flutter_swipe_tutorial 1.0.0  flutter_swipe_tutorial: ^1.0.0 copied to clipboard
flutter_swipe_tutorial: ^1.0.0 copied to clipboard
A customizable and easy-to-use Flutter package for creating swipe-based tutorials.
Flutter Swipe Tutorial #
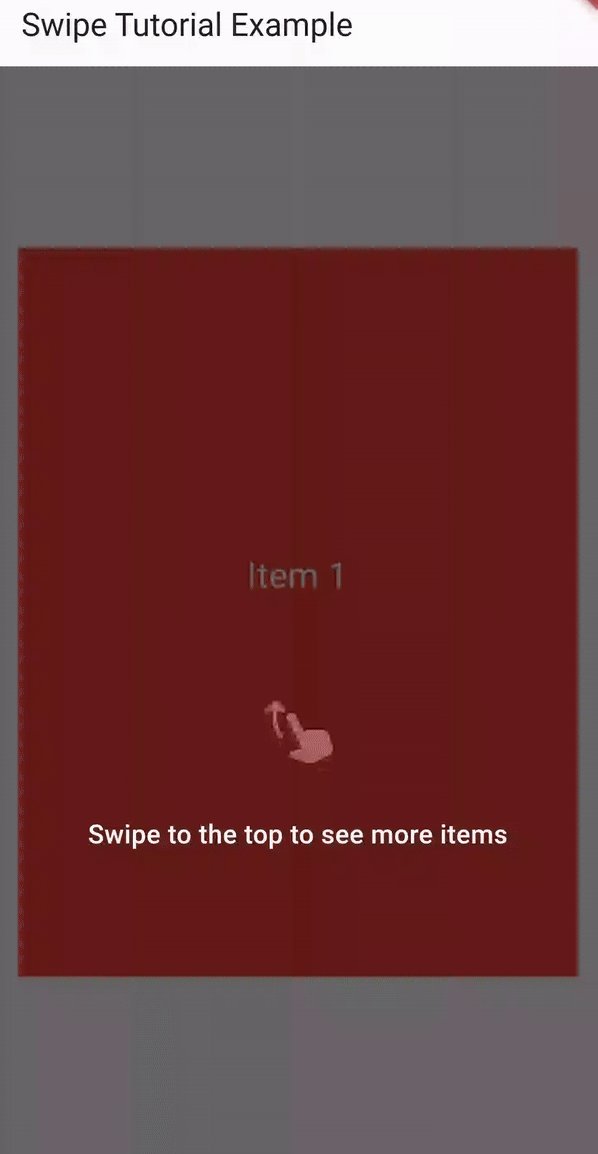
This is used to create a swipe tutorial for your flutter app easily.




Usage #
Wrap You Widget With Swipe Tutorial to get the swipe tutorial effect.
import 'package:flutter/material.dart';
import 'package:flutter_swipe_tutorial/flutter_swipe_tutorial.dart';
class SwipeTutorialExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Swipe Tutorial Example'),
),
body: SwipeTutorial(
Center(
child: Text('Swipe Tutorial Example'),
),
),
);
}
}
Properties #
Swipe Tutorial Widget has the following properties:
| Property | Type | Description |
|---|---|---|
| child | Widget | The widget to be wrapped with swipe tutorial |
| swipeDirection | SwipeDirection | The direction of the swipe tutorial |
| backgroundColor | Color | The background color of the swipe tutorial |
| animationBoxHeight | double | Height of the Animation Widget Contained Box |
| animationBoxWidth | double | Width of the Animation Widget Contained Box |
| animationController | AnimationController | The animation controller of the swipe tutorial |
| animation | Animation | The animation of the swipe tutorial |
| showTutorial | bool | To display or hide the swipe tutorial |
| tutorialWidgetAlignment | Alignment | Alignment of the Swipe Tutorial Child Widget |
| padding | EdgeInsetsGeometry | Padding inside Swipe Tutorial Widget |