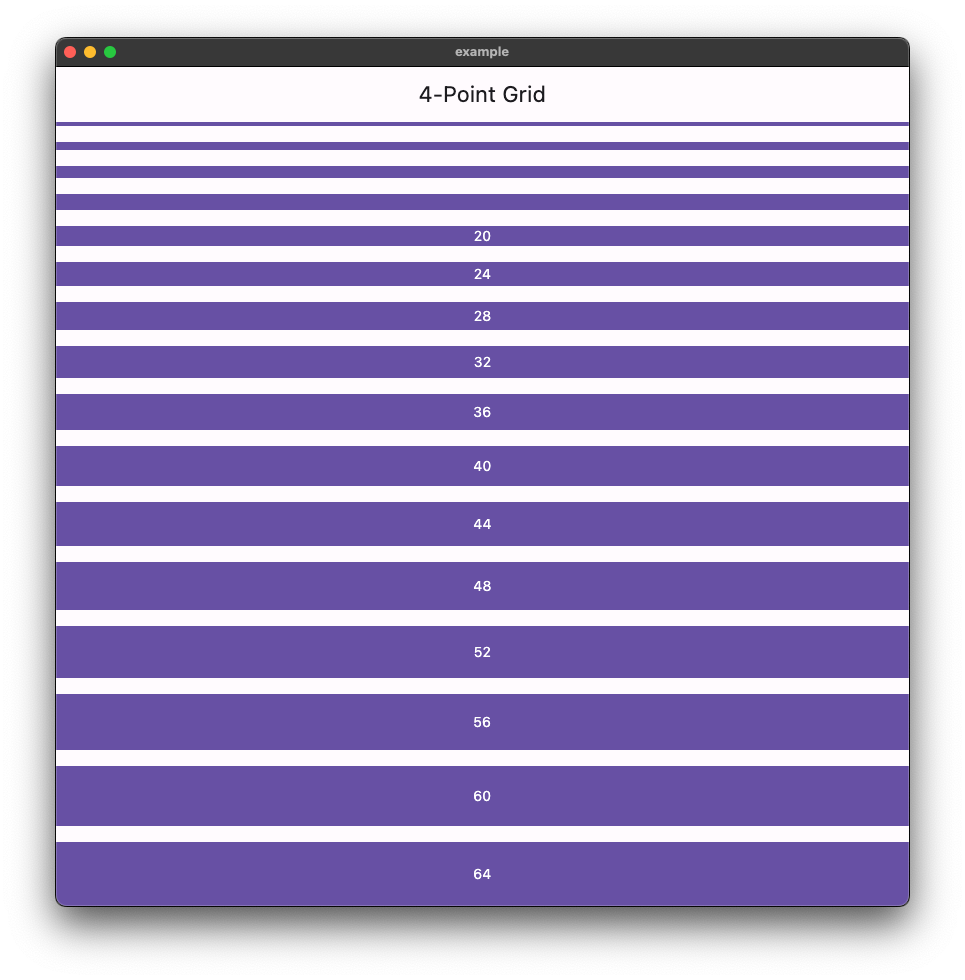
Example #
If you want to take a deeper look at the example, take a look at the example folder provided with the project.
GridSpacing #
The GridSpacing class contains a variety of static members that helps to implement the 4-point grid system for Flutter.
-
The
s*members are the absolutedoublevalues than can be used forEdgeInsetsGeometryand other spacing elements. -
On the other hand, the
gap*members use thegappackage, that creates a widget that takes a fixed amount of space in the direction of its parent. For more information about this package works, take a look at its pub.dev link.
// Equals to: 64.0
GridSpacing.s64
// Equals to: Gap(64.0)
GridSpacing.gap64
separateWith extension #
This extension is useful to separate all the elements inside a widget list, using anykind of widget, but especially GridSpacing.gap* widgets.
Credits to Jaime Blasco that inspired the creation of this extension.
[
Text('Hello'),
Text('World'),
].separateWith(
GridSpacing.gap16,
)
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Built with #
- Flutter - Beautiful native apps in record time.
- Android Studio - Tools for building apps on every type of Android device.
- Visual Studio Code - Code editing. Redefined.
Authors #
License #
This project is licensed under the GNU GPL v3 License - see the LICENSE file for details.


