flutter_styled_toast 1.5.0+2  flutter_styled_toast: ^1.5.0+2 copied to clipboard
flutter_styled_toast: ^1.5.0+2 copied to clipboard
A Styled Toast Flutter package. You can highly customize toast ever.Beautify toast with a series of animations and make toast more beautiful.
flutter_styled_toast #
A Styled Toast Flutter package. You can highly customize toast ever. Beautify toast with a series of animations and make toast more beautiful.
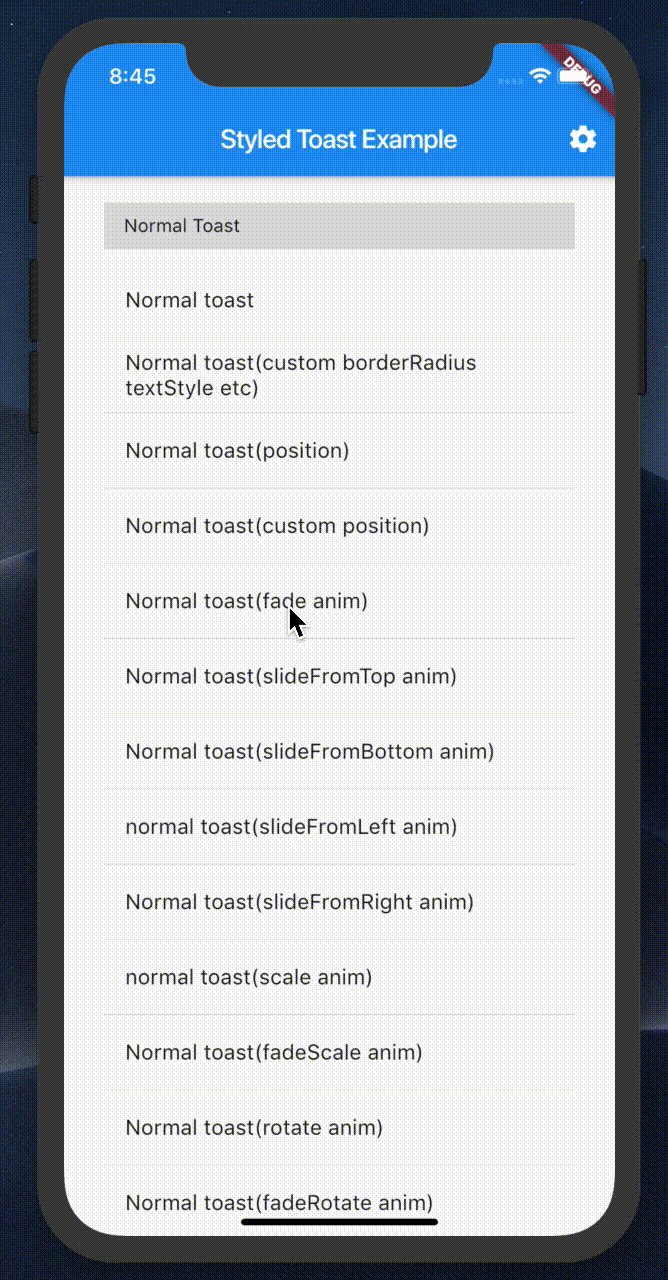
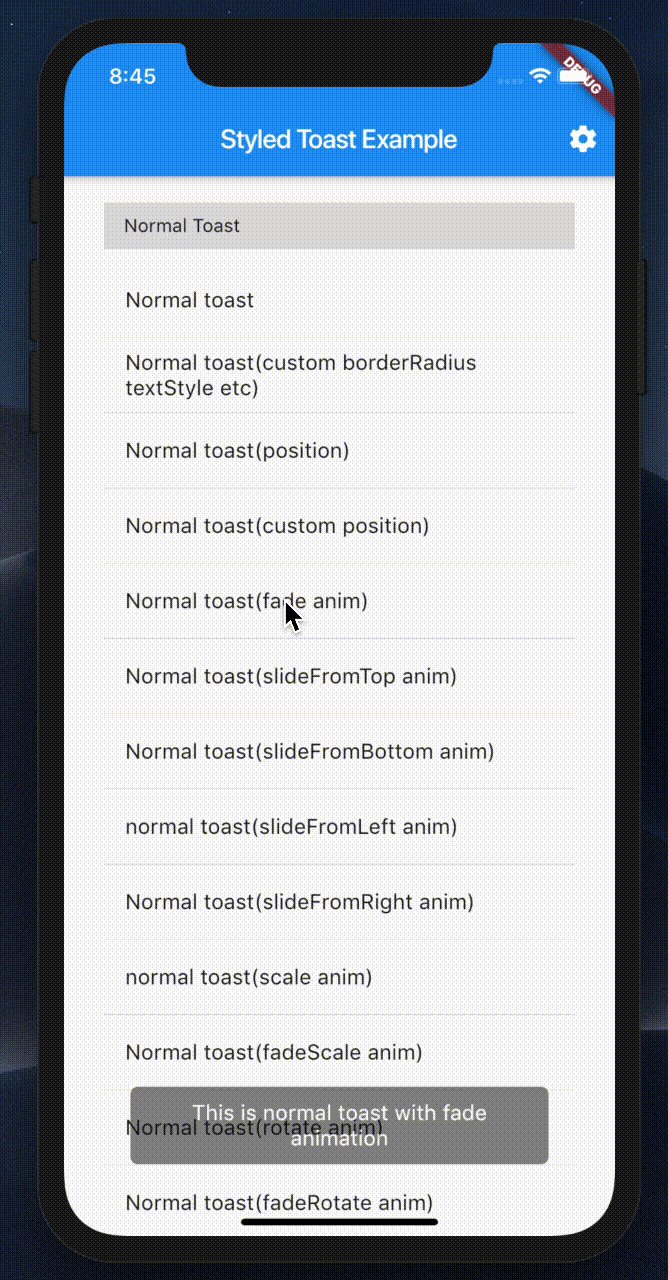
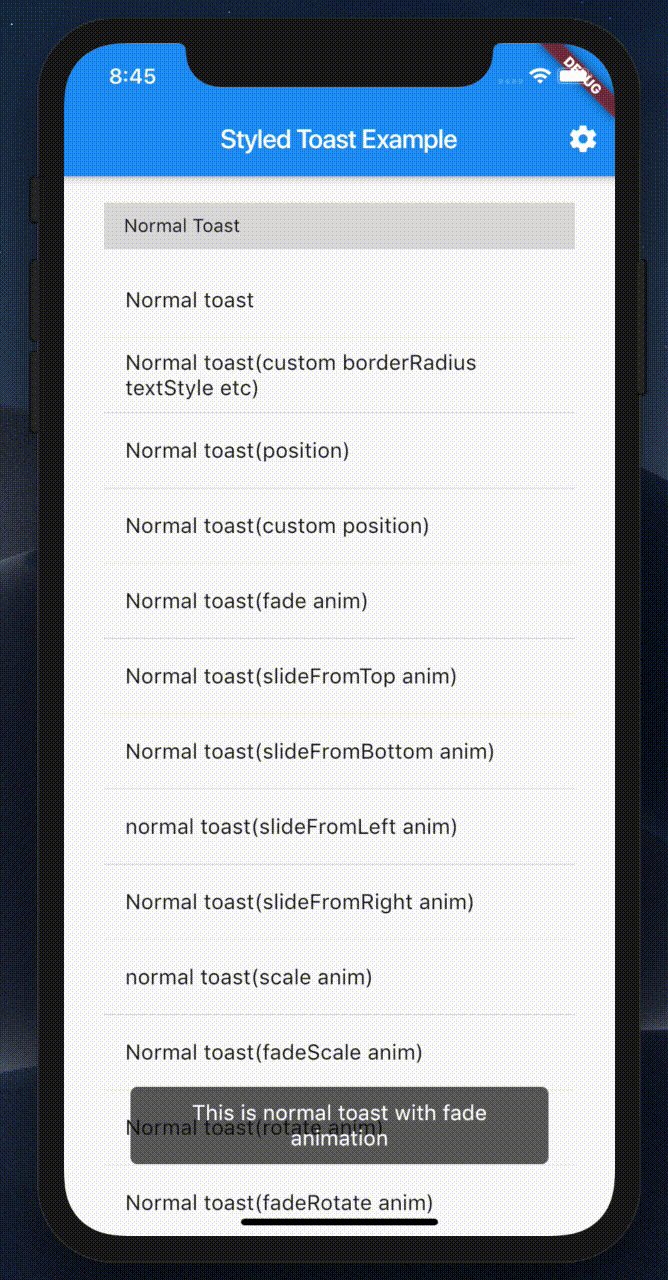
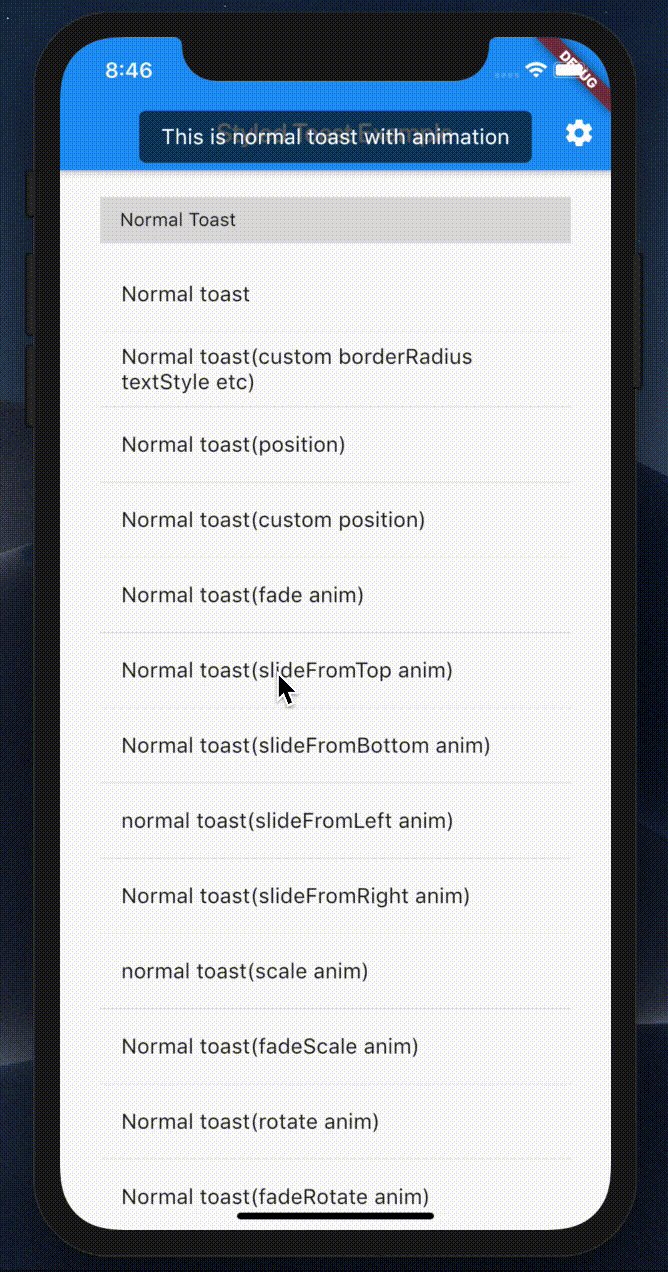
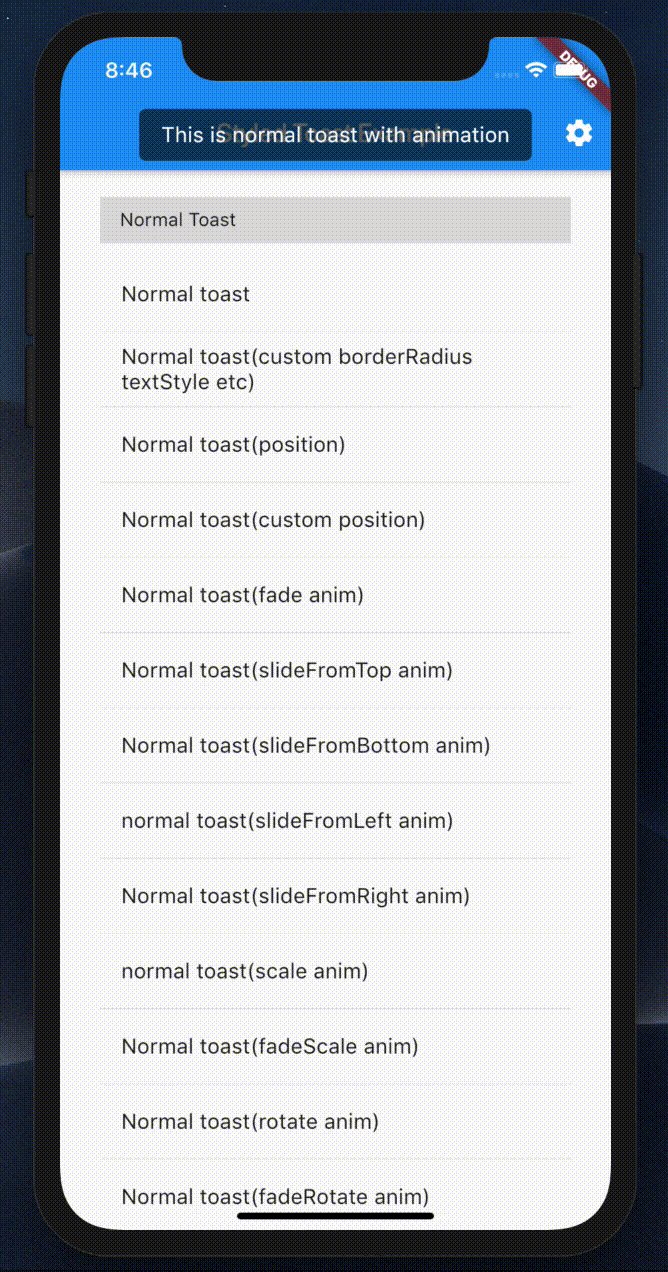
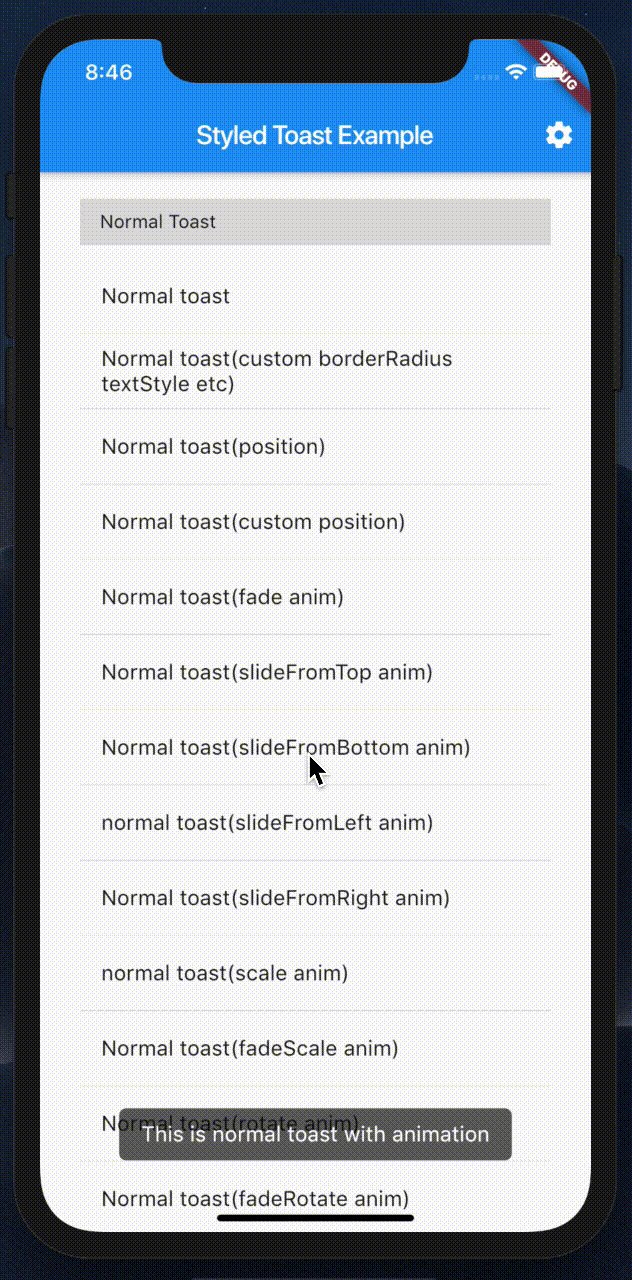
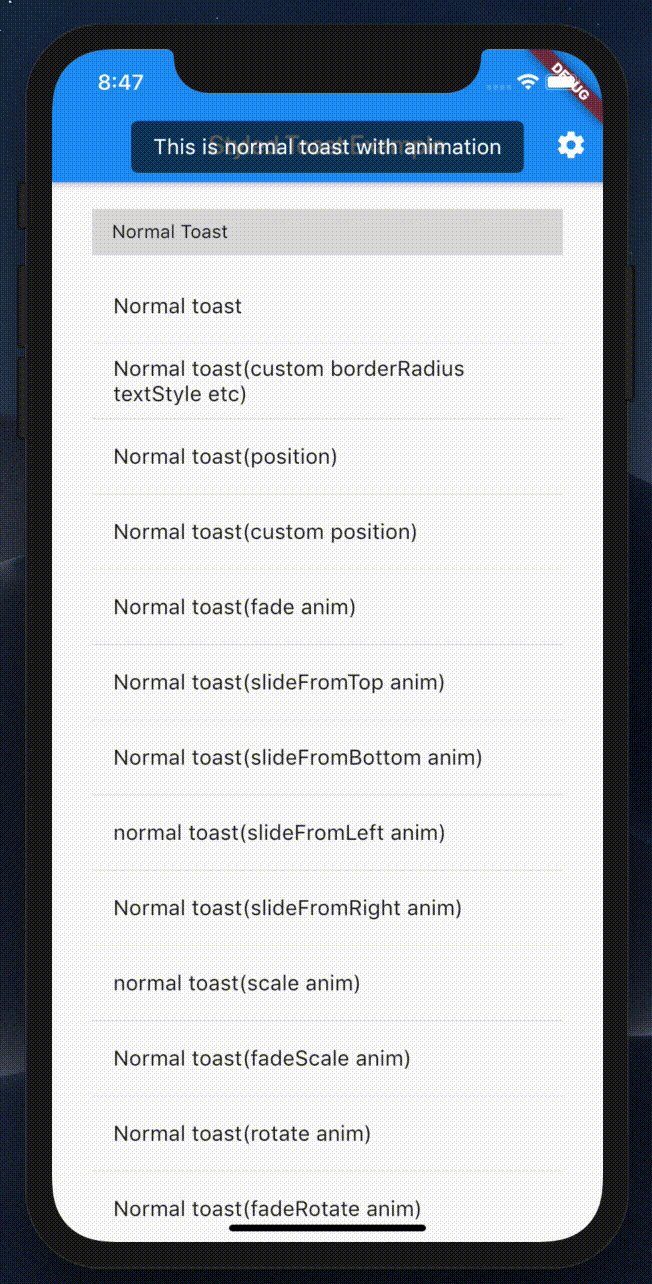
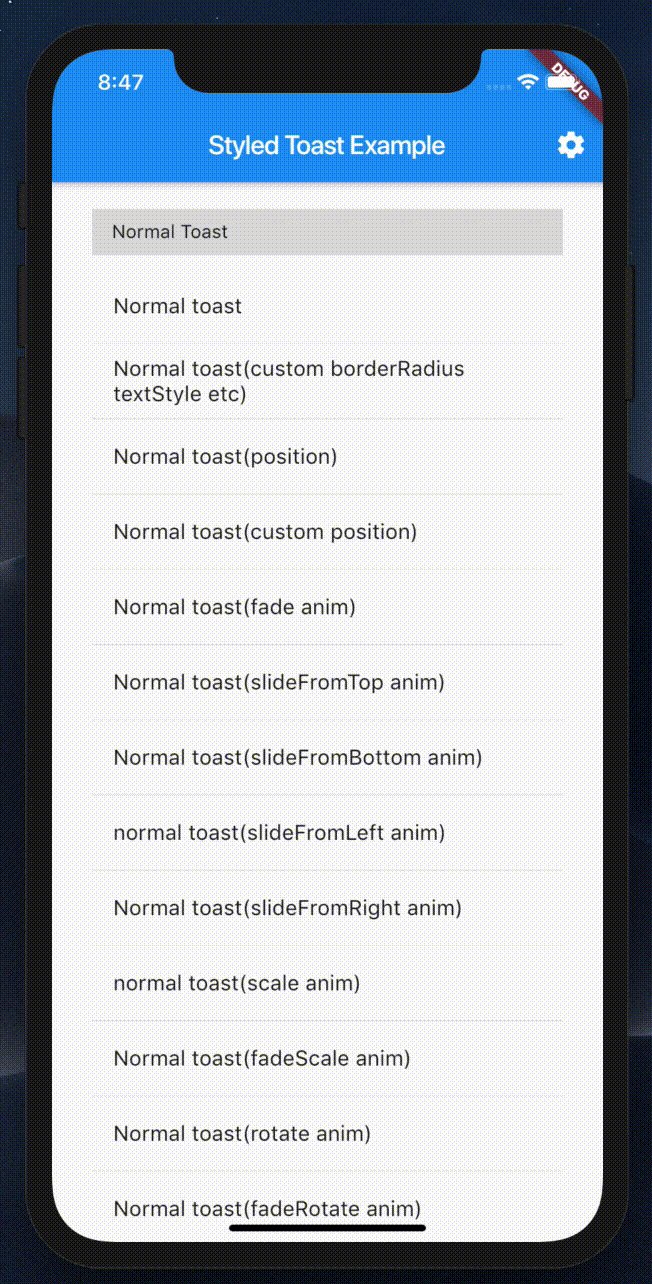
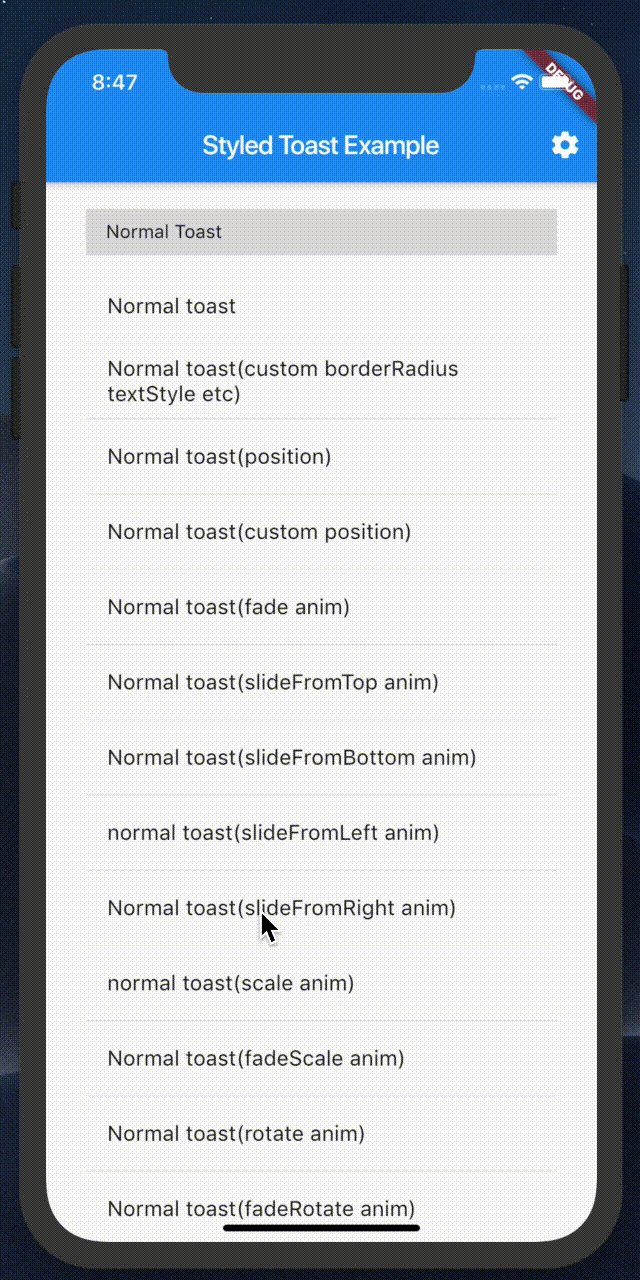
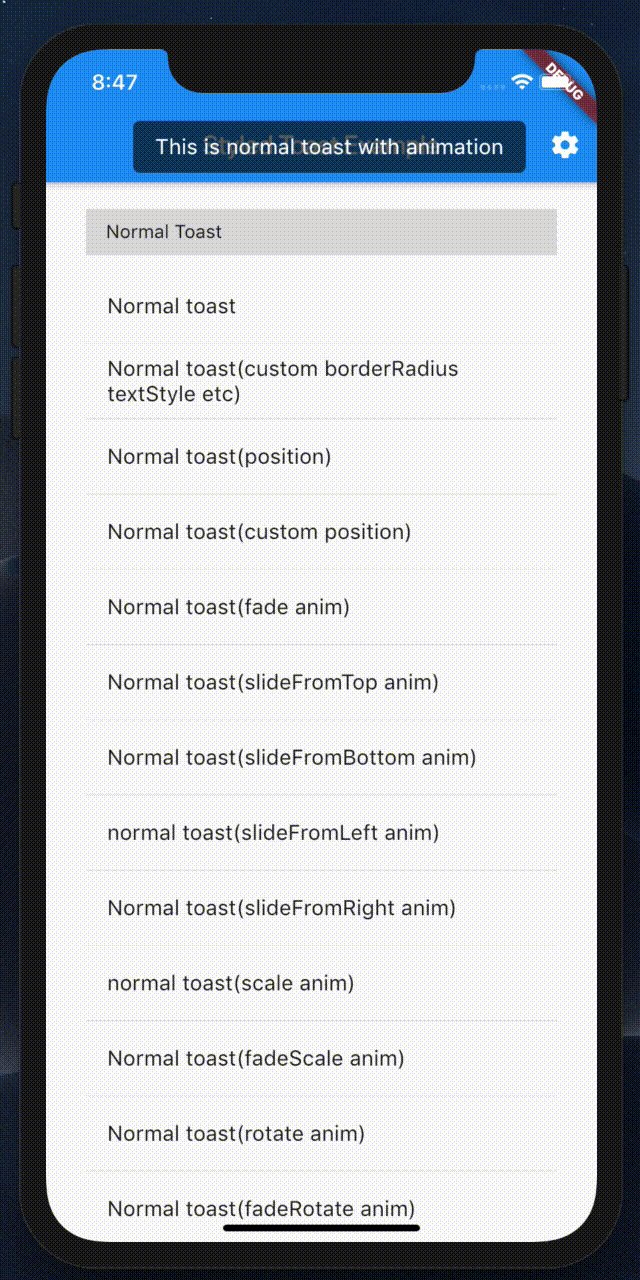
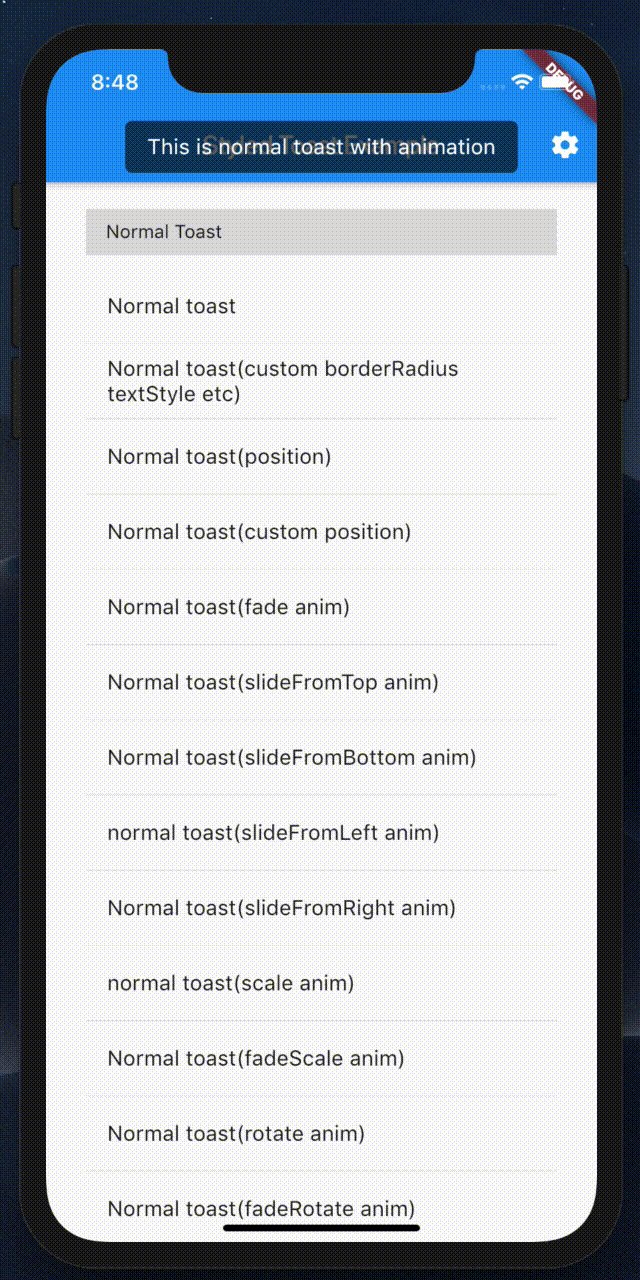
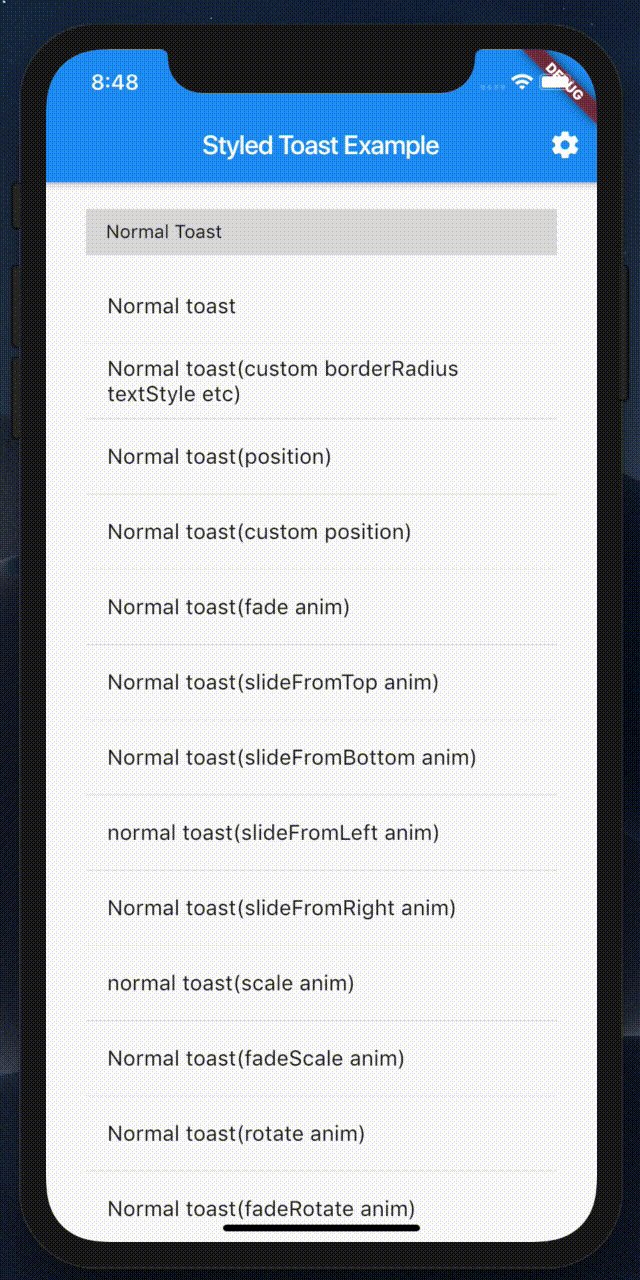
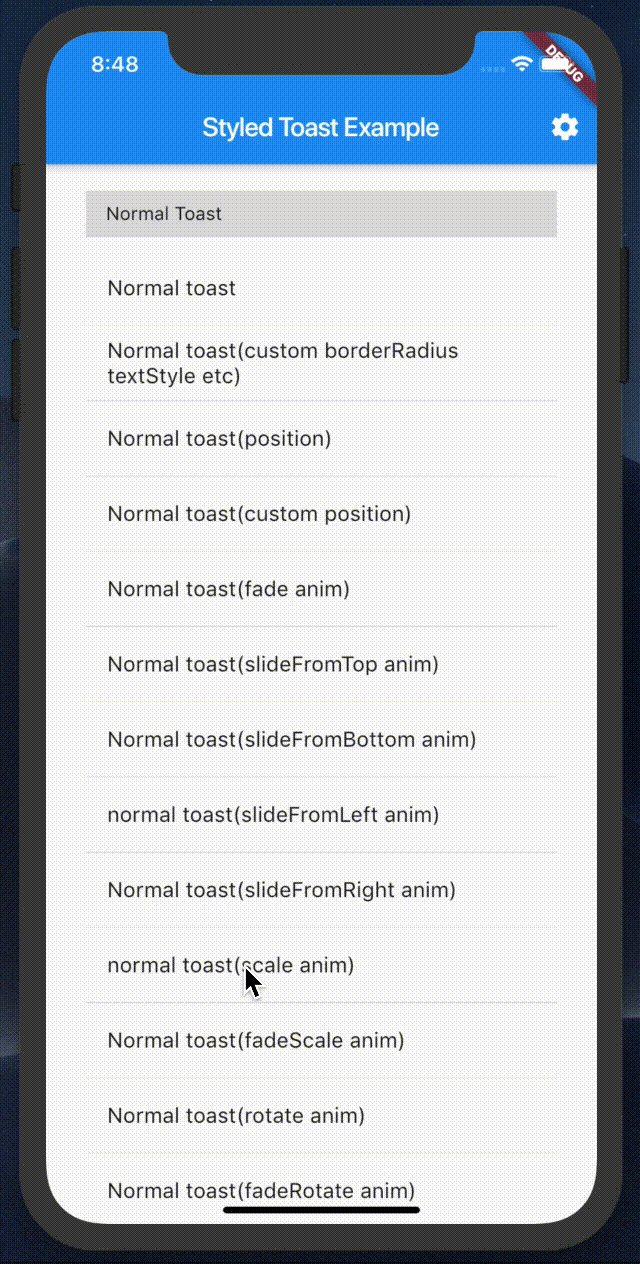
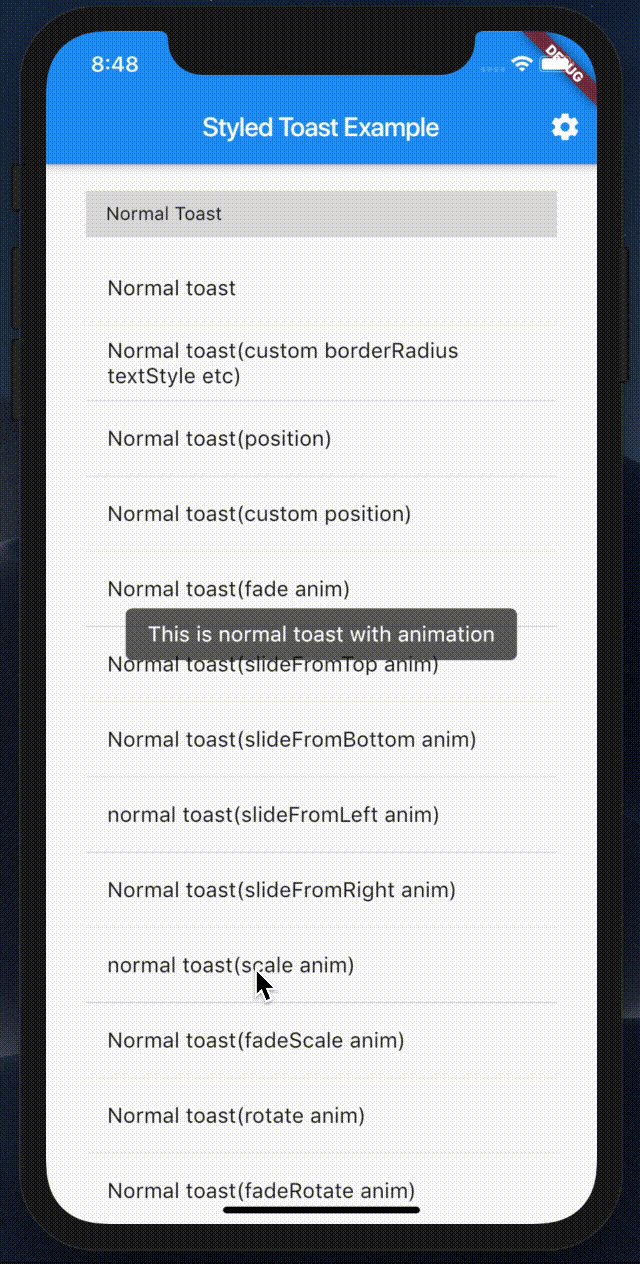
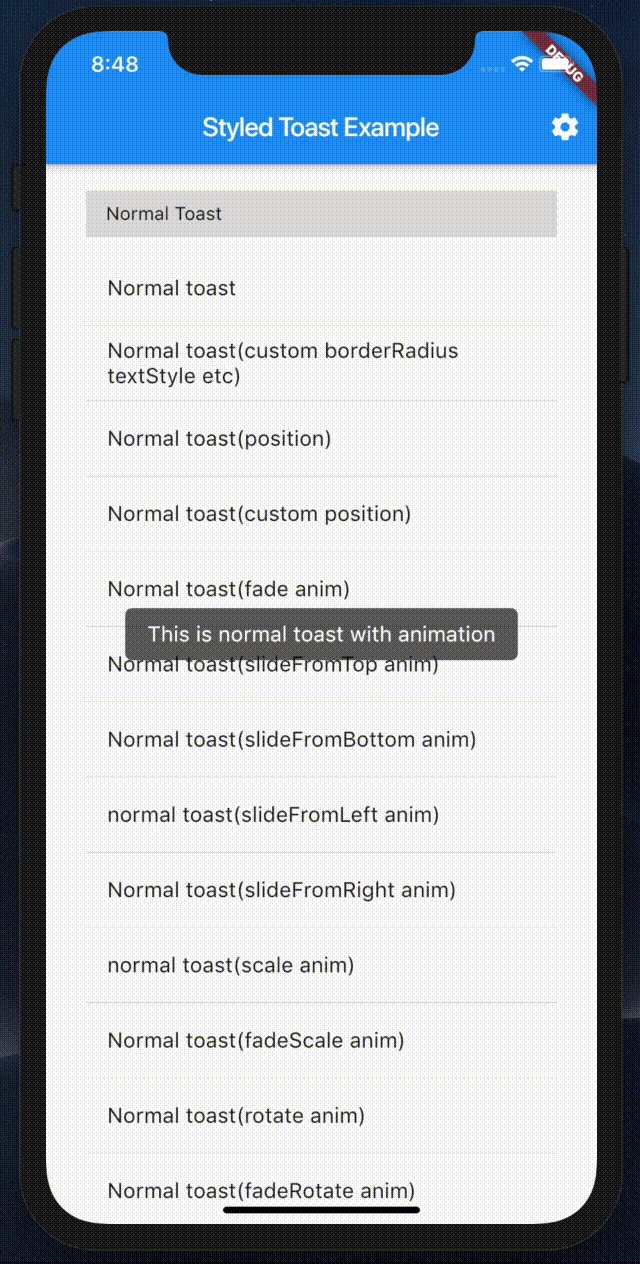
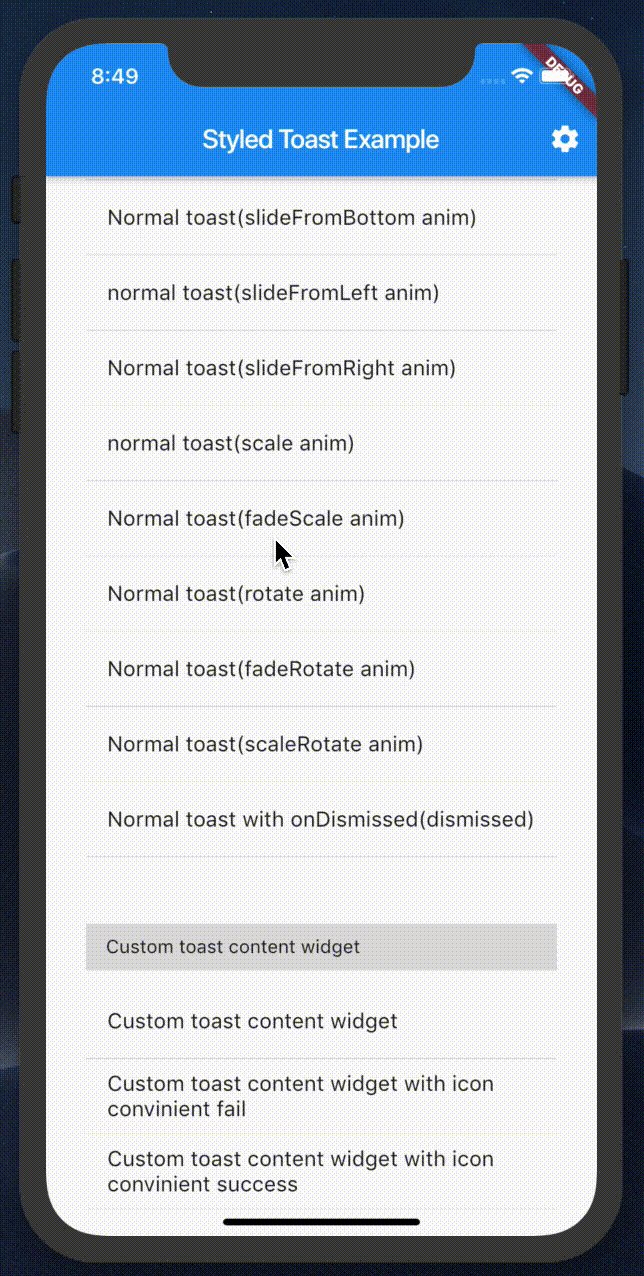
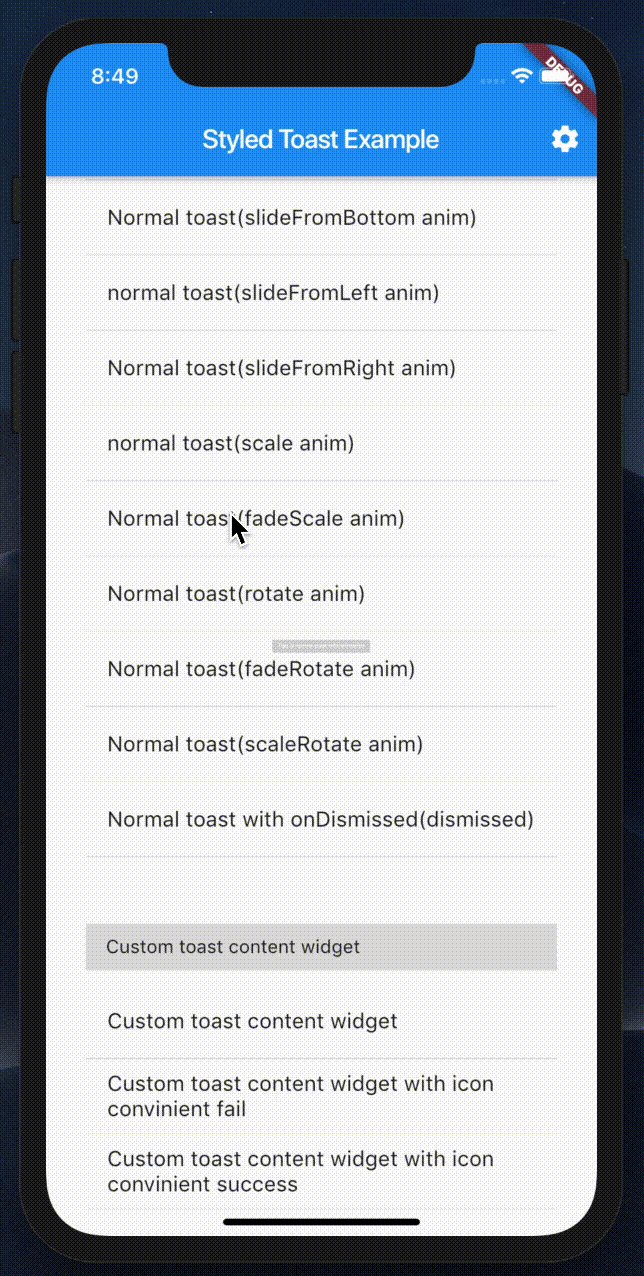
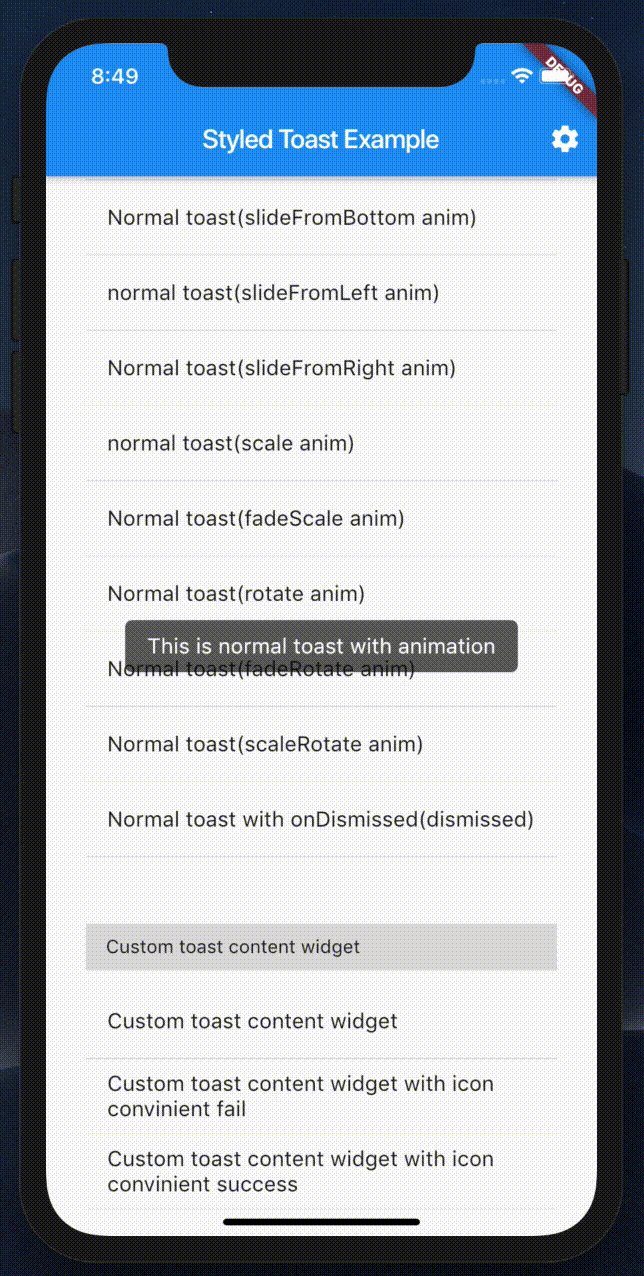
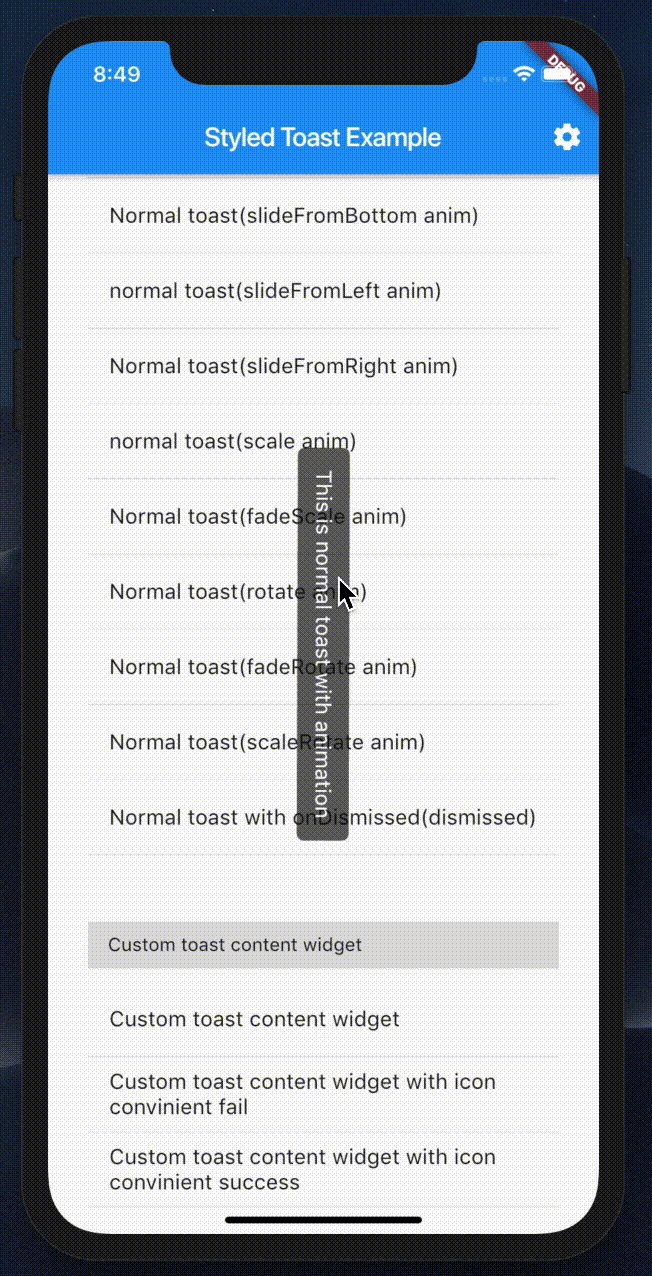
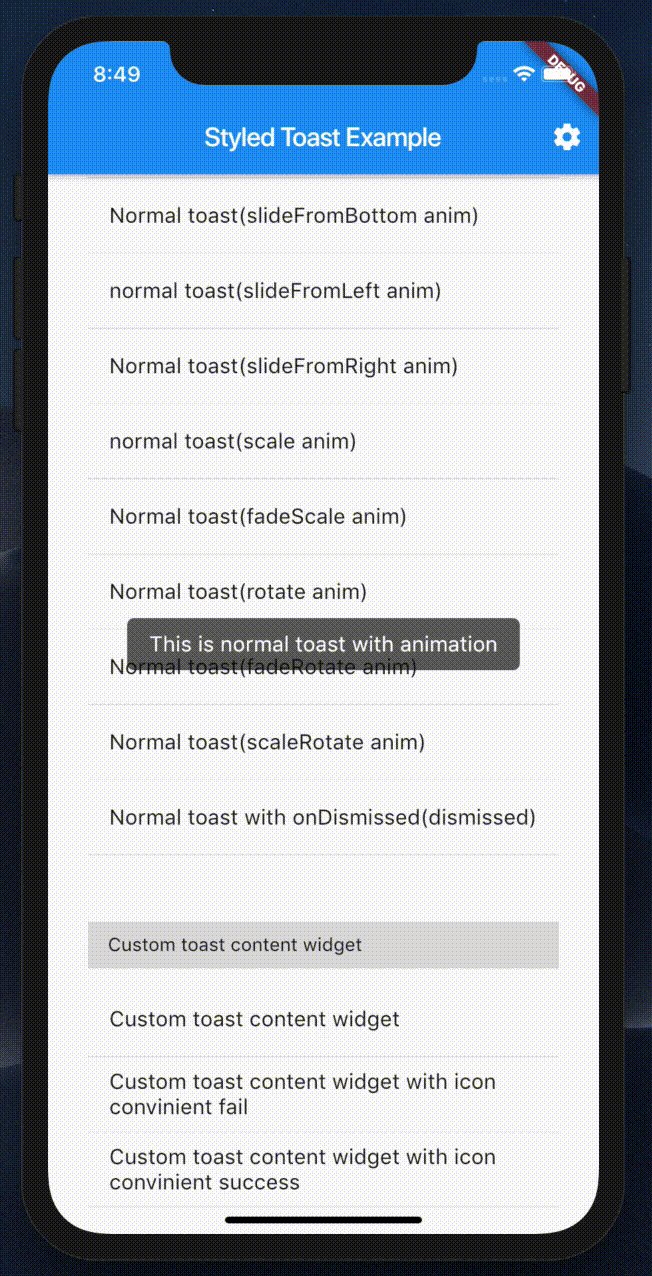
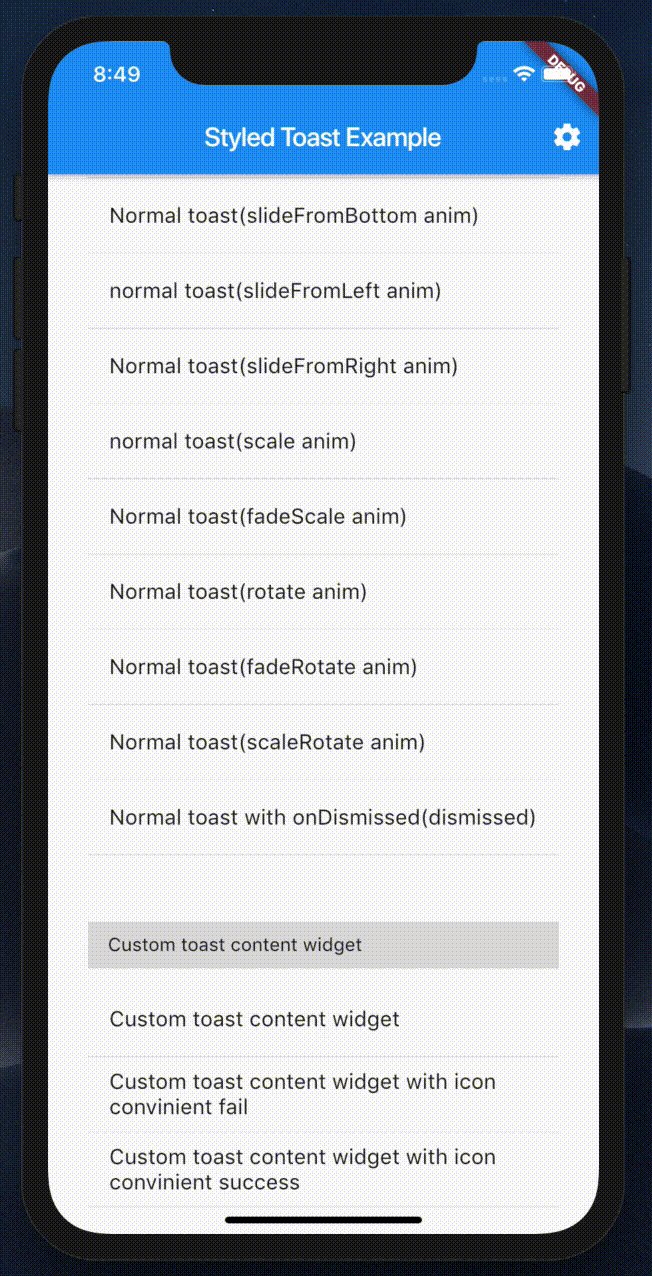
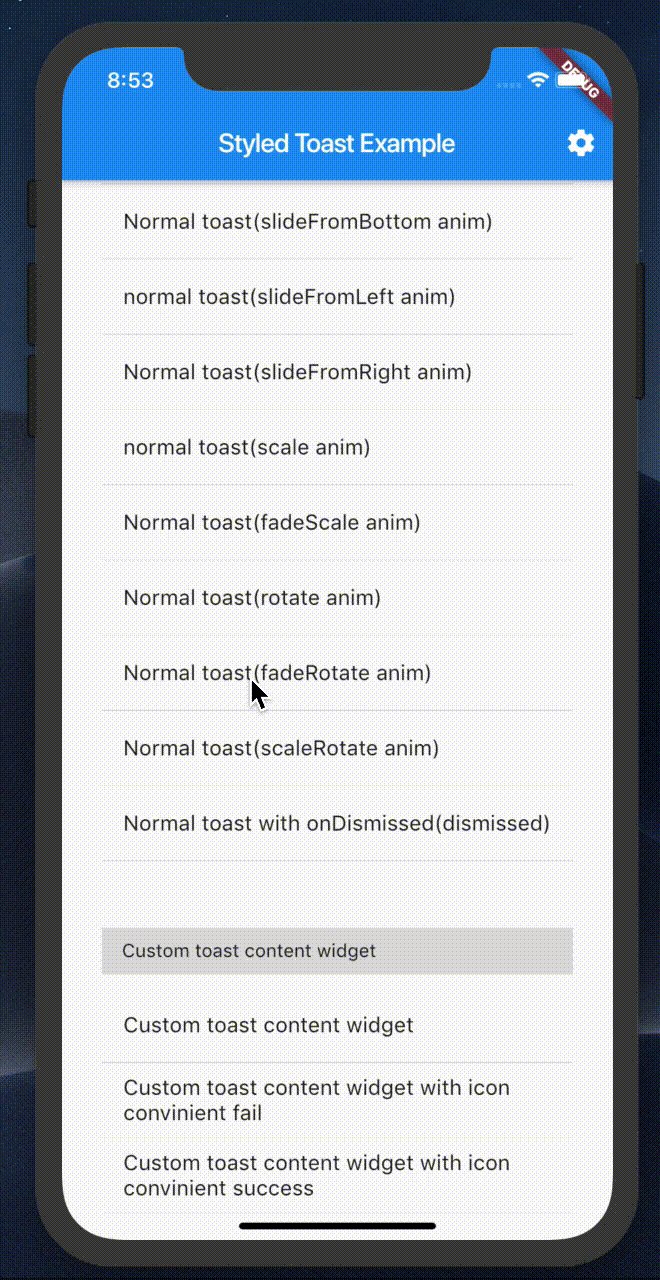
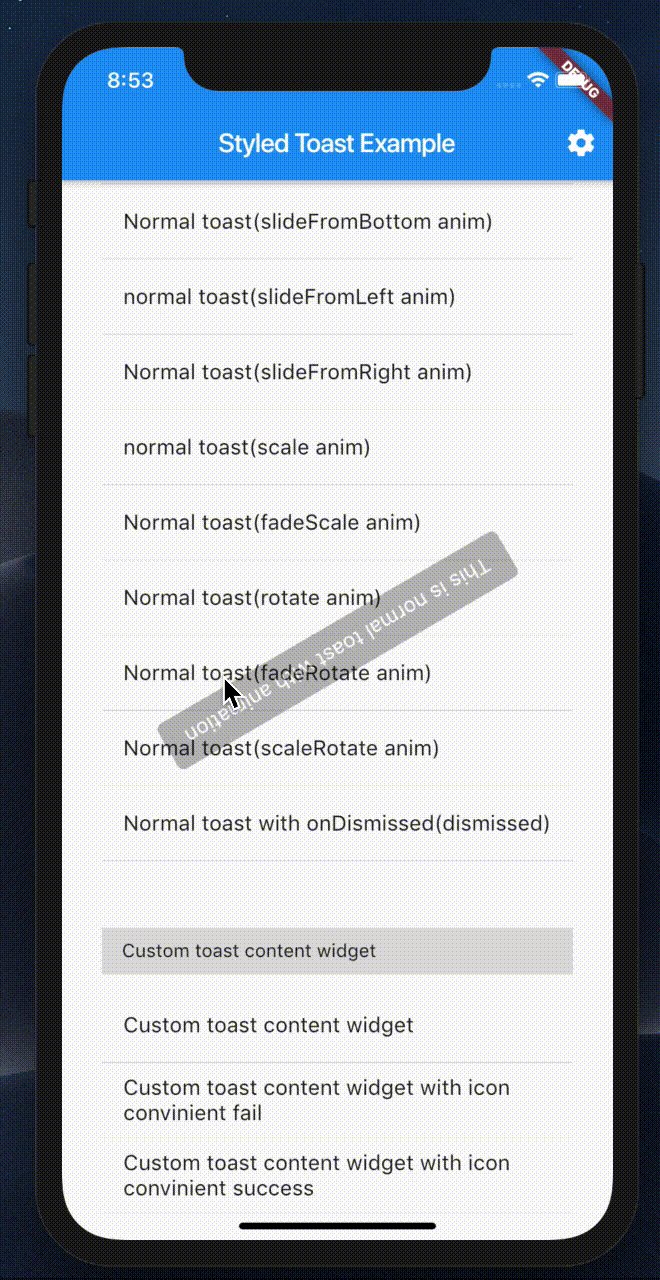
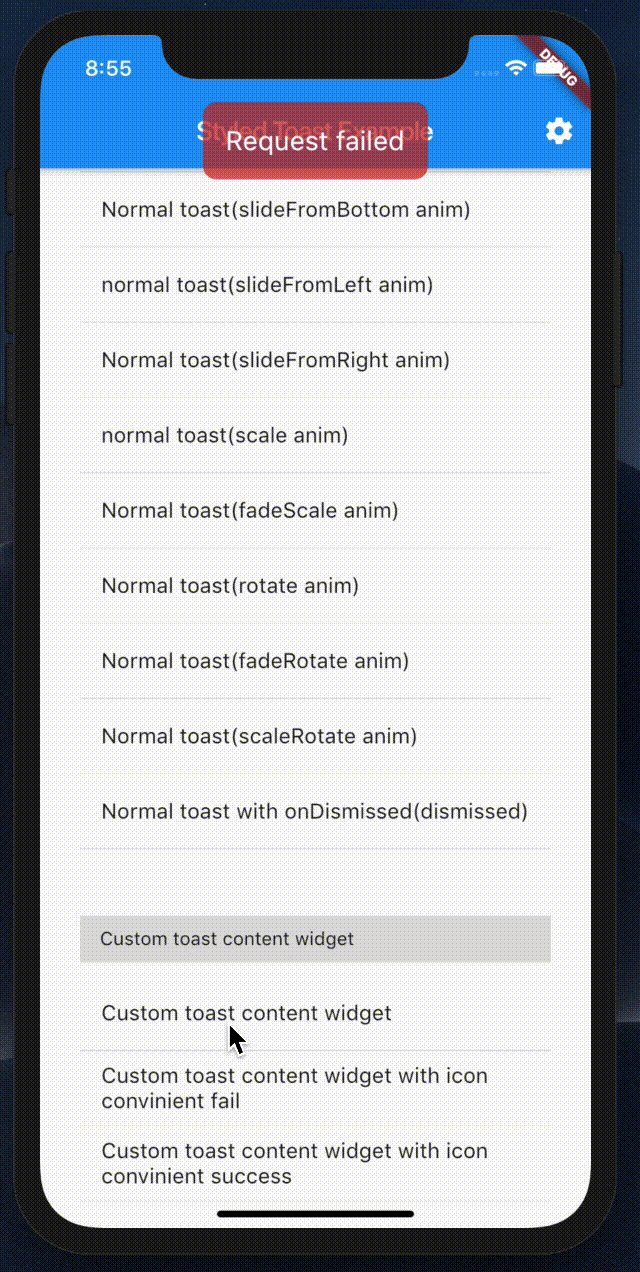
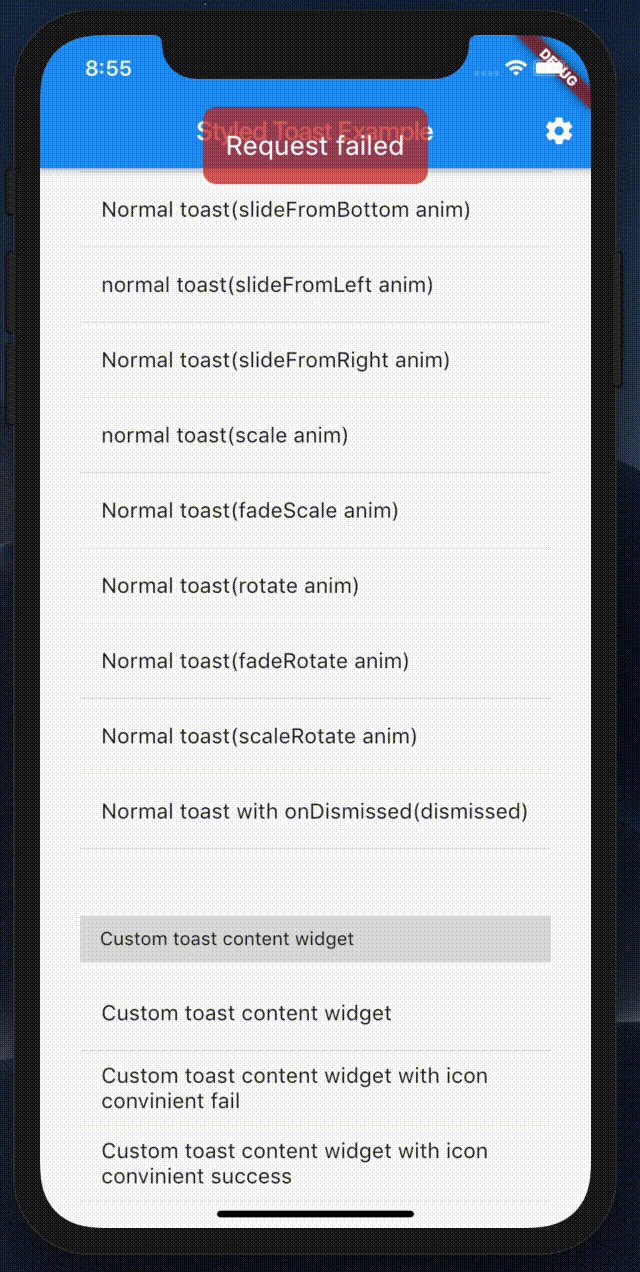
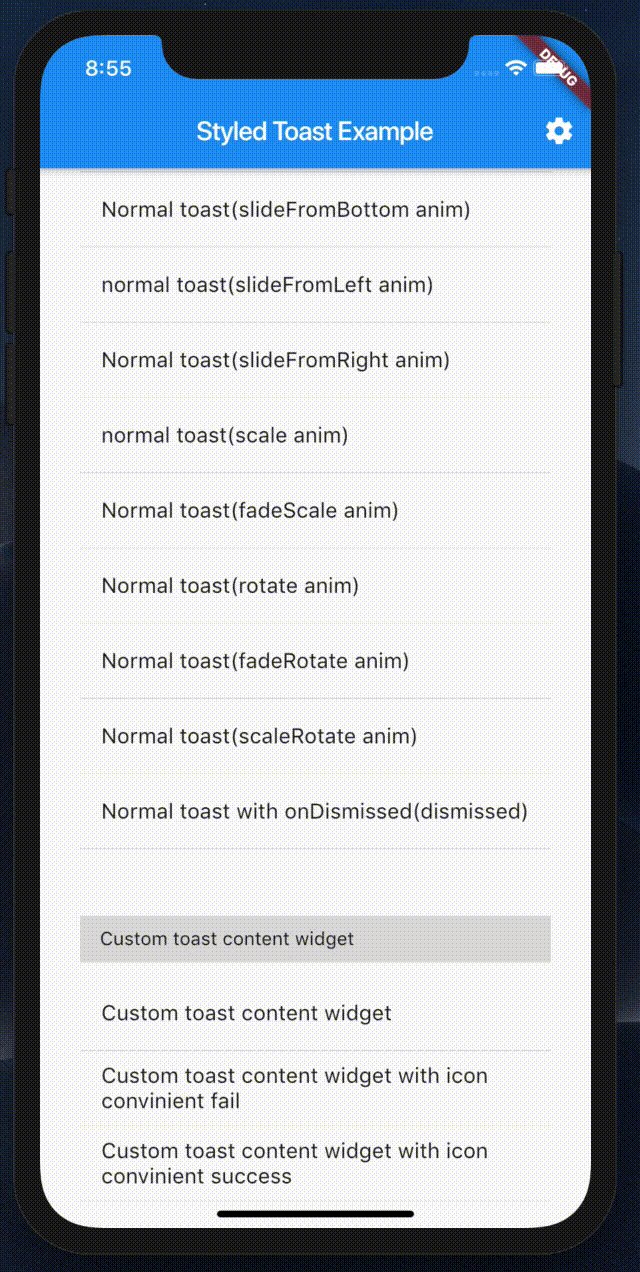
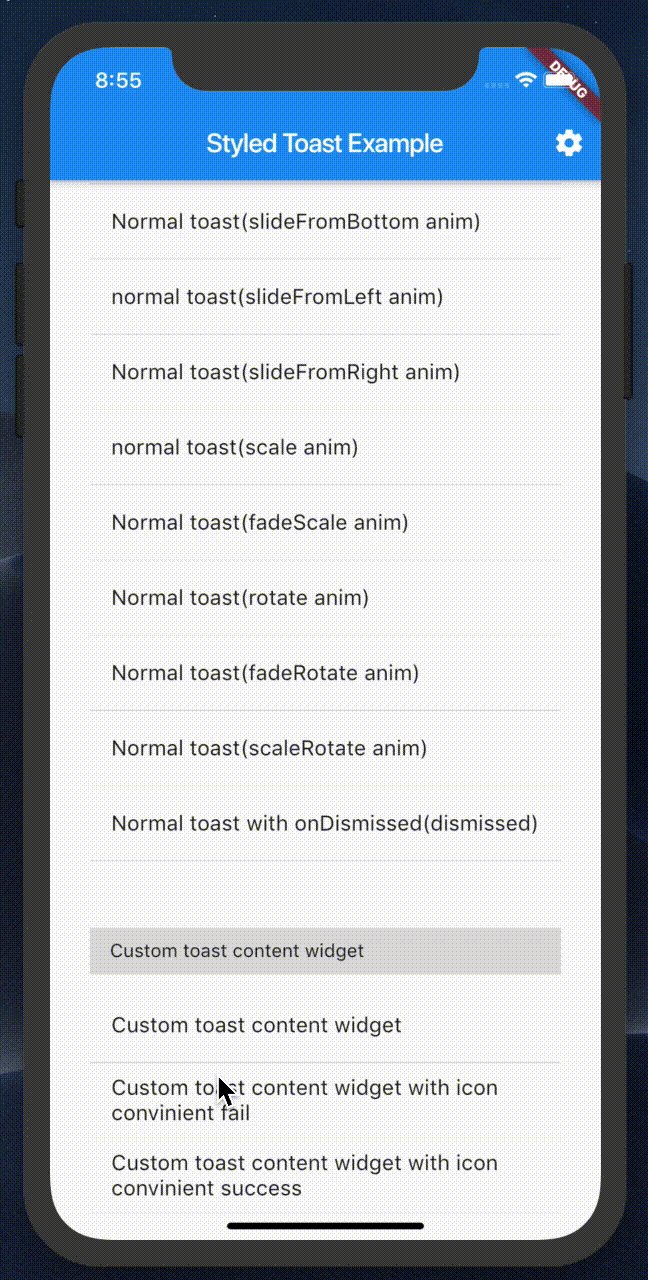
demo #

Getting Started #
dependencies:
flutter_styled_toast: ^1.5.0+1
import 'package:flutter_styled_toast/flutter_styled_toast.dart';
//Simple to use, no global configuration
showToast("hello styled toast",context:context);
//Customize toast content widget, no global configuration
showToastWidget(Text('hello styled toast'),context:context);
//Set a animation
showToast('This is normal toast with animation',
context: context,
animation: StyledToastAnimation.scale,
);
///Set both animation and reverse animation,
///combination different animation and reverse animation to achieve amazing effect.
showToast('This is normal toast with animation',
context: context,
animation: StyledToastAnimation.scale,
reverseAnimation: StyledToastAnimation.fade,
position: StyledToastPosition.center,
animDuration: Duration(seconds: 1),
duration: Duration(seconds: 4),
curve: Curves.elasticOut,
reverseCurve: Curves.linear,
);
```dart
Simple global configuration, wrap you app with StyledToast.
```dart
StyledToast(
locale: const Locale('en', 'US'),
child: MaterialApp(
title: appTitle,
showPerformanceOverlay: showPerformance,
home: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return MyHomePage(
title: appTitle,
onSetting: onSettingCallback,
);
},
),
),
);
Highly Customizable global configuration
StyledToast(
locale: const Locale('en', 'US'), //You have to set this parameters to your locale
textStyle: TextStyle(fontSize: 16.0, color: Colors.white), //Default text style of toast
backgroundColor: Color(0x99000000), //Background color of toast
borderRadius: BorderRadius.circular(5.0), //Border radius of toast
textPadding: EdgeInsets.symmetric(horizontal: 17.0, vertical: 10.0),//The padding of toast text
toastPositions: StyledToastPosition.bottom, //The position of toast
toastAnimation: StyledToastAnimation.fade, //The animation type of toast
reverseAnimation: StyledToastAnimation.fade, //The reverse animation of toast (display When dismiss toast)
curve: Curves.fastOutSlowIn, //The curve of animation
reverseCurve: Curves.fastLinearToSlowEaseIn, //The curve of reverse animation
duration: Duration(seconds: 4), //The duration of toast showing
animDuration: Duration(seconds: 1), //The duration of animation(including reverse) of toast
dismissOtherOnShow: true, //When we show a toast and other toast is showing, dismiss any other showing toast before.
movingOnWindowChange: true, //When the window configuration changes, move the toast.
fullWidth: false, //Whether the toast is full screen (subtract the horizontal margin)
isHideKeyboard: false, //Is hide keyboard when toast show
animationBuilder: (BuildContext context,AnimationController controller,Duration duration,Widget child,){ // Builder method for custom animation
return SlideTransition(
position: getAnimation<Offset>(Offset(0.0, 3.0),Offset(0,0), controller,curve: Curves.bounceInOut),
child: child,
);
},
reverseAnimBuilder: (BuildContext context,AnimationController controller,Duration duration,Widget child,){ // Builder method for custom reverse animation
return SlideTransition(
position: getAnimation<Offset>(Offset(0.0, 0.0),Offset(-3.0,0), controller,curve: Curves.bounceInOut),
child: child,
);
},
child: MaterialApp(
title: appTitle,
showPerformanceOverlay: showPerformance,
home: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return MyHomePage(
title: appTitle,
onSetting: onSettingCallback,
);
},
),
),
);
//After global configuration, use in a single line.
showToast("hello styled toast");
//After global configuration, Customize toast content widget
showToastWidget(Text('hello styled toast'));
🚀 Roadmap #

DefaultToastWidget |

FadeAnim |

SlideFromTopAnim |

SlideFromBottomAnim |

SlideFromLeftAnim |

SlideFromRightAnim |

ScaleAnim |

FadeScaleAnim |

RotateAnim |

FadeRotateAnim |

ScaleRotateAnim |

OnDismiss |

CustomToastWidget |

CustomFailToastWidget |

CustomSuccessToastWidget |
StyledToast param #
| property | description |
|---|---|
| locale | Locale (Not Null)(required You have to set this parameters to your locale) |
| child | Widget (Not Null)(required) |
| textAlign | TextAlign (default TextAlign.center) |
| textDirection | TextDirection (default TextDirection.ltr) |
| borderRadius | BorderRadius (BorderRadius.circular(5.0)) |
| backgroundColor | Color (default Color(0x99000000)) |
| textPadding | EdgeInsetsGeometry (default EdgeInsets.symmetric(horizontal: 17.0,vertical: 8.0)) |
| toastHorizontalMargin | double (default 50.0) |
| textStyle | TextStyle (default TextStyle(fontSize: 16.0,fontWeight: FontWeight.normal,color: Colors.white)) |
| shapeBorder | ShapeBorder (default RoundedRectangleBorder(borderRadius: borderRadius)) |
| duration | Duration (default 2.3s) |
| animDuration | Duration (default 400 milliseconds, animDuration * 2 <= duration, conditions must be met for toast to display properly) |
| toastPositions | StyledToastPosition (default StyledToastPosition.bottom) |
| toastAnimation | StyledToastAnimation (default StyledToastAnimation.fade) |
| reverseAnimation | StyledToastAnimation |
| alignment | AlignmentGeometry (default Alignment.center) |
| axis | Axis (default Axis.vertical) |
| startOffset | Offset |
| endOffset | Offset |
| reverseStartOffset | Offset |
| reverseEndOffset | Offset |
| curve | Curve (default Curves.linear) |
| reverseCurve | Curve (default Curves.linear) |
| dismissOtherOnShow | bool (default true) |
| movingOnWindowChange | bool (default true) |
| onDismiss | VoidCallback (Invoked when toast dismiss) |
| fullWidth | bool (default false)(Full width parameter that the width of the screen minus the width of the margin.) |
| isHideKeyboard | bool (default false)(Is hide keyboard when toast show) |
| animationBuilder | CustomAnimationBuilder (Builder method for custom animation) |
| reverseAnimBuilder | CustomAnimationBuilder (Builder method for custom reverse animation) |
showToast param #
| property | description |
|---|---|
| msg | String (Not Null)(required) |
| context | BuildContext (If you don't wrap app with StyledToast, context is required, otherwise, is not) |
| duration | Duration (default 2.3s) |
| animDuration | Duration (default 400 milliseconds, animDuration * 2 <= duration, conditions must be met for toast to display properly) |
| position | StyledToastPosition (default StyledToastPosition.bottom) |
| textStyle | TextStyle (default TextStyle(fontSize: 16.0,fontWeight: FontWeight.normal,color: Colors.white)) |
| textPadding | EdgeInsetsGeometry (default EdgeInsets.symmetric(horizontal: 17.0,vertical: 8.0)) |
| backgroundColor | Color (default Color(0x99000000)) |
| borderRadius | BorderRadius (BorderRadius.circular(5.0)) |
| shapeBorder | ShapeBorder (default RoundedRectangleBorder(borderRadius: borderRadius)) |
| onDismiss | VoidCallback (Invoked when toast dismiss) |
| textDirection | TextDirection (default TextDirection.ltr) |
| dismissOtherOnShow | bool (default true) |
| movingOnWindowChange | bool (default true) |
| toastAnimation | StyledToastAnimation (default StyledToastAnimation.fade) |
| reverseAnimation | StyledToastAnimation |
| alignment | AlignmentGeometry (default Alignment.center) |
| axis | Axis (default Axis.vertical) |
| startOffset | Offset |
| endOffset | Offset |
| reverseStartOffset | Offset |
| reverseEndOffset | Offset |
| textAlign | TextAlign (default TextAlign.center) |
| curve | Curve (default Curves.linear) |
| reverseCurve | Curve (default Curves.linear) |
| fullWidth | bool (default false)(Full width parameter that the width of the screen minus the width of the margin) |
| isHideKeyboard | bool (default false)(Is hide keyboard when toast show) |
| animationBuilder | CustomAnimationBuilder (Builder method for custom animation) |
| reverseAnimBuilder | CustomAnimationBuilder (Builder method for custom reverse animation) |
| onInitState | OnInitStateCallback (When toast widget [initState], this callback will be called) |
showToastWidget param #
| property | description |
|---|---|
| widget | Widget (Not Null)(required) |
| context | BuildContext (If you don't wrap app with StyledToast, context is required, otherwise, is not) |
| duration | Duration (default 2.3s) |
| animDuration | Duration (default 400 milliseconds, animDuration * 2 <= duration, conditions must be met for toast to display properly) |
| onDismiss | VoidCallback (Invoked when toast dismiss) |
| dismissOtherOnShow | bool (default true) |
| movingOnWindowChange | bool (default true) |
| textDirection | TextDirection (default TextDirection.ltr) |
| position | StyledToastPosition (default ) |
| animation | StyledToastAnimation (default StyledToastAnimation.fade) |
| reverseAnimation | StyledToastAnimation |
| alignment | AlignmentGeometry (default Alignment.center) |
| axis | Axis (default Axis.vertical) |
| startOffset | Offset |
| endOffset | Offset |
| reverseStartOffset | Offset |
| reverseEndOffset | Offset |
| curve | Curve (default Curves.linear) |
| reverseCurve | Curve (default Curves.linear) |
| isHideKeyboard | bool (default false)(Is hide keyboard when toast show) |
| animationBuilder | CustomAnimationBuilder (Builder method for custom animation) |
| reverseAnimBuilder | CustomAnimationBuilder (Builder method for custom reverse animation) |
| onInitState | OnInitStateCallback (When toast widget [initState], this callback will be called) |