gesture_recognition 1.0.1  gesture_recognition: ^1.0.1 copied to clipboard
gesture_recognition: ^1.0.1 copied to clipboard
a gesture recognition verification lock
gesture_recognition #
a gesture recognition verification lock
中文 English #
![]()
Dependencies #
dependencies:
gesture_recognition: ^version
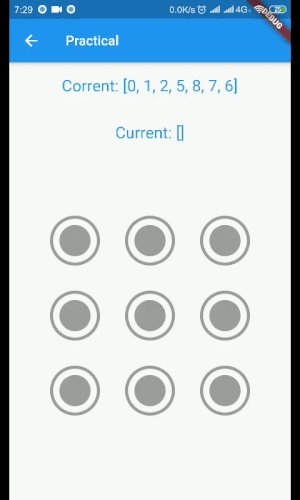
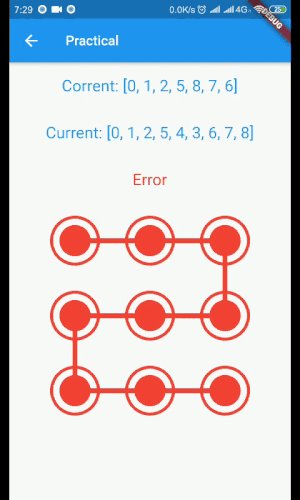
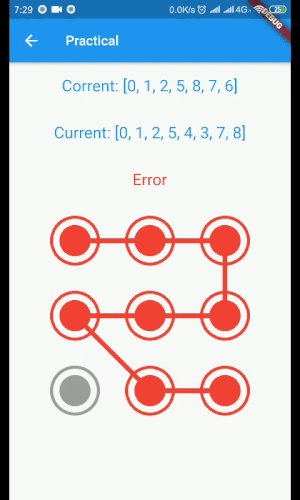
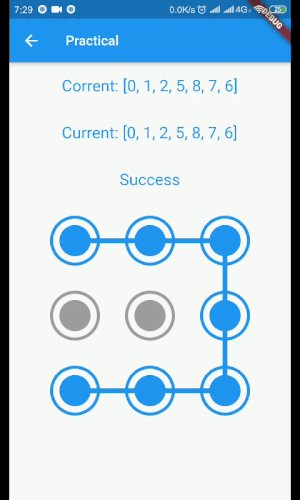
Demonstration #


Example #
Settings PassWord
GestureView(
immediatelyClear: true,
size: MediaQuery.of(context).size.width,
onPanUp: (List<int> items) {
setState(() {
result = items;
});
},
)
Verify PassWord
GlobalKey<GestureState> gestureStateKey = GlobalKey();
GestureView(
key: this.gestureStateKey,
size: MediaQuery.of(context).size.width*0.8,
selectColor: Colors.blue,
onPanUp: (List<int> items) {
analysisGesture(items);
},
onPanDown: () {
gestureStateKey.currentState.selectColor = Colors.blue;
setState(() {
status = 0;
});
},
)
Parameter #
| Props | Type | Description | DefaultValue | isRequired |
|---|---|---|---|---|
| size | double | The size of the component, the width is equal to the height | true | |
| selectColor | Color | The color when selected | Colors.blue | false |
| unSelectColor | Color | Color when not selected | Colors.grey | false |
| ringWidth | double | Outer ring width of the point | 4 | false |
| ringRadius | double | Inner ring radius of the point | 30 | false |
| showUnSelectRing | bool | Whether the outer ring is displayed when the point is not selected | true | false |
| circleRadius | double | Inner radius of the point | 20 | false |
| lineWidth | double | Connection line width | 6 | false |
| onPanUp | Function(List | After the finger is raised | false | |
| onPanDown | Function() | After pressing your finger | false | |
| immediatelyClear | bool | Clear the trace after lifting the hand | false | false |

