fold_wrap 0.0.1  fold_wrap: ^0.0.1 copied to clipboard
fold_wrap: ^0.0.1 copied to clipboard
Collapsible Word Wrap Widget
Description #
Fold Wrap can auto wrap, and also can fold excess rows or expand them. This Widget is suitable for scenarios similar to the history of the search page.
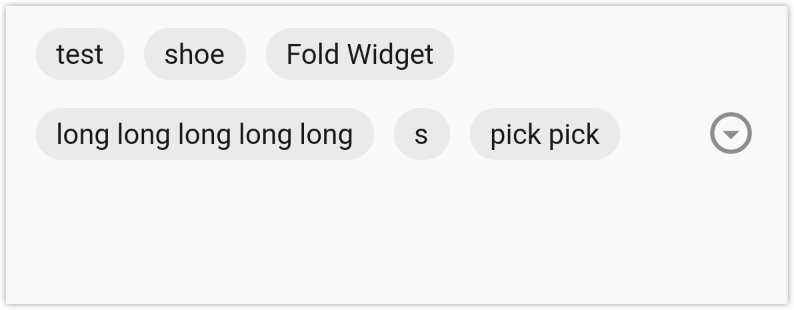
Folded

Expanded

How to Use #
Given List<Widget> and set which line needs to be collapsed, and can set space and runSpace like Wrap. And you should set the extentHeight for the **max height **of each row. Like that
FoldWrap(
children: <Widget>[...],
extentHeight: 30,
spacing: 10,
runSpacing: 10,
isFold: ture, // controller fold
foldLine: 2,
)
foldWidget can set the button at the end after folding.
FoldWrap(
foldWidget: Icon(..),
foldWidgetInEnd: true,
)
foldWidgetInEnd set that whether foldWidget is to be at the end of the line. Default is false.
The end #
If you have any questions or suggestions, you can ask them in the issue, and I will answer them as soon as possible.