geekyants_flutter_gauges 1.0.0  geekyants_flutter_gauges: ^1.0.0 copied to clipboard
geekyants_flutter_gauges: ^1.0.0 copied to clipboard
A linear gauge package for Flutter that displays progress and can be customized for appearance and behavior.

Gauges #
A gauge, in science and engineering, is a device used to make measurements or in order to display certain dimensional information. A wide variety of tools exist which serve such functions, ranging from simple pieces of material against which sizes can be measured to complex pieces of machinery.Here in Flutter you can use this package to plot a machinery information effortlessly.
Demo Application #
To fully explore the capabilities of our Linear Gauge, we recommend checking out our Demo Application which consists of Use Cases and Playgrounds for Linear Gauge DEMO APPLICATION
Table of contents #
Getting started #
Run this command
$flutter pub add geekyants_flutter_gauges
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
geekyants_flutter_gauges: ^0.0.5
Usage #
Import it inside your main.dart
import 'package:geekyants_flutter_gauges/geekyants_flutter_gauges.dart';
Use it as below
class _MyGaugeExampleState extends State<MyGaugeExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: LinearGauge(
rulers: const RulerStyle(
rulerPosition: RulerPosition.bottom,
),
),
),
);
}
}
Customization #
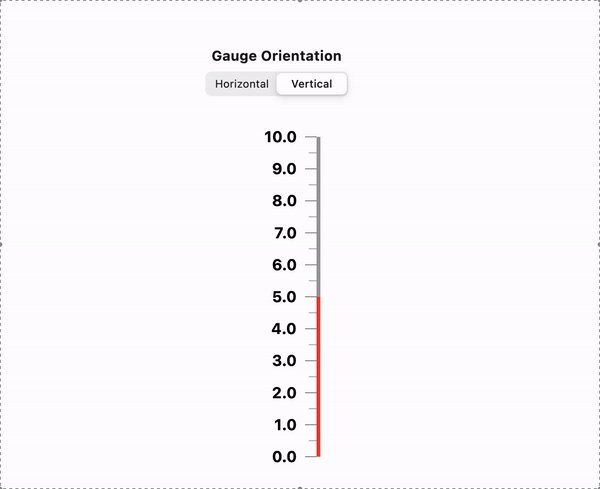
Gauge Orientation: #
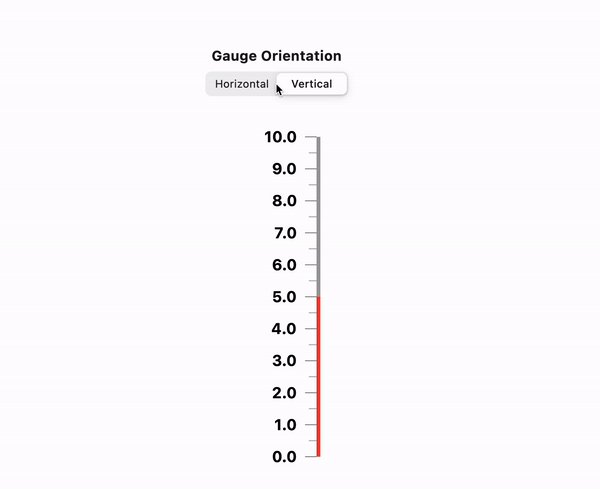
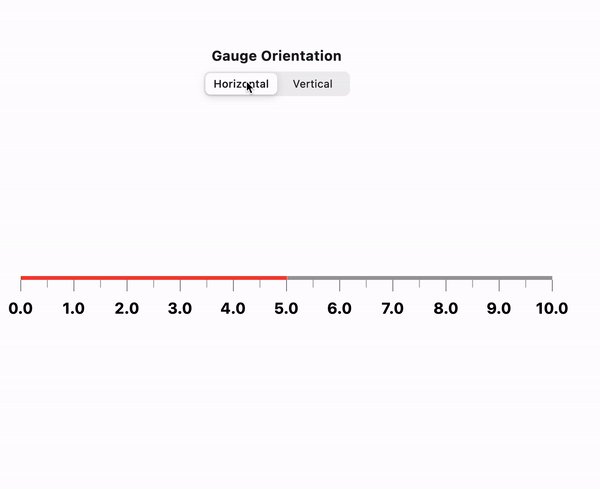
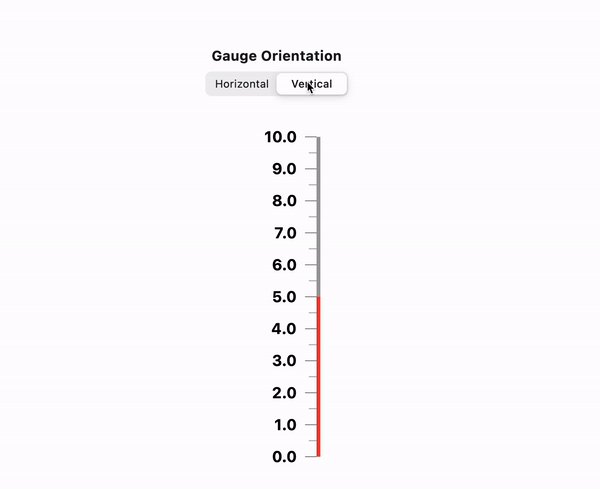
The linearGauge can be oriented vertically or horizontally. The orientation can be set using the Gaugeorientation property in the Linear Gauge. The possible values for the orientation property are:
GaugeOrientaion.horizontal: The gauge will be oriented horizontally, with the minimum value on the left and the maximum value on the right.GaugeOrientaion.vertical: The gauge will be oriented vertically, with the minimum value at the bottom and the maximum value at the top.
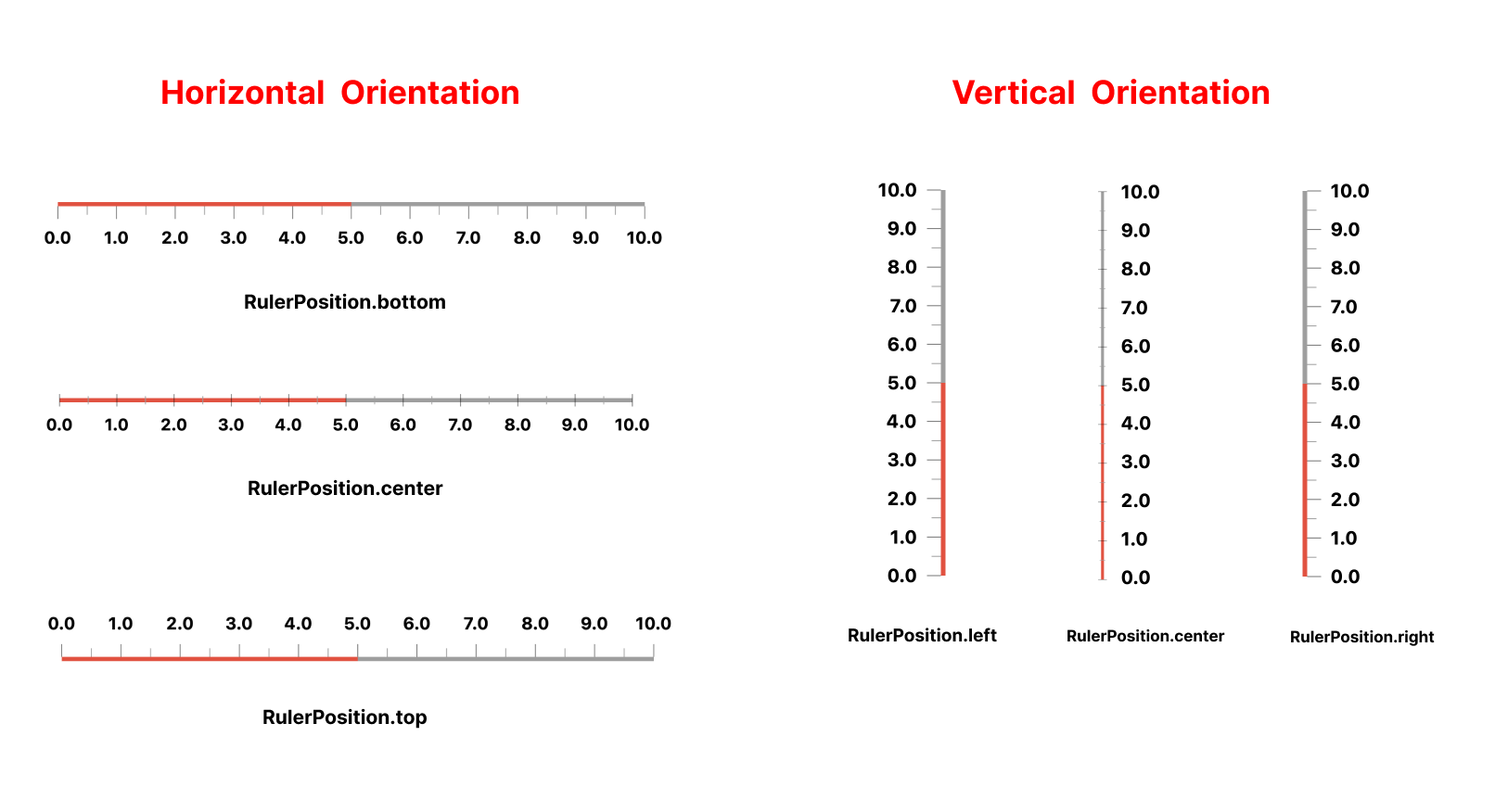
RulerStyle: #
The RulerStyle class allows you to customize the appearance of the ruler used in the LinearGauge. With properties such as RulerPosition, showLabel, inverseRuler, and many more, you can customize the ruler in various ways to suit your needs.

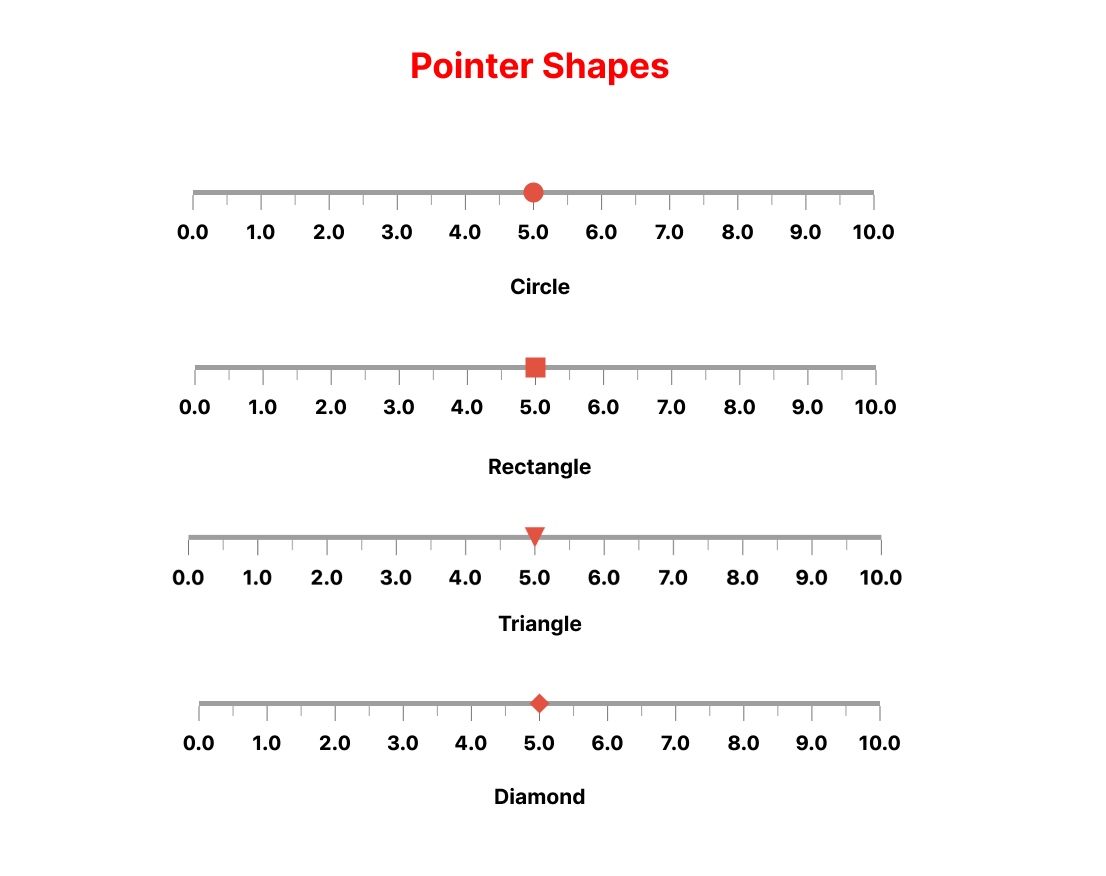
Pointer: #
The Pointer is used to indicate a specific value on the gauge. The gauge can have multiple pointers with various shapes and values

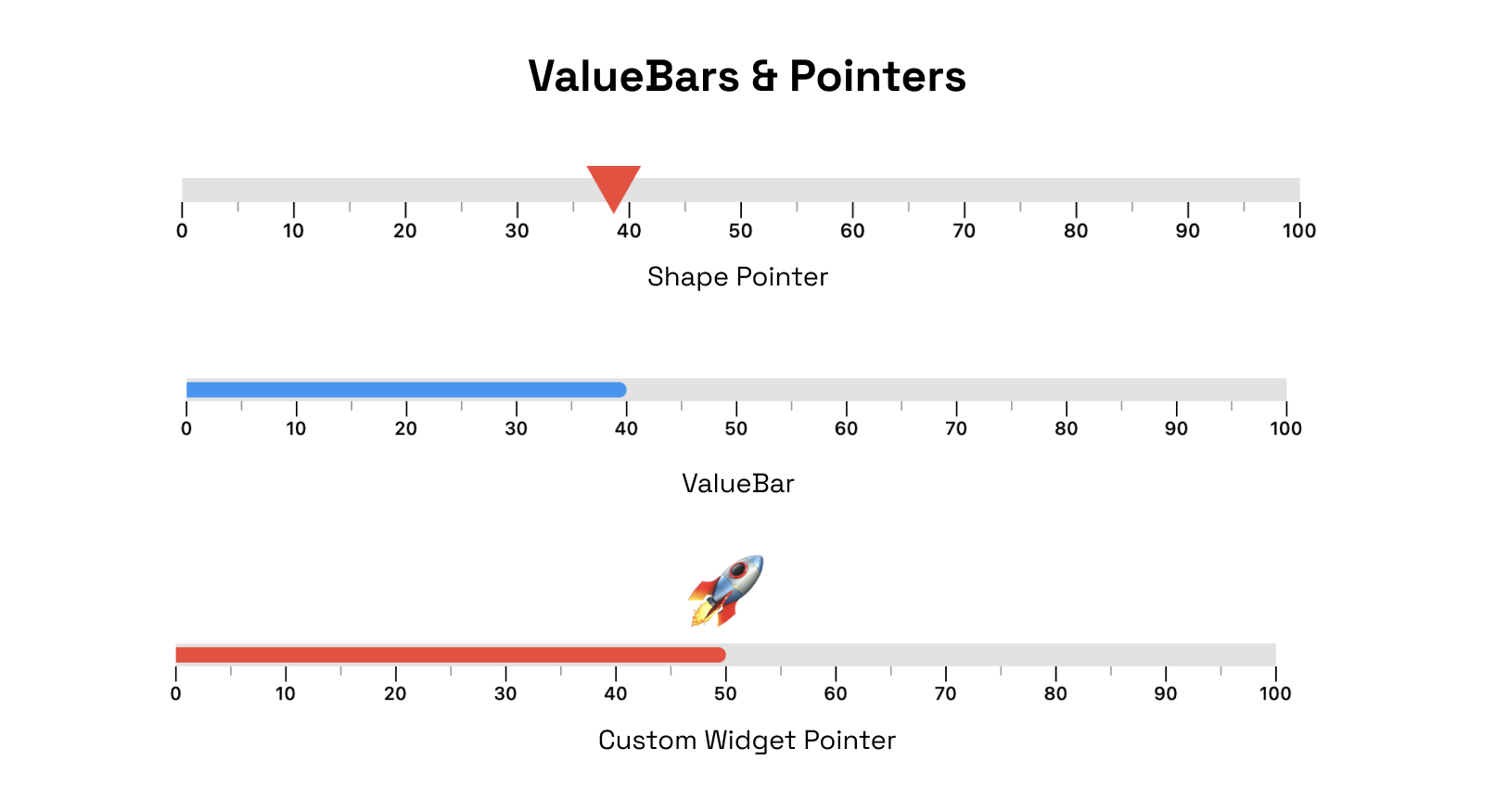
ValueBar #
The ValueBar in the LinearGauge is the component that displays the actual value of the gauge. It has properties such as color, offset, and thickness that can be customized to fit your needs.

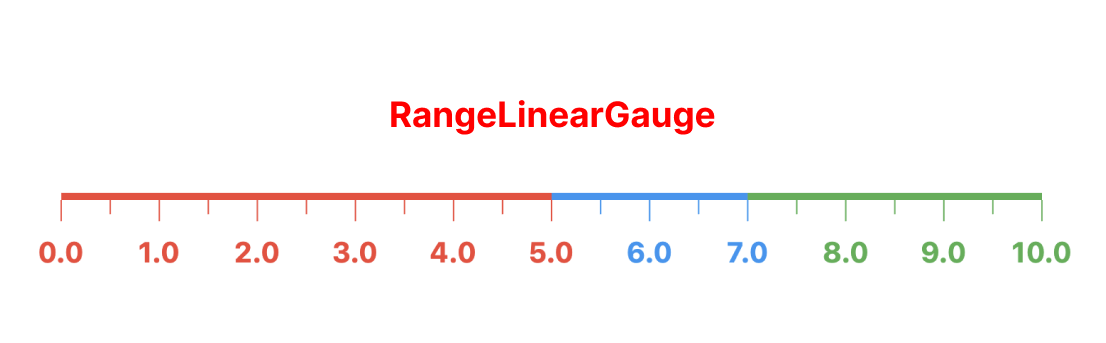
RangeLinearGauge #
The RangeLinearGauge class enables you to customize the ruler appearance in the LinearGauge. You can display multiple ranges by providing a list of RangeLinearGauge values, and customize the color, start, and end values to match your requirements.

License #
MIT License , Copyright © 2023 GeekyAnts. See LICENSE for more information.