foloosi_payment 0.1.3+1  foloosi_payment: ^0.1.3+1 copied to clipboard
foloosi_payment: ^0.1.3+1 copied to clipboard
A Flutter plugin to integrate foloosi libraries for iOS and Android.
foloosi_payment #
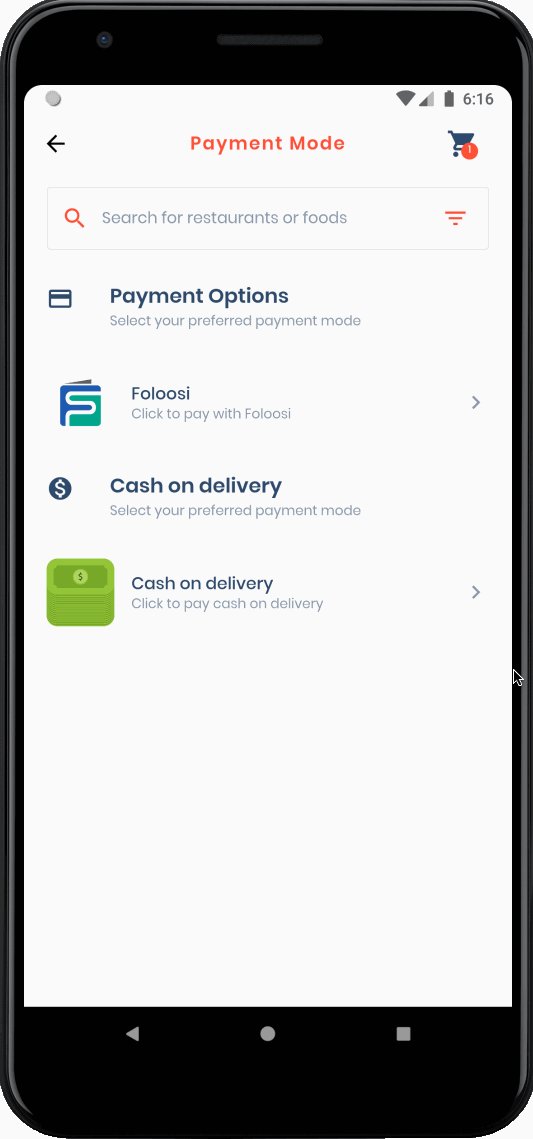
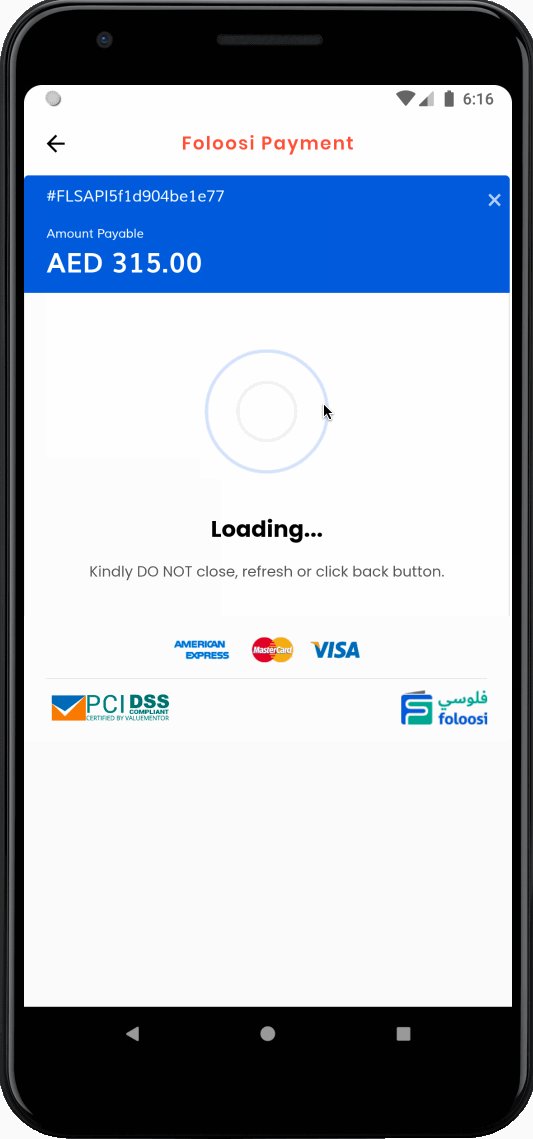
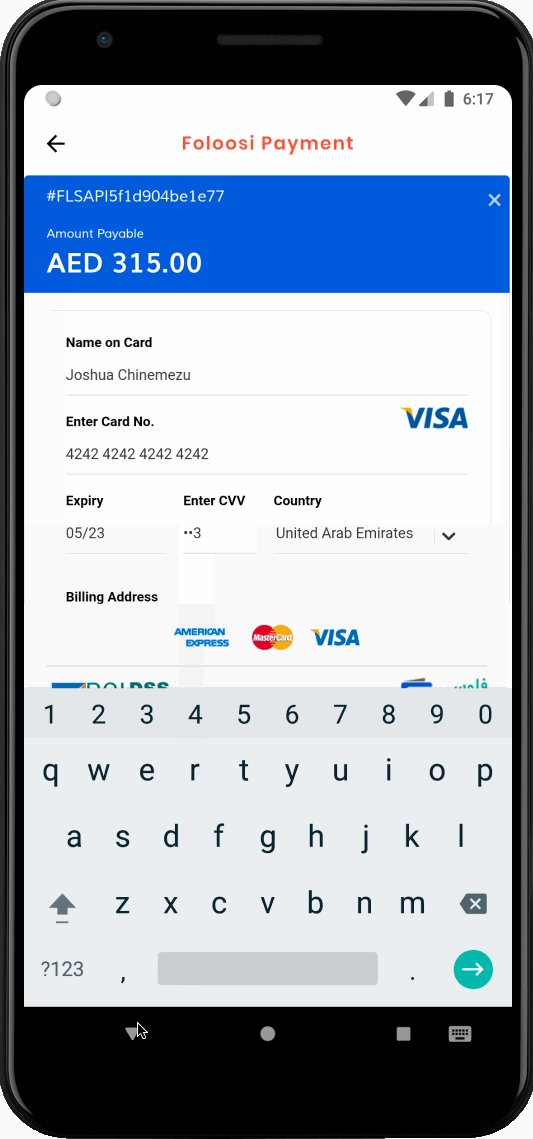
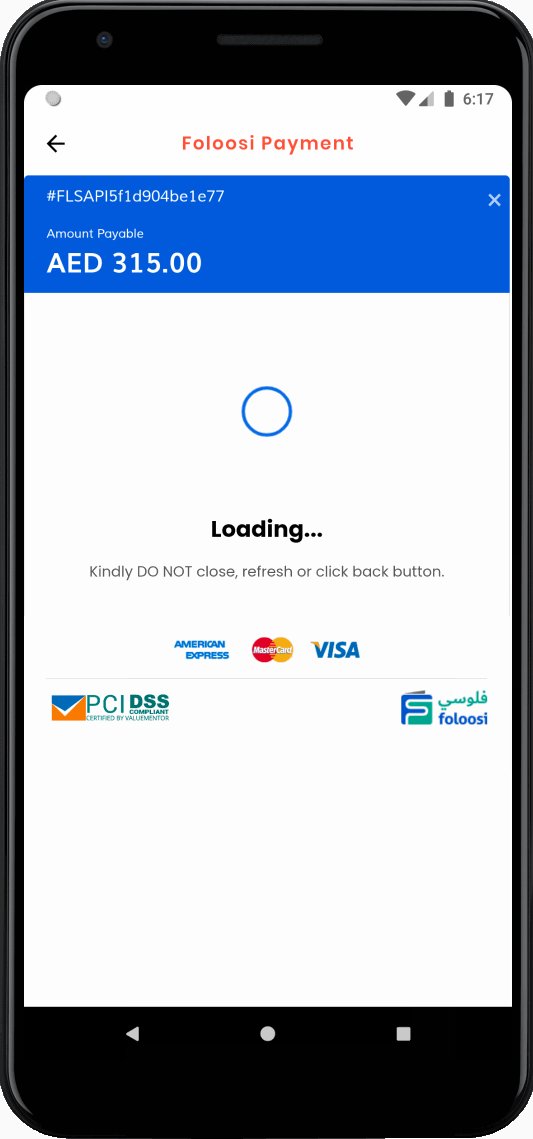
A Flutter plugin for making payments via Foloosi Payment Gateway. Fully supports Android and iOS.

|
💻 Installation #
In the dependencies: section of your pubspec.yaml, add the following line:
foloosi_payment: ^0.1.3+1
copied to clipboard
Import in your project:
import 'package:foloosi_payment/foloosi_payment.dart';
copied to clipboard
❔Basic Usage #
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>();
bool proceedToPayment = false;
void _proceeedToPayment() {
setState(() {
proceedToPayment = true;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: proceedToPayment
? null
: AppBar(
title: Text('Foloosi Payment Flutter'),
),
body: proceedToPayment
? FoloosiPayment(
headerText: 'Foloosi Payment',
loaderText: 'Processing Request',
merchantKey: 'YOUR_FOLOOSI_MERCHANT_KEY',
secretKey: 'YOUR_FOLOOSI_SECRET_KEY',
transactionAmount: 2000,
currency: 'AED',
customerName: 'Joshua Chinemezu',
customerEmail: 'joshuachinemezu@gmail.com',
customerMobile: '+971500000000',
onError: (value) {
print("Payment Error : $value");
setState(() {
proceedToPayment = false;
});
_scaffoldKey.currentState.showSnackBar(SnackBar(
content: Text(value.toString()),
duration: Duration(seconds: 3),
));
},
onSuccess: (value) {
print("Payment Success : $value");
setState(() {
proceedToPayment = false;
});
_scaffoldKey.currentState.showSnackBar(SnackBar(
content: Text(value.toString()),
duration: Duration(seconds: 3),
));
},
)
: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: _proceeedToPayment,
child: new Text(
"Proceed to Payment",
),
)
],
),
),
);
}
}
copied to clipboard
Note: If you're using the foloosi secret and merchant keys as a string in flutter, remember to escape the $ dollar signs although it is recommended to load these from your backend
merchantKey: 'test*\$2y\$10\$PQ8r...',
secretKey: 'test*\$2y\$10\$psrewC...',
copied to clipboard
Properties #
Here is a list of properties available:
| Name | Type | Required | Description |
|---|---|---|---|
| headerText | String | false | the title of the widget's appbar |
| onError | Function | true | function to run on payment error |
| onSuccess | Function | true | function to run on payment success |
| loaderText | String | false | text to display under the loader |
| merchantKey | String | true | your foloosi merchant key |
| secretKey | String | true | your foloosi secret key |
| referenceToken | String | false | the reference token - generates automatically if null |
| transactionAmount | String | - | transaction amount - required if referenceToken is null |
| currency | String | - | transaction currency - required if referenceToken is null |
| customerName | String | false | customer name - auto render in payment popup if passed |
| customerEmail | String | false | customer email - auto render in payment popup if passed |
| customerMobile | String | false | customer mobile - auto render in payment popup if passed |
| customerAddress | String | false | customer address - auto render in payment popup if passed |
| customerCity | String | false | customer city - auto render in payment popup if passed |
| paymentCancellationMsg | String | false | message returned when user cancels the payment |
| debugMode | bool | false | to enable or disable package logs |
| allowNavigation | bool | false | to allow route navigation away from payment screen |
| onNavigate | Function | - | callback function that is triggered when navigation is attempted. |
TODO #
- Add QR code Payment.
- Add Transaction List.
- Add Transaction Details
Show some ❤️ and star the repo to support the project #
👨 Developed with ❤️ by #
Joshua Chinemezu
copied to clipboard
👍 How to Contribute #
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
📃 License #
Copyright (c) 2020 Joshua Chinemezu
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
copied to clipboard






