flutterme_credit_card 1.0.0  flutterme_credit_card: ^1.0.0 copied to clipboard
flutterme_credit_card: ^1.0.0 copied to clipboard
This is a credit card customizable widget and validation package by Flutterme.
Credit Card Flutterme #
This is a credit card customizable widget and validation package by Flutterme.
The credit card package has support for the majority of the credit cards available with automatic detection and validations. This detection and validation can be disabled in cases where not needed. Below is they list of supported card validations. To know what type of value accept.
Note: Supported cards are updated and will be more in future updates.
| No: | Card Type | Support |
|---|---|---|
| 1 | American Express | true |
| 2 | Diners Club | true |
| 3 | Discover | true |
| 4 | Elo | true |
| 5 | Hiper/Hipercard | true |
| 6 | JCB | true |
| 7 | Maestro | true |
| 8 | Mastercard | true |
| 9 | Mir | true |
| 10 | Union Pay | true |
| 11 | Visa | true |
| 11 | Verve | false |
Sample Images #
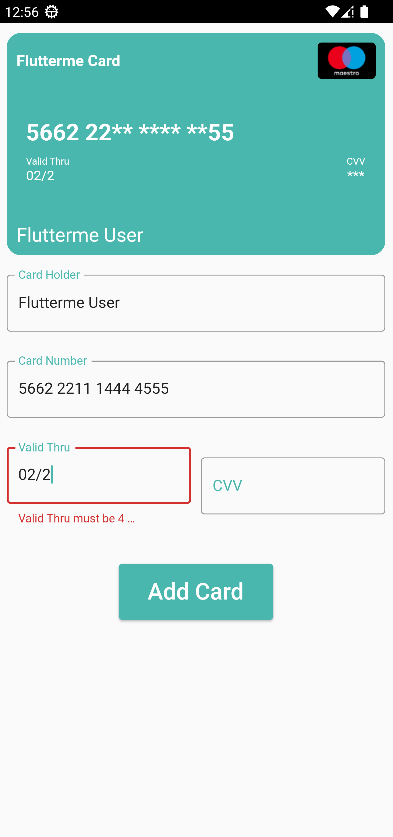
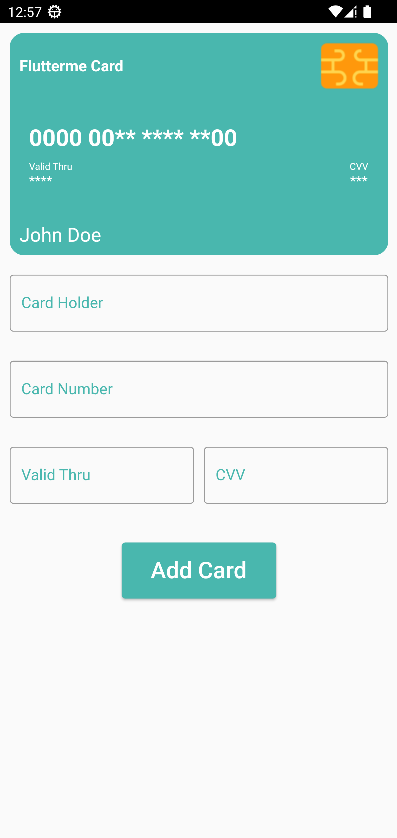
| Screenshot 1 | Screenshot 2 |
|---|---|
 |
 |
Features #
UI Customization For FMCreditCard() #
-
Width (width)
This controls the width of the credit card. Note that the width can be your device width, however, know that width restriction has been set between [300]-[430].
-
Height (height)
This controls the height of the credit card. Note that the height can be your device height, however, know that height restriction has been set between [200]-[250].
-
Padding (padding)
Creates an inner space [padding] between the credit card border and the inner widgets.
-
Margin (margin)
Creates an outer space [margin] between the credit card border and the outside layouts.
-
Color (color)
To set the background color of the card. This can not be a gradient. To set a gradient background color use the
backgroundGradient.backgroundColorandbackgroundGradientcan't be set at the same time. -
Image (image)
This is to set a background image for the card. When set,
backgroundColorandbackgroundGradienthave no effects. -
Border (border)
Adjustment of card border.
-
Border Radius (borderRadius)
Adjustment of card border radius.
-
Box Shadow (boxShadow)
Allows the controls of card elevation and shadow directions.
-
Gradient(gradient)
This is to set a background gradient color for the card.
backgroundColorandbackgroundGradientcan't be set at the same time. -
Title (title)
This is the card title placement area.
-
Title Style (titleStyle)
This is to style the card title name placement area.
-
Number (number)
This is the card number placement area.
-
Number Style (numberStyle)
This is to style the card number placement area.
-
Number Mask Type (numberMaskType)
To mask the card number for security reasons. This accepts all Mask Types.
-
Valid Thur (validThur)
This is the card valid thur placement area.
-
Valid Thur Style (validThurStyle)
This is to style the card valid thur placement area.
-
Valid Thur Mask Type (validThurMaskType)
To mask the Valid Thur for security reasons. This only accepts the
fullandnoneMask Types. If any other type is passed it will return "****". -
CVV (cvv)
This is the CVV placement area.
-
CVV Style (cvvStyle)
This is to style the CVV placement area.
-
CVV Mask Type (cvvMaskType)
To mask the CVV for security reasons. This only accepts the
fullandnoneMask Types. If any other type is passed it will return "***". -
Holder (holder)
This is the card holder name placement area.
-
Holder Style (holderStyle)
This is to style the card holder name placement area.
Validation Customization For FMCreditCard() #
-
Number Mask (FMMaskType):
This allows you to choose how your card number is been masked for privacy reasons from a list of options which are:
full- This display non of the characters of your card number. E.g**** **** **** ****first4Last4- This display only the first 4 and last 4 characters of your card number. E.g1234 **** **** 5678first6last2- This display only the first 6 and last 2 characters of your card number. E.g1234 56** **** **76first2last6- This display only the first 2 and last 6 characters of your card number. E.g12** **** **68 9876none- This display all the characters of your card number. E.g1234 5678 9876 5633
-
Valid Thur Mask (FMMaskType):
This allows you to choose how your card is valid thru the date is been masked:
full- This display non of the characters of your card CVV. E.g****none- This display all the characters of your card number. E.g1234
-
CVV Mask (FMMaskType):
This allows you to choose how your card CVV number is been masked:
full- This display non of the characters of your card CVV. E.g***none- This display all the characters of your card number. E.g123
Usage #
To use the "Flutterme's Credit Card" card, follow the sample below:
FMCreditCard(
number: number.text,
numberMaskType: FMMaskType.first6last2,
cvv: cvv.text,
cvvMaskType: FMMaskType.full,
validThru: validThru.text,
validThruMaskType: FMMaskType.none,
holder: holder.text,
)
To use the "Flutterme's Credit Card" fields with form, follow the sample below:
Form(
key: formKey,
child: Column(
children: [
FMHolderField(
controller: holder,
cursorColor: const Color(0xFF49B7AE),
decoration: inputDecoration(
labelText: "Card Holder",
hintText: "John Doe",
),
),
const SizedBox(height: 30),
FMNumberField(
controller: number,
cursorColor: const Color(0xFF49B7AE),
decoration: inputDecoration(
labelText: "Card Number",
hintText: "0000 0000 0000 0000",
),
),
const SizedBox(height: 30),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
child: FMValidThruField(
controller: validThru,
cursorColor: const Color(0xFF49B7AE),
decoration: const InputDecoration(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Color(0xFF49B7AE),
),
),
labelStyle: TextStyle(color: Color(0xFF49B7AE)),
labelText: "Valid Thru",
hintText: "****",
),
),
),
const SizedBox(width: 10),
Flexible(
child: FMCvvField(
controller: cvv,
cursorColor: const Color(0xFF49B7AE),
decoration: inputDecoration(
labelText: "CVV",
hintText: "***",
),
),
),
],
)
],
),
)
Flutterme Dashatar Is Here 🥳!

Special THANKS to our authors and contributions
Any issue(s) discovered should be reported at issues
Any contribution(s) should be submitted at contributions
Checkout flutterme for more