glass_kit 2.0.0-nullsafety.1  glass_kit: ^2.0.0-nullsafety.1 copied to clipboard
glass_kit: ^2.0.0-nullsafety.1 copied to clipboard
A package containing widgets to implement glass morphism in flutter apps.

A package containing widgets to implement glass morphism in flutter apps
Table of contents #
About #
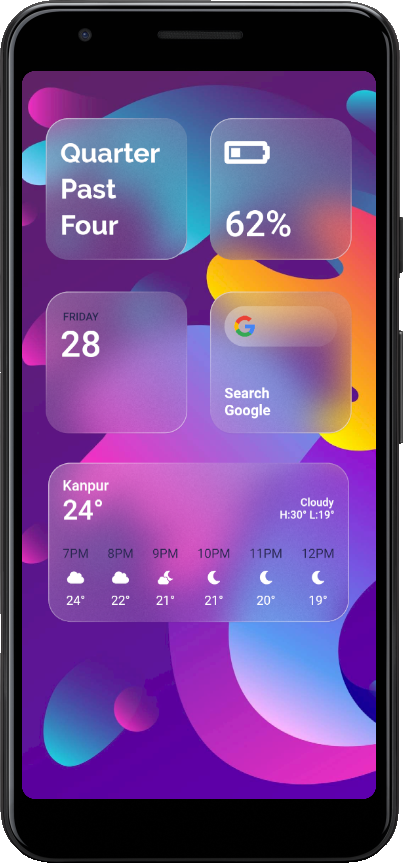
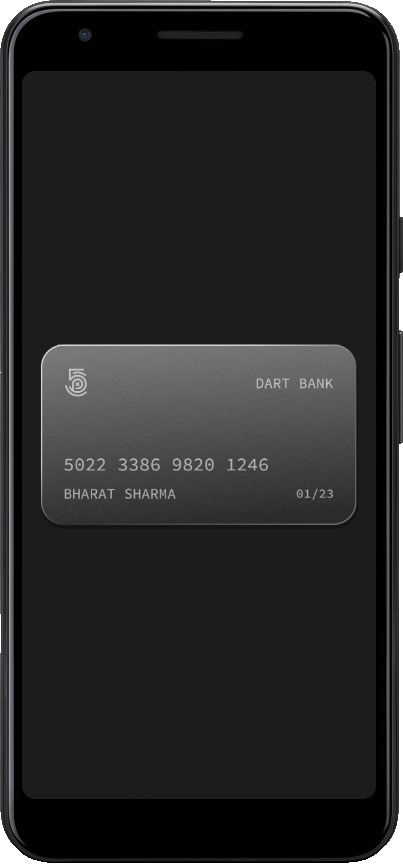
GlassMorphism, is a new UI trend with a huge popularity among designers. Glass Kit provides you with widgets and other elements to implement this style in your flutter apps easily and efficiently.
Gallery: #


Source code for the above can be found in the example directory here
Getting Started #
You should add the following to the pubspec.yaml file:
dependencies:
glass_kit: ^2.0.0-nullsafety.1
You should then run flutter packages get in your terminal so as to get the package.
Now import the package in the dart file:
import 'package:glass_kit/glass_kit.dart';
Usage #
To create a basic clear glass container you can use the clearGlass constructor. Just provide the height and width and you are good to go. The clearGlass and frostedGlass constructors assign default values to the properties if not provided.
GlassContainer.clearGlass(height: 200, width: 300, child: Child());
To create a frosted glass container use the frostedGlass constructor.
GlassContainer.frostedGlass(height: 200, width: 300, child: Child());
Depending on your requirements you can tweak with the properties and create awesome glass widgets. You can also use the GlassContainer constructor to create fully customizable glass widgets.
Note : GlassContainer comes with properties as in a regular Container but with some exceptions and additions. Checkout the docs for the list of properties and their default values.
Here's a fully customized GlassContainer with shape as circle:
GlassContainer(
height: 300,
width: 400,
gradient: LinearGradient(
colors: [Colors.white.withOpacity(0.40), Colors.white.withOpacity(0.10)],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
borderGradient: LinearGradient(
colors: [Colors.white.withOpacity(0.60), Colors.white.withOpacity(0.10), Colors.lightBlueAccent.withOpacity(0.05), Colors.lightBlueAccent.withOpacity(0.6)],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
stops: [0.0, 0.39, 0.40, 1.0],
),
blur: 15.0,
borderWidth: 1.5,
elevation: 3.0,
isFrostedGlass: true,
shadowColor: Colors.black.withOpacity(0.20),
alignment: Alignment.center,
frostedOpacity: 0.12,
margin: EdgeInsets.all(8.0),
padding: EdgeInsets.all(8.0),
);
Note : You can also provide borderRadius but when the shape is BoxShape.rectangle.
Bugs or Requests #
If you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket on GitHub and I'll look into it. Pull requests are also welcome.
See Contributing.md.
Contributors #
This project follows the all-contributors specification. Contributions of any kind are welcome! See Contributing.md.
License #
glass_kit is licensed under MIT License




