glass_navigation_bar 0.1.0  glass_navigation_bar: ^0.1.0 copied to clipboard
glass_navigation_bar: ^0.1.0 copied to clipboard
A Modern Navigation Bar for your App
glass_navigation_bar #
Features #
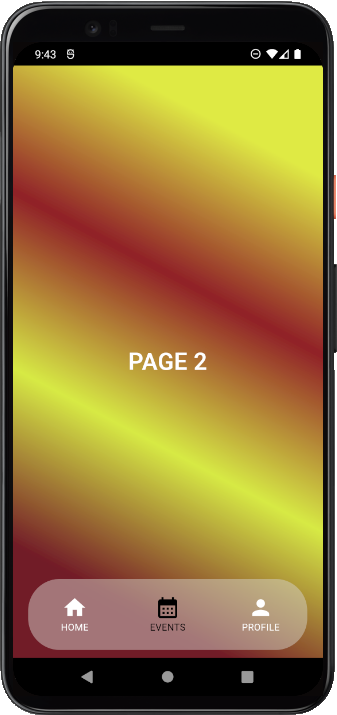
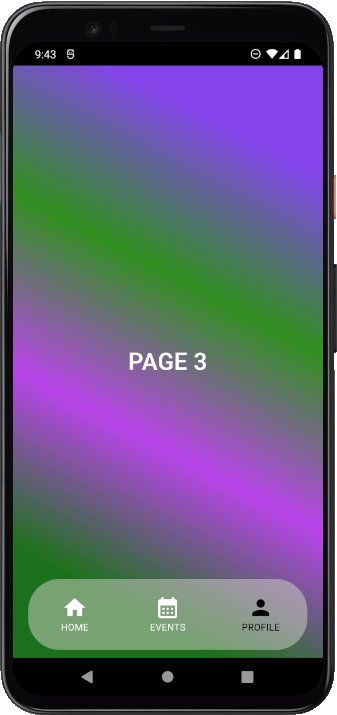
Flutter package is a versatile solution for developers looking to enhance their applications with a modern and visually appealing root landing page with a Navigation Bar.



Getting started #
TODO: List prerequisites and provide or point to information on how to start using the package.
Usage #
To use this plugin, add glass_navigation_bar as a dependency in your pubspec.yaml file.
Example #
import 'package:flutter/material.dart';
import 'package:glass_navigation_bar/glass_navigation_bar.dart';
import '../pages/Page1.dart';
import '../pages/Page2.dart';
import '../pages/Page3.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: RootPage(
buttons: const [
{
'icon': Icons.home,
'text': 'HOME',
'page': Page1(),
},
{
'icon': Icons.calendar_month_sharp,
'text': 'EVENTS',
'page': Page2(),
},
{
'icon': Icons.person,
'text': 'PROFILE',
'page': Page3(),
},
// Add more navigation bar buttons if needed
],
),
);
}
}