flutter_zalo_login 0.1.10  flutter_zalo_login: ^0.1.10 copied to clipboard
flutter_zalo_login: ^0.1.10 copied to clipboard
A Flutter plugin for allowing users to authenticate with native Android & iOS Zalo login SDKs.


Flutter Zalo Login

Flutter Zalo Login


1. Installation #
Add this to your package's pubspec.yaml file:
dependencies:
flutter_zalo_login:
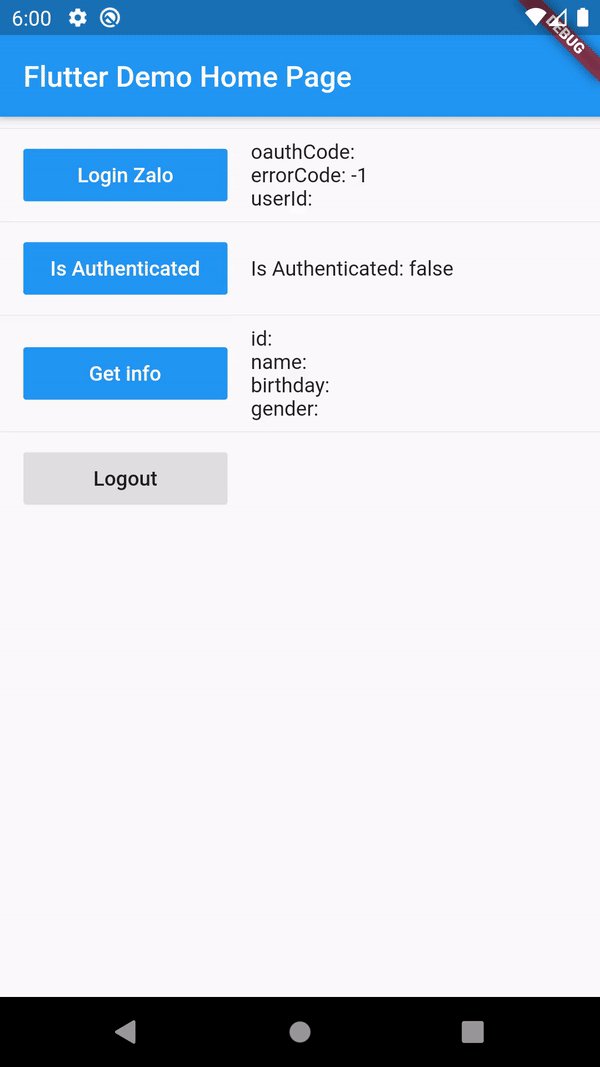
2. Usage #
Call init function on initState
ZaloLogin().init();
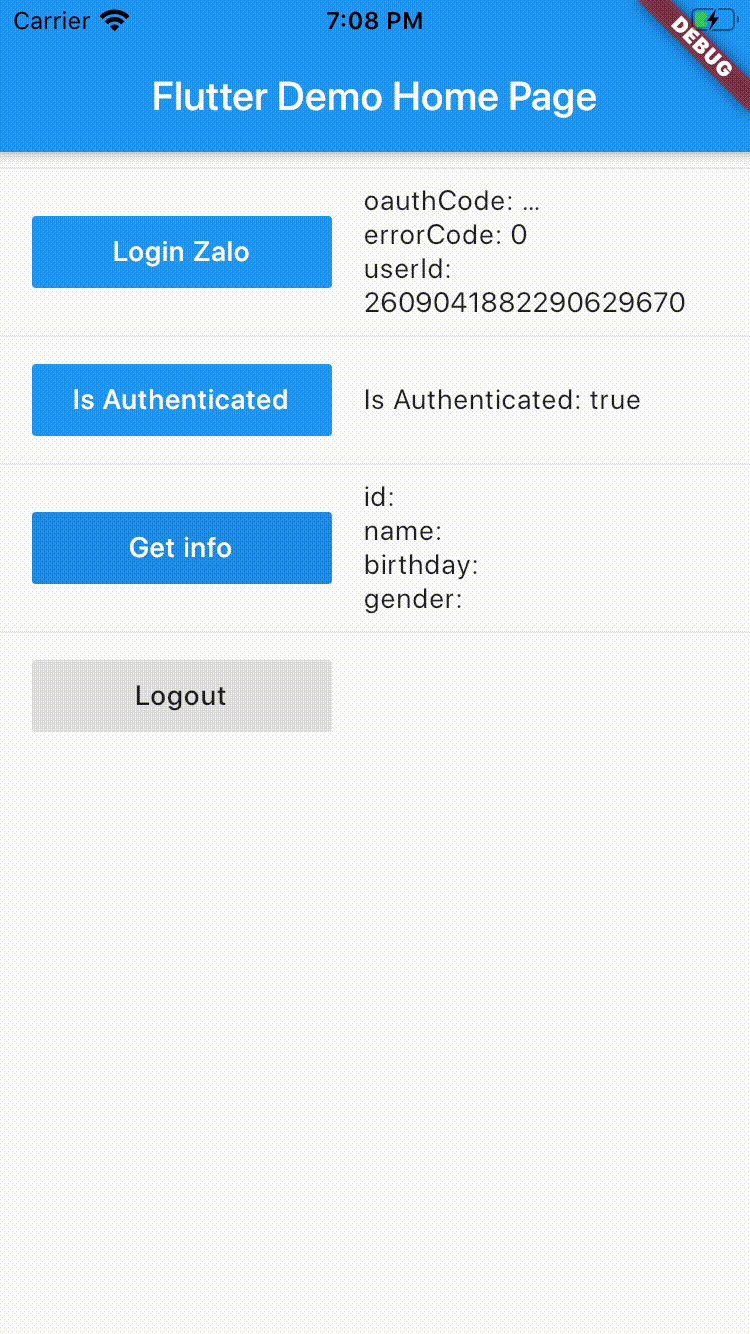
Login function return type https://pub.dev/documentation/flutter_zalo_login/latest/flutter_zalo_login/ZaloLoginResult-class.html
| Properties | Type |
|---|---|
| userId | String |
| errorCode | int |
| errorMessage | String |
| oauthCode | String |
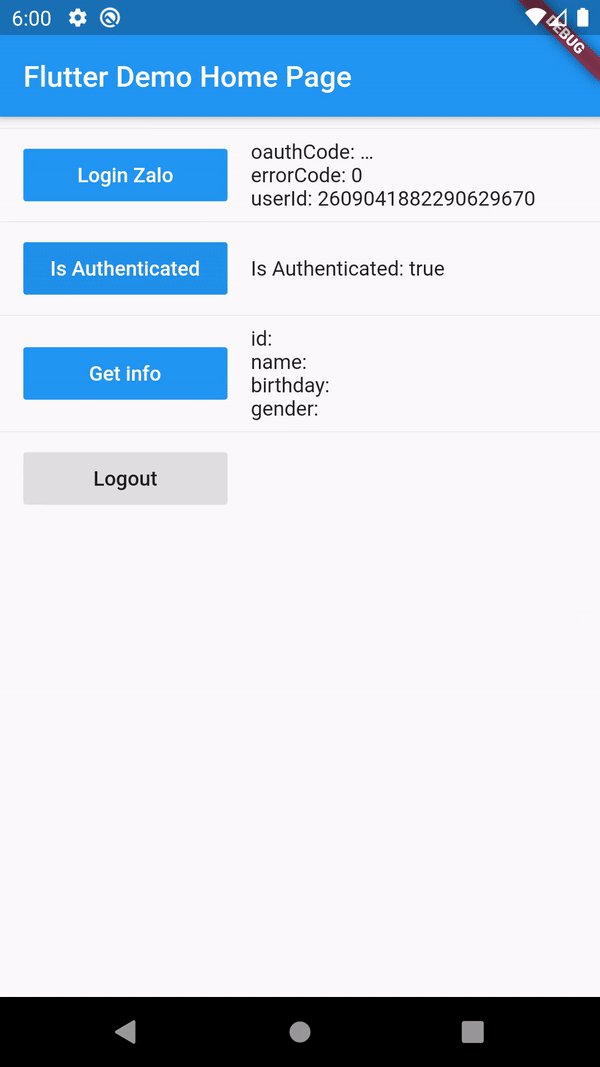
ZaloLoginResult res = await ZaloLogin().logIn();
Check is authenticated
bool isAuthenticated = await ZaloLogin().isAuthenticated();
Logout
await ZaloLogin().logOut();
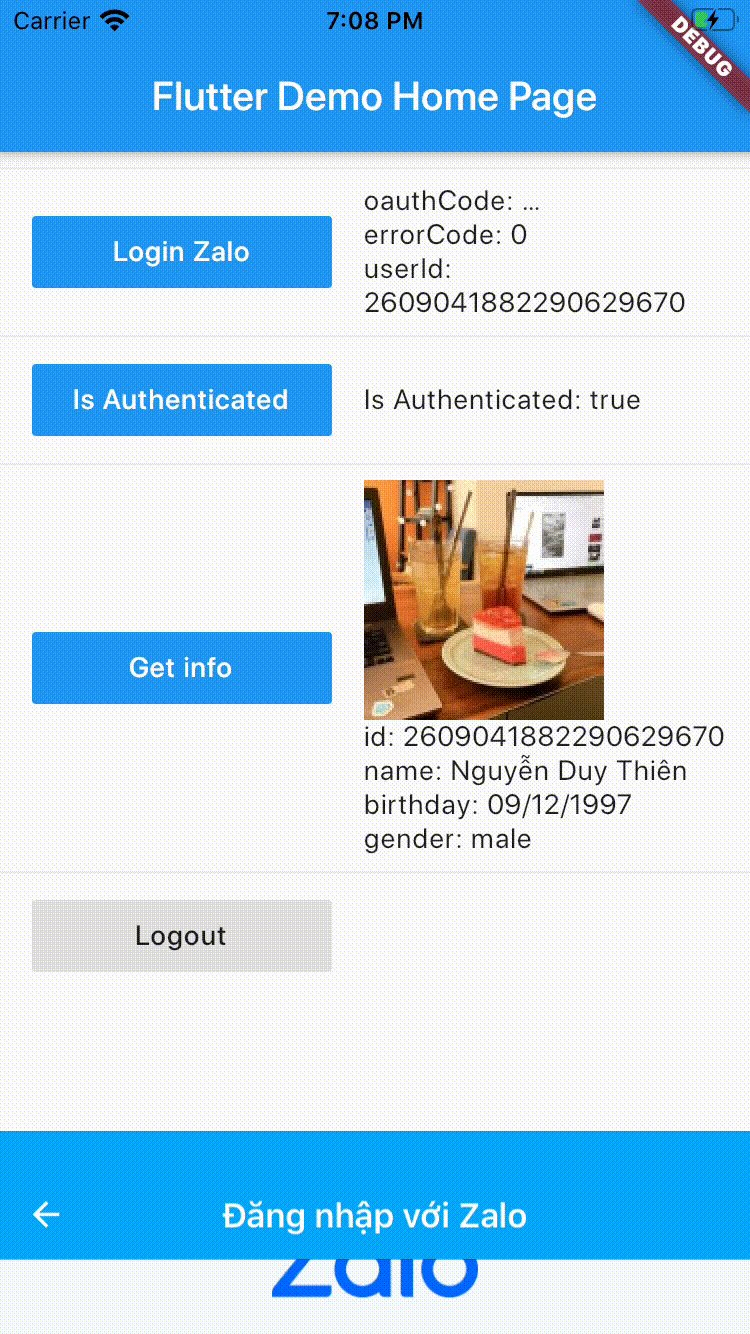
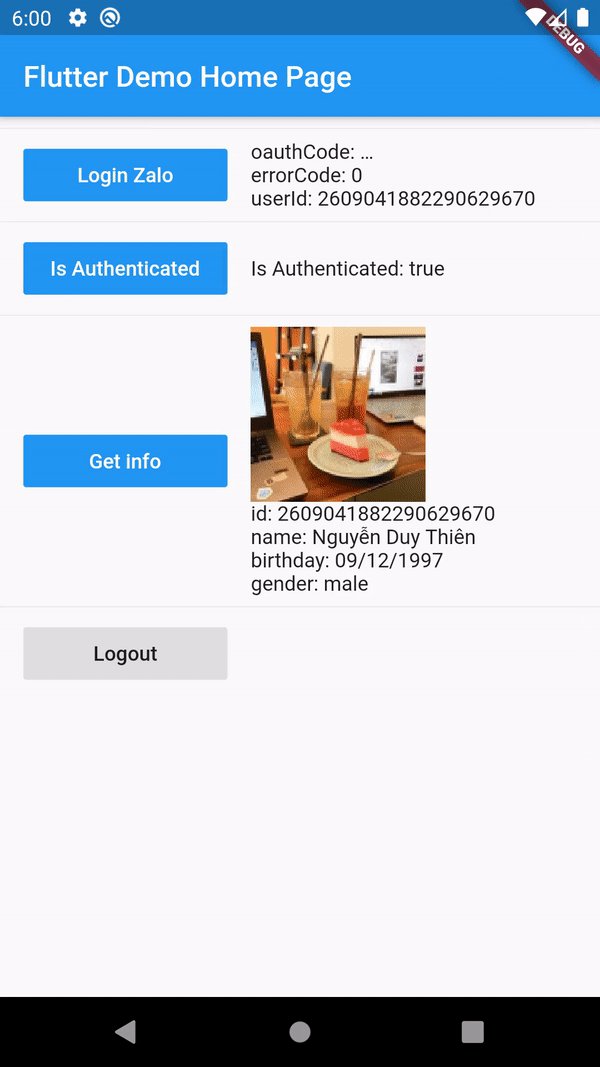
Get info from user return type https://pub.dev/documentation/flutter_zalo_login/latest/flutter_zalo_login/ZaloProfileModel-class.html
| Properties | Type |
|---|---|
| id | String |
| name | String |
| birthday | String |
| gender | String |
| picture.data.url | String |
ZaloProfileModel info = await ZaloLogin().getInfo();
3. Setup Zalo developers #
To make this plugin working we need to have there key:
- YOUR_ZALO_APP_ID
- Android Hash Key ( only Android )
- YOUR_ZALO_APP_SECRET_KEY ( only IOS )
First go to this page: https://developers.zalo.me and create account/new app
It will have 2 value
ID: YOUR_ZALO_APP_ID
Secret Key: YOUR_ZALO_APP_SECRET_KEY
3.1 ⚠️ Note #
IOS will need
YOUR_ZALO_APP_IDandYOUR_ZALO_APP_SECRET_KEY
Android will need
YOUR_ZALO_APP_IDandHash Key
Android Hash Key will be show on console log when you run ZaloLogin().init(); like below
V/ZaloLogin(28932): ---------------------------------------------------------------------------
V/ZaloLogin(28932): | Please add this Hash Key to Zalo developers dashboard for Login |
V/ZaloLogin(28932): tUDfvw+YYoyciFpRM4WIRYeqtRI= <-- YOUR ANDROID HASH CODE
V/ZaloLogin(28932): ---------------------------------------------------------------------------
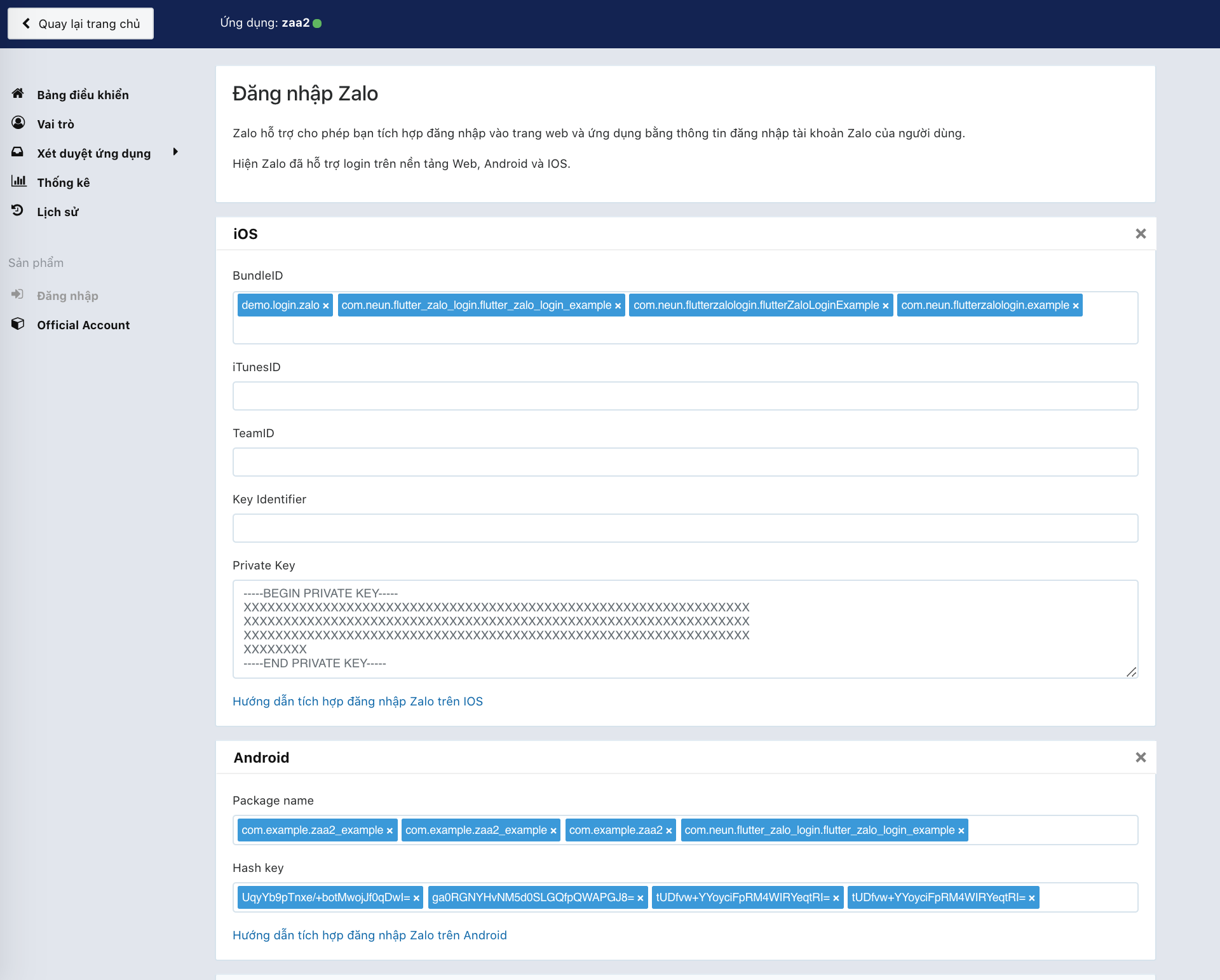
Config your BundleID, Package name, Hash key on zalo develop #

4. Setup for Android Kotlin #
4.1 This plugin need minSdkVersion > 18 for working #
Open android/app/build.gradle and edit
minSdkVersion 18 // or bigger
4.2 Open to /android/app/src/main/AndroidManifest.xml and add config on bottom under flutterEmbedding block #
<application
android:name=".FlutterApplication"
android:label="zaa_example"
android:icon="@mipmap/ic_launcher">
<!-- ... -->
<!-- ... -->
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
<!-- ADD HERE -->
<meta-data
android:name="com.zing.zalo.zalosdk.appID"
android:value="@string/appID" />
<activity
android:name="com.zing.zalo.zalosdk.oauth.BrowserLoginActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="@string/zalosdk_login_protocol_schema"/>
</intent-filter>
</activity>
<!-- ADD HERE -->
<!-- ... -->
</application>
4.3 After that create new string.xml file on folder /android/app/src/main/res/values/string.xml #
and change YOUR_ZALO_APP_ID to your app_id
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">zaa2</string>
<string name="appID">YOUR_ZALO_APP_ID</string>
<string name="zalosdk_app_id">YOUR_ZALO_APP_ID</string>
<string name="zalosdk_login_protocol_schema">zalo-YOUR_ZALO_APP_ID</string>
</resources>
4.4 Create either MyApplication.kt in the same directory as MainActivity. #
⚠️ Replace package your.app.name with your app's package name. If you don't know your package name, you can find it at the 1st line in MainActivity.kt.
package your.app.name; // <-- replace this
import io.flutter.app.FlutterApplication;
import io.flutter.plugin.common.PluginRegistry;
import com.zing.zalo.zalosdk.oauth.ZaloSDKApplication;
class MyApplication : FlutterApplication(), PluginRegistry.PluginRegistrantCallback {
override fun onCreate() {
super.onCreate();
ZaloSDKApplication.wrap(this);
}
override fun registerWith(registry: PluginRegistry) {}
}
4.5 Edit MainActivity.kt #
⚠️ Replace package your.app.name with your app's package name. If you don't know your package name, you can find it at the 1st line in MainActivity.kt.
package your.app.name; // <-- replace this
import io.flutter.embedding.android.FlutterActivity
import android.content.Intent
import com.zing.zalo.zalosdk.oauth.ZaloSDK // <-- Add this
class MainActivity: FlutterActivity() {
override fun onActivityResult(requestCode:Int, resultCode:Int, data:Intent) {
super.onActivityResult(requestCode, resultCode, data)
ZaloSDK.Instance.onActivityResult(this, requestCode, resultCode, data) // <-- Add this
}
}
4.6 Now edit AndroidManifest.xml and provide a reference to your custom Application class: #
⚠️ MyApplication, MainActivity should be the same with the code have been edit
<application
android:name=".MyApplication"
...
<activity
android:name=".MainActivity"
4.7 Run app and call #
String hashKey = await ZaloLogin().init();
if project have been setup success it will show like this:
V/ZaloLogin(28932): ---------------------------------------------------------------------------
V/ZaloLogin(28932): | Please add this Hash Key to Zalo developers dashboard for Login |
V/ZaloLogin(28932): tUDfvw+YYoyciFpRM4WIRYeqtRI= <-- YOUR ANDROID HASH CODE
V/ZaloLogin(28932): ---------------------------------------------------------------------------
4.8 Add HASH CODE to zalo android setup dashboard #
5. Android JAVA #
Same with 4. Setup for Android Kotlin
Check folder example/android for java code version of
MyApplication.kt and MainActivity.kt
6. Setup for iOS #
6.1 Open /ios/Runner/Info.plist and add the following: #
...
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>zalo</string>
<key>CFBundleURLSchemes</key>
<array>
<string>zalo-<YOUR_ZALO_APP_ID></string>
</array>
</dict>
</array>
<key>ZaloAppID</key>
<string><YOUR_ZALO_APP_ID></string>
<key>ZaloAppKey</key>
<string><YOUR_ZALO_APP_SECRET_KEY></string>
...
6.2 After that, open ios/Runner/AppDelegate.swift and add code below: #
...
override func application(
_ application: UIApplication,
open url: URL,
sourceApplication: String?,
annotation: Any
) -> Bool {
return ZDKApplicationDelegate.sharedInstance().application(application,
open: url,
sourceApplication: sourceApplication,
annotation: annotation
)
}
@available(iOS 9.0, *)
override func application(
_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return ZDKApplicationDelegate
.sharedInstance()
.application(app,
open: url as URL?,
sourceApplication: options[UIApplication.OpenURLOptionsKey.sourceApplication] as! String?,
annotation: options[UIApplication.OpenURLOptionsKey.annotation]
)
return false
}
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
6.3 If your project using Object-c add code to follow file ios/Runner/AppDelegate.m: #
...
- (BOOL)application:(UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *,id> *)options {
return [[ZDKApplicationDelegate sharedInstance] application:application openURL:url options:options];
}
7. TODO LIST #
TODO: Lấy danh sách bạn bè More info: https://developers.zalo.me/docs/sdk/android-sdk/open-api/lay-danh-sach-ban-be-post-437
TODO: Gửi tin nhắn tới bạn bè More info: https://developers.zalo.me/docs/sdk/android-sdk/open-api/gui-tin-nhan-toi-ban-be-post-1205
TODO: Đăng bài viết More info: https://developers.zalo.me/docs/sdk/android-sdk/open-api/dang-bai-viet-post-1212
TODO: Mời sử dụng ứng dụng More info: https://developers.zalo.me/docs/sdk/android-sdk/open-api/moi-su-dung-ung-dung-post-1218
TODO: Gửi tin nhắn tới bạn bè More info: https://developers.zalo.me/docs/sdk/android-sdk/tuong-tac-voi-app-zalo/gui-tin-nhan-toi-ban-be-post-452 Future shareMessage() async {}
TODO: Đăng bài viết More info: https://developers.zalo.me/docs/sdk/android-sdk/tuong-tac-voi-app-zalo/dang-bai-viet-post-447