formx 0.10.1  formx: ^0.10.1 copied to clipboard
formx: ^0.10.1 copied to clipboard
Access, build, validate, sanitize and fill forms easily with Formx.
Formx #


Acessing the state #
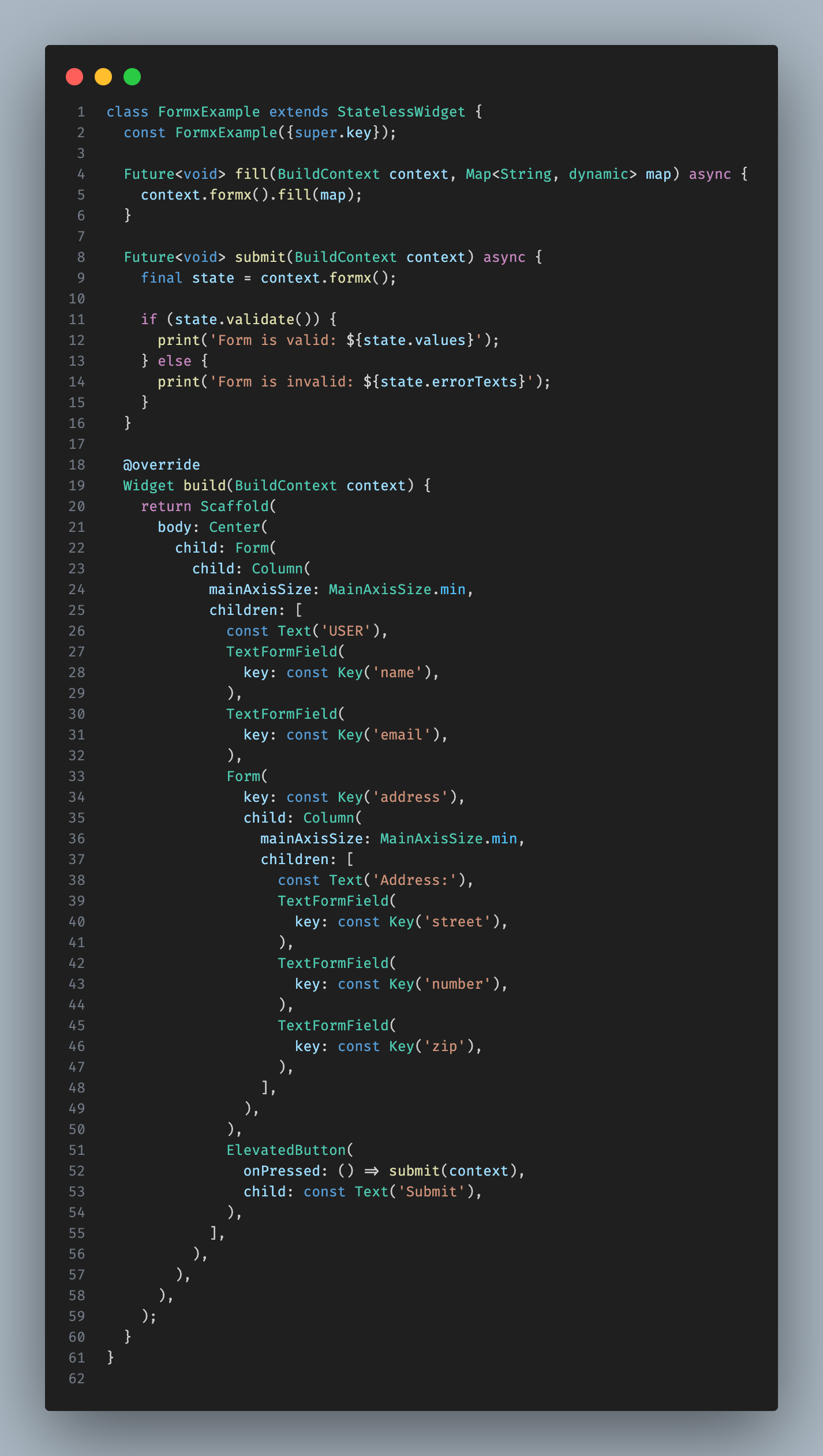
BuildContext.formx([String? key]) automatically retrieves the appropriate FormState for you, though you can specify a key if necessary.
final state = context.formx();
final addressState = context.formx('address');
final email = context.field('email').value;
Alternatively, use
Formx.of(context)for a traditional approach without visitors, which also rebuilds the widget on form state changes, similar toForm.of(context).
FormState extensions #
.value<T>(String key), gets the [FormFieldState.value] of a specific field..values, a structuredMapwith all the values of the form..initialValues, a structuredMapwith all the initial values of the form..hasInteractedByUser, whether any nested [FormFieldState.hasInteractedByUser]..hasError, whether any nested [FormFieldState.hasError]..isValid, whether all nested [FormFieldState.isValid]..errorTexts, a flatMapwith all nested [FormFieldState.errorText].operator [key], operator to get a specific [FormFieldState] by it's key value.operator [key] = value, operator to set any nested form/field value(s) directly.
FormxState extension type #
FormxState is an inline-class that redeclares some of the FormState methods:
.validate([List<String>? keys]).save([List<String>? keys]).reset([List<String>? keys])
These methods function identically to their original counterparts but extend their effects to nested forms. Using FormState.validate only validates the top-level form, whereas FormxState.validate also validates any nested forms.
You have the option to specify a list of keys with these methods to target specific forms or fields for validation, saving, or resetting.
You can redeclare any FormState to a FormxState by using FormxState(formState) type extension.
FormFieldState extensions #
.setErrorText(String? errorText), sets the field errorText programmatically. RequiresValidator.
Validator class #
Ever wish to build validators more declaratively? Validator is a class that allows you to define your validation rules in a more readable way.
TextFormField(
validator: Validator<String>(
isRequired: true,
test: (value) => value.isEmail,
),
),
Validators, Sanitizers & Helpers extensions #
Formx comes bundled with a set of built-in validators and sanitizers, which you can use to validate and sanitize your form fields.
String #
.isEmail.isNumeric.isAlpha.isAlphaNumeric.isPhone.isCpf.isCnpj
Map #
.indentedfor a map view that indents when printed..indentedTextfor getting an indented text..deepMapfor mapping nested maps..cleanfor values that arenullor empty string/iterable/map.
Deeply recases all your map keys:
.camelCase"camelCase".constantCase"CONSTANT_CASE".sentenceCase"Sentence case".snakeCase"snake_case".dotCase"dot.case".paramCase"param-case".pathCase"path/case".pascalCase"PascalCase".headerCase"Header-Case".titleCase"Title Case"
List<Widgets> #
.keepAliveusually needed for building forms with [PageView.children]..expandedusually needed for building forms with [Column.children] or [Row.children].
Contributing #
Contributions to formx are welcome! Whether it's bug reports, feature requests, or pull requests, all "forms" of collaboration can help make formx better for everyone.