flutter_simple_calculator 2.4.0  flutter_simple_calculator: ^2.4.0 copied to clipboard
flutter_simple_calculator: ^2.4.0 copied to clipboard
Flutter widget that provides simple calculator. You can easily integrate a calculator to your apps.
flutter_simple_calculator #
Flutter widget that provides simple calculator. You can easily integrate a calculator to your apps.
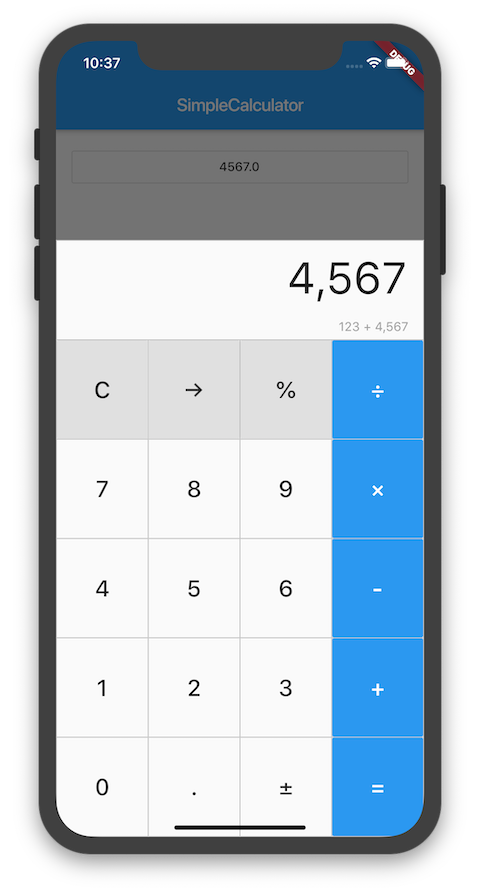
Default style #

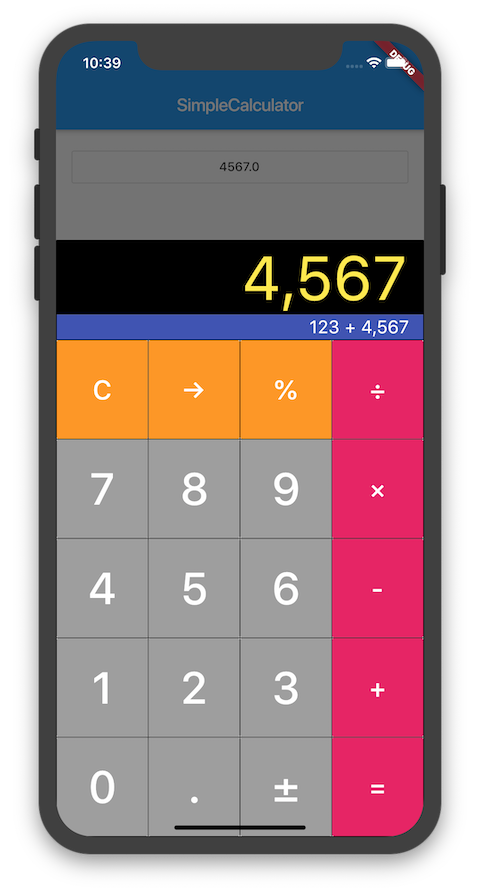
With custom styles #

SimpleCalculator(
theme: const CalculatorThemeData(
displayColor: Colors.black,
displayStyle: const TextStyle(fontSize: 80, color: Colors.yellow),
/*...*/
),
)
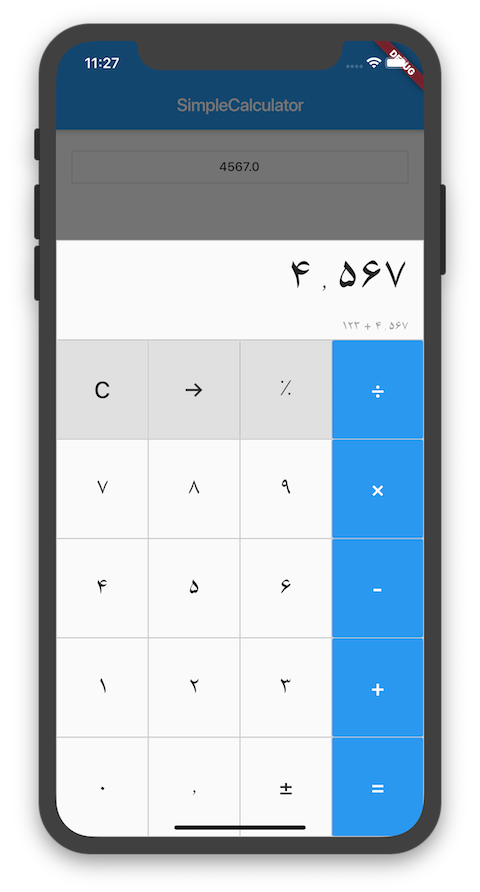
Localize #

SimpleCalculator(
numberFormat: NumberFormat.decimalPattern("fa_IR")
..maximumFractionDigits = 6,
)
Getting Started #
To use this plugin, add flutter_simple_calculator as a dependency in your pubspec.yaml file.
dependencies:
flutter_simple_calculator:
Import the library in your file.
import 'package:flutter_simple_calculator/flutter_simple_calculator.dart';
See the example directory for a complete sample app using SimpleCalculator.
Or use the SimpleCalculator like below.
SimpleCalculator(
value: 123.45,
hideExpression: true,
onChanged: (key, value, expression) {
/*...*/
},
theme: const CalculatorThemeData(
displayColor: Colors.black,
displayStyle: const TextStyle(fontSize: 80, color: Colors.yellow),
),
)
