gradient_textfield 0.0.1  gradient_textfield: ^0.0.1 copied to clipboard
gradient_textfield: ^0.0.1 copied to clipboard
A new Flutter package project which helps the developers to style the gradient TextField.
Gradient Textfield #
A customizable gradient Textfield for the developers who wants to style the Texfield of Flutter App.
Installation #
- Add the current version of package to your pubspec.yaml
dependencies:
gradient_textfield: ^0.0.1
- Run the following command
flutter pub get
- Import the custom_field package and use it in your Flutter app
import 'package:gradient_textfield/gradient_textfield.dart';
Example #
The properties you can modify are listed below
- height
- width
- colors (graident)
- text
- radius
- font style
Sample Code #
class Login extends StatelessWidget {
const Login({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
TextEditingController email = TextEditingController();
return Scaffold(
body: Gradienttextfield(
controller: email,
radius: 40,
height: 60,
width: 400,
colors: const [Colors.grey, Colors.white],
text: "Email",
fontColor: Colors.black,
fontSize: 15,
fontWeight: FontWeight.normal,
),
);
}
}
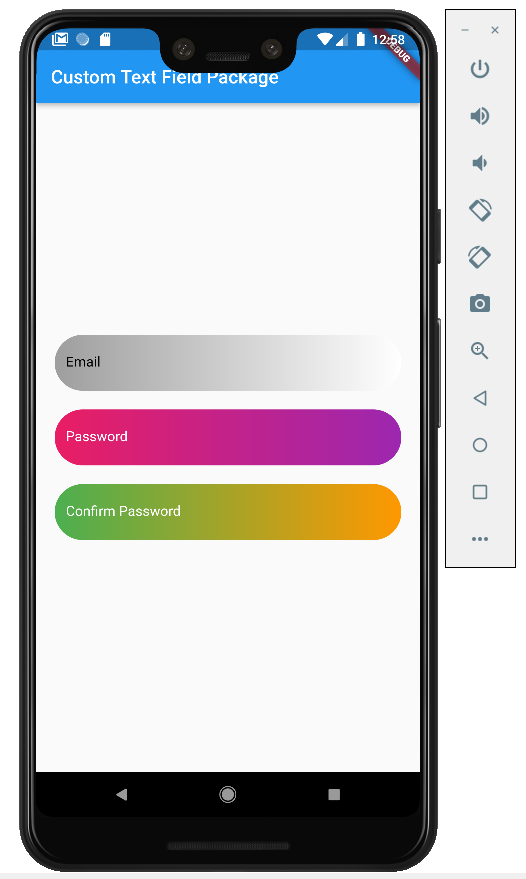
Screenshot #

Upcoming releases #
- ❌ Set prefix icons
- ❌ Set Label text and label style
- ❌ Implementing shadows to Containers