gender_selection 1.0.0  gender_selection: ^1.0.0 copied to clipboard
gender_selection: ^1.0.0 copied to clipboard
A Flutter package for gender selection. It is an aweome gender selection widget with cool gradients and animation effects
gender_selection #
A Flutter package for gender selection. It is an aweome gender selection widget with cool gradients and animation effects
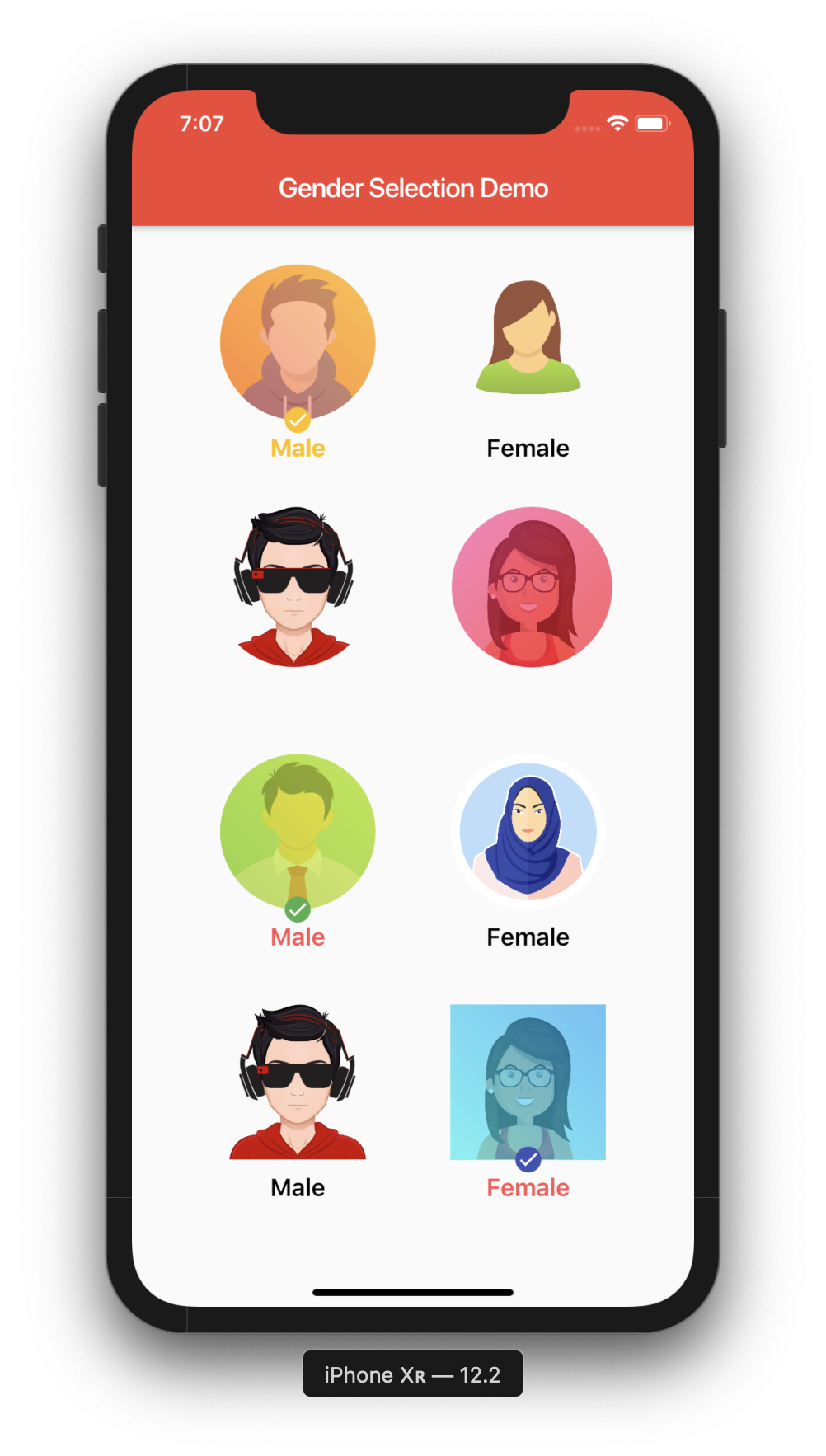
Demo #


Installing #
Add this to your package's pubspec.yaml file:
dependencies:
gender_selection: "^0.0.8"
Simple Usage #
import 'package:gender_selection/gender_selection.dart';
GenderSelection(
maleText: "", //default Male
femaleText: "", //default Female
linearGradient: pinkRedGradient,
selectedGenderIconBackgroundColor: Colors.indigo, // default red
checkIconAlignment: Alignment.centerRight, // default bottomRight
selectedGenderCheckIcon: null, // default Icons.check
onChanged: (Gender gender){
print(gender);
},
equallyAligned: true,
animationDuration: Duration(milliseconds: 400),
isCircular: true, // default : true,
isSelectedGenderIconCircular: true,
opacityOfGradient: 0.6,
padding: const EdgeInsets.all(3),
size: 120, //default : 120
),
✌️ Contribution #
- Fork the repositiry from package
- Create your own branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.


